标签:style ar java sp c r ef javascript bs
一、创建函数
函数是一种对象:Function类 是对象,可以通过 Function 实例化一个函数,不过最多的还是利用 function 来创建函数。
方式一:利用 Function类 来实例化函数:


1 var people=new Function("name","sex","if (sex==‘男‘) return name+‘先生: 您好!‘; else return name+‘女士: 您好!‘;"); 2 people(‘小强‘,‘男‘) //"小强先生: 您好!"
语法格式:var function_name = new function(arg1, arg2, ..., argN, function_body)
方式二:利用 function 来创建函数,语法如下:
var a= function (参数1,参数2……){}
或 function a(参数1,参数2……){}
例:


1 function people(name,sex) 2 { 3 if (sex==‘男‘) 4 return name+‘先生: 您好!‘; 5 else 6 return name+‘女士: 您好!‘; 7 }
注意以下问题:
由以上两种方式可以看出,创建的函数最终是一样的,务必记住一点函数是一种对象,其是引用类型。
二、javascript中的变量
javascript中的变量分为局部变量和全局变量。
1、局部变量: 在函数内部以 var 声明的变量,只能在函数内访问,函数运行完毕会删除局部变量;
2、全局变量:
三、函数相关的属性:
1、arguments:访问函数的输入参数,由脚本解释器自动创建,具有length属性,类似于数组,可以用数组的方法访问每个参数。
例1:


1 function people(name,sex) 2 { 3 4 if (sex==‘男‘) 5 return name+‘先生: 您好!一共有 ‘+arguments.length+‘ 个参数‘; 6 else 7 return name+‘女士: 您好!一共有 ‘+arguments.length+‘ 个参数‘; 8 }; 9 people(‘小强‘,‘男‘); //"小强先生: 您好!一共有 2 个参数" 10 people(‘小丽‘,‘女‘); //"小丽女士: 您好!一共有 2 个参数"
例2:


1 function people(name,sex) 2 { 3 4 if (sex==‘男‘) 5 return arguments[0]+‘先生: 您好!一共有 ‘+arguments.length+‘ 个参数‘; 6 else 7 return arguments[0]+‘女士: 您好!一共有 ‘+arguments.length+‘ 个参数‘; 8 }; 9 people(‘小强‘,‘男‘); //"小强先生: 您好!一共有 2 个参数" 10 people(‘小丽‘,‘女‘); //"小丽女士: 您好!一共有 2 个参数"
例3:

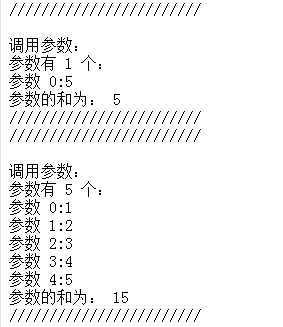
结果如图:


1 function sum(v1,v2) 2 { 3 document.writeln(‘////////////////////////////////////////////////////////////////////////‘); 4 document.writeln(‘<br>调用参数:<br>‘); 5 document.writeln(‘参数有 ‘+arguments.length+‘ 个:<br/>‘); 6 var s=0; 7 for(var i=0;i<arguments.length;i++) 8 { 9 document.writeln(‘参数 ‘+i+‘:‘+arguments[i]+‘<br/>‘); 10 } 11 for(var i=0;i<arguments.length;i++) 12 { 13 s=s+arguments[i]; 14 } 15 document.writeln(‘参数的和为: ‘+s +‘<br/>‘); 16 document.writeln(‘////////////////////////////////////////////////////////////////////////‘); 17 };
由例子可以看出 arguments 对象操作的只是实参,而不是形参,因此我们实际上也可以不必设置形参,当然为规范性还是指定的好。
2、callee:arguments的属性,表正在执行的函数对象。
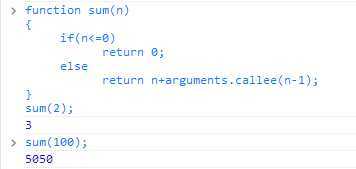
例如:


1 function sum(n) 2 { 3 if(n<=0) 4 return 0; 5 else 6 return n+arguments.callee(n-1); 7 } 8 sum(2); //3 9 sum(100); //5050
3、calleer:函数对象的属性,表函数对象的父函数对象。function foo1(v1)
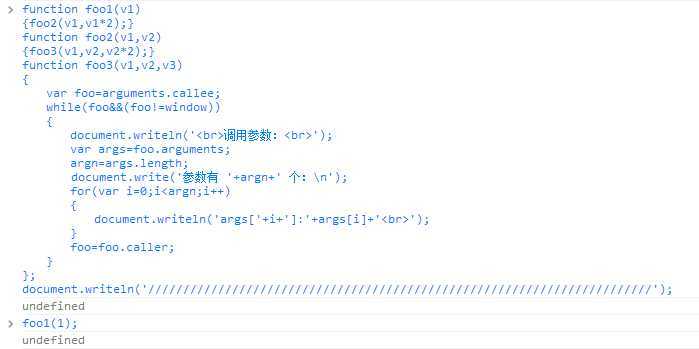
例:

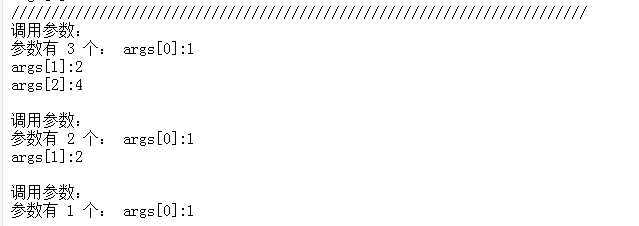
结果:


1 function foo1(v1) 2 {foo2(v1,v1*2);} 3 function foo2(v1,v2) 4 {foo3(v1,v2,v2*2);} 5 function foo3(v1,v2,v3) 6 { 7 var foo=arguments.callee; 8 while(foo&&(foo!=window)) 9 { 10 document.writeln(‘<br>调用参数:<br>‘); 11 var args=foo.arguments; 12 argn=args.length; 13 document.write(‘参数有 ‘+argn+‘ 个:\n‘); 14 for(var i=0;i<argn;i++) 15 { 16 document.writeln(‘args[‘+i+‘]:‘+args[i]+‘<br>‘); 17 } 18 foo=foo.caller; 19 } 20 }; 21 document.writeln(‘////////////////////////////////////////////////////////////////////////‘);
4、apply 和 call 方法:将函数绑定到其他对象上执行。
apply:参数将以数组的形式传入;
call:参数以逗号隔开,作为一个列表传入。


1 function classA() 2 { 3 this.name=‘classA‘; 4 this.methodA=function(msg){return this.name+‘:‘+msg}; 5 } 6 function classB() 7 { 8 this.name=‘classB‘; 9 this.methodB=function(msg){return this.name+‘:‘+msg}; 10 } 11 var objA=new classA(); 12 var objB=new classB(); 13 objA.methodA(‘调用methodA‘); //"classA:调用methodA" 14 objA.methodA.apply(objB,[‘调用methodA‘]); //"classB:调用methodA" 15 objB.methodB.call(objA,[‘调用methodB‘]); //"classA:调用methodB"
5、length :返回形参个数,指的是函数定义时期望的参数个数,与实际调用时的参数(实参)个数无关。

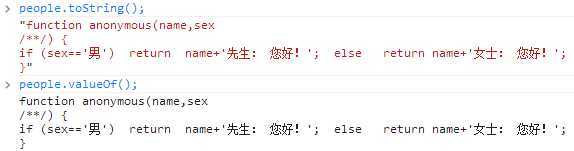
6、valueOf()、 toString() :返回函数的代码

7、this
标签:style ar java sp c r ef javascript bs
原文地址:http://www.cnblogs.com/SunBlog/p/3997263.html