标签:空字符串 算数运算 双引号 提高 efault 赋值 不同的 移除 splay
一、简介
JavaScript是目前世界上流行的一种编程语言,这门语言主要用于HTML、WEB。
JavaScript是一种脚本语言、一种轻量级的语言、可以插入HTML页面的编程代码、由浏览器执行
二、引入方式
1、在script标签行内写代码
<script> // 在这里写你的JS代码 </script>
2、引入额外的JS代码
<script src="myscript.js"></script>
三、JavaScript语句
JavaScript语句就是向浏览器发出的命令。语句的作用就是告诉浏览器该做什么。
在JavaScript语句当中会经常使用分号,分号的主要作用:
分号用于分隔 JavaScript 语句。
通常我们在每条可执行的语句结尾添加分号。
使用分号的另一用处是在一行中编写多条语句。
提示:您也可能看到不带有分号的案例。
在 JavaScript 中,用分号来结束语句是可选的。
对大小写敏感:
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的
在JavaScript语句当中会忽略多余的空格
**JavaScript 是脚本语言。浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
四、JavaScript语言规范
作为程序员的都知道“注释是代码之母”,所以说一段好的代码,一个好的项目肯定要有注释,注释它的主要目的就是为了提高代码的可读性
// 这是单行注释
/*
这是
多行注释
*/
五、变量
变量是存储信息的容器
声明变量
1、JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2、声明变量使用 var 变量名; 的格式来进行声明
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。
保留字不能用做变量名。
补充:
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。
例如:for循环的计数器就很适合使用let命令。
for (let i=0;i<arr.length;i++){...}
ES6新增const用来声明常量。一旦声明,其值就不能改变。
const PI = 3.1415;
PI // 3.1415
PI = 3
// TypeError: "PI" is read-only

abstract
boolean
byte
char
class
const
debugger
double
enum
export
extends
final
float
goto
implements
import
int
interface
long
native
package
private
protected
public
short
static
super
synchronized
throws
transient
volatile
JavaScript 变量均为对象。当你声明一个变量时,就创建了一个新的对象。
六、数据类型
字符串、数值、布尔、对象、Null、Undefined
JavaScript拥有动态类型,这意味着相同的变量可以用作相同的类型
var x; // 此时x是undefined
var x = 1; // 此时x是数字
var x = "Alex" // 此时x是字符串
1、字符串(string)
字符串是存储字符的变量,字符串可以是引号中的任意文本,可以使用单引号和双引号
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
常用方法:
| 方法 | 说明 |
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
拼接字符串一般用+号

string.slice(start, stop)和string.substring(start, stop):
两者的相同点:
如果start等于end,返回空字符串
如果stop参数省略,则取到字符串末
如果某个参数超过string的长度,这个参数会被替换为string的长度
substirng()的特点:
如果 start > stop ,start和stop将被交换
如果参数是负数或者不是数字,将会被0替换
silce()的特点:
如果 start > stop 不会交换两者
如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符)
如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
// 普通字符串
`这是普通字符串!`
// 多行文本
`这是多行的
文本`
// 字符串中嵌入变量
var name = "q1mi", time = "today";
`Hello ${name}, how are you ${time}?`
注意:
如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
JSHint启用ES6语法支持:/* jshint esversion: 6 */
2、数值(number)
在JavaScript当中只有一种数字类型,不区分整型和浮点型。
var a = 12.34;
var b = 20;
var c = 123e5; // 12300000
var d = 123e-5; // 0.00123
还有一种NaN,表示不是一个数字(Not a Number)。
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
3、布尔(Boolean)
布尔只有两个属性:true和false
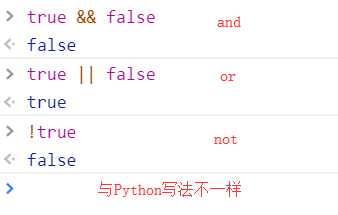
在JavaScript中区分python中,都是使用小写的
var a = true;
var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
4、对象(object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"
常用方法:
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
5、Null和Undefined
1、null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
2、undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第7种数据类型。
6、类型查询
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 // "number"
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
对变量或值调用 typeof 运算符将返回下列值之一:
1、undefined - 如果变量是 Undefined 类型的
2、boolean - 如果变量是 Boolean 类型的
3、number - 如果变量是 Number 类型的
4、string - 如果变量是 String 类型的
5、object - 如果变量是一种引用类型或 Null 类型的
七、运算符
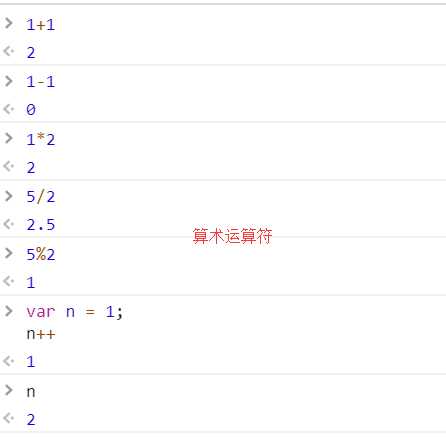
1、算数运算符
+ - * / % ++ --

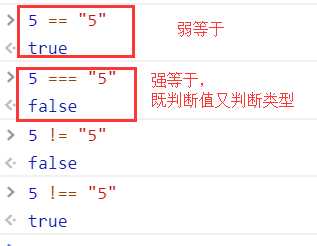
2、比较运算符
1.> 2.>= 3.< 4.<= 5.!= 6.== 7.=== 8.!==

3、逻辑运算符
1.&&
2.||
3.!

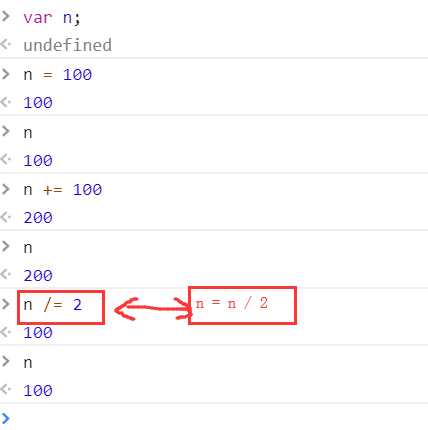
4、赋值运算符
1.=
2.+=
3.-=
4.*=
5./=

八、流程控制
1、条件语句
用于基于不同的条件来执行不同的动作
在 JavaScript 中,我们可使用以下条件语句:
if语句:只有当指定条件为 true 时,该语句才会执行代码
if...else语句:在条件为 true 时执行代码,在条件为 false 时执行其他代码。
var a = 10;
if (a > 5){
console.log("yes");
}else {
console.log("no");
}
if...else if...else 语句:使用 if....else if...else 语句来选择多个代码块之一来执行
语法:
if (条件 1)
{
当条件 1 为 true 时执行的代码
}
else if (条件 2)
{
当条件 2 为 true 时执行的代码
}
else
{
当条件 1 和 条件 2 都不为 true 时执行的代码
}
switch 语句:使用 switch 语句来选择要执行的多个代码块之一。
语法:
switch(n)
{
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
n 与 case 1 和 case 2 不同时执行的代码
}
首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。使用 break 来阻止代码自动地向下一个 case 运行。
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
2、循环语句
JavaScript 支持不同类型的循环:
for循环
语法:
for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}
语句 1 在循环(代码块)开始前执行
语句 2 定义运行循环(代码块)的条件
语句 3 在循环(代码块)已被执行之后执行
for (var i=0;i<10;i++) { console.log(i); }
while循环:While 循环会在指定条件为真时循环执行代码块。
语法:
while (条件)
{
需要执行的代码
}
var i = 0; while (i < 10) { console.log(i); i++; }
3、三元运算
var a = 1;
var b = 2;
var c = a > b ? a : b
九、函数
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
1、函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
// 普通函数定义
function f1() {
console.log("Hello world!");
}
// 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
}
// 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数
// 匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2);
// 立即执行函数
(function(a, b){
return a + b;
})(1, 2);
补充:
ES6中允许使用“箭头”(=>)定义函数。
var f = v => v;
// 等同于
var f = function(v){
return v;
}
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = () => 5;
// 等同于
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){
return num1 + num2;
}
函数中的arguments参数
function add(a,b){
console.log(a+b);
console.log(arguments.length)
}
add(1,2)
输出:
3
2
注意:
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
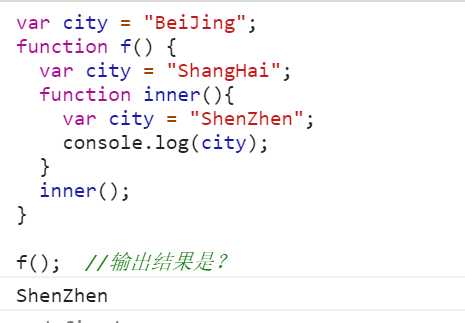
作用域:
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层
1、

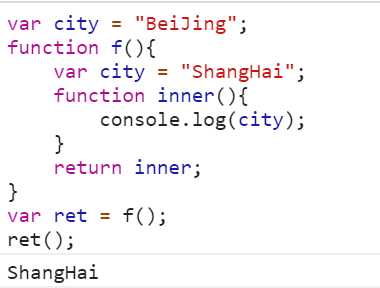
2、

3、闭包

标签:空字符串 算数运算 双引号 提高 efault 赋值 不同的 移除 splay
原文地址:https://www.cnblogs.com/Yang-Sen/p/9111359.html