标签:添加 scroll 延迟 back 12px boto 定位在 flow mic
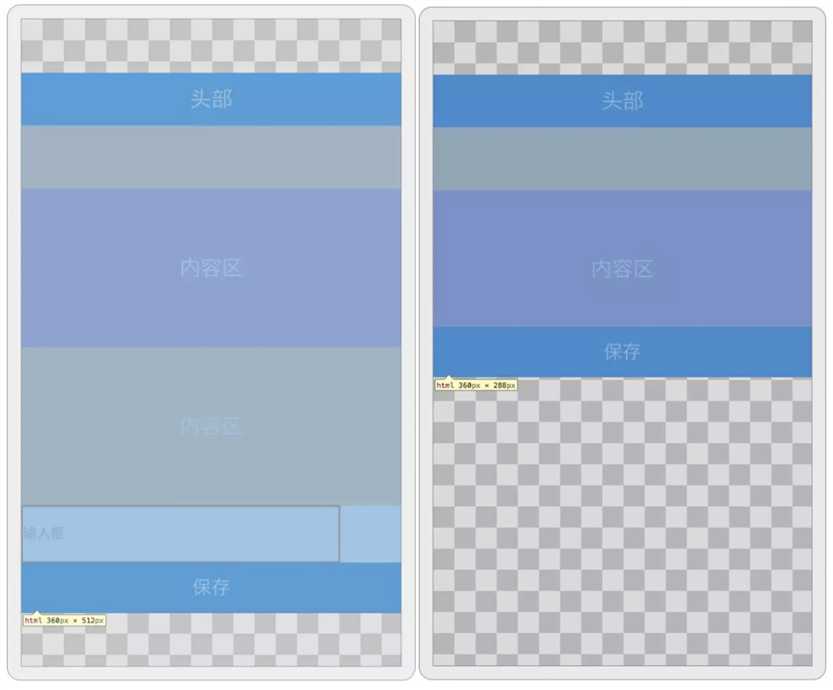
<html lang="en"> <head> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <meta http-equiv="Content-type" content="text/html; charset=utf-8"/> <style> html,body{ width:100%; height:100%; margin:0; padding:0; } .box{ display:flex; flex-direction:column; width:100%; height:100%; } .header{ height:50px; width:100%; background:#368CDA; text-align:center; line-height:50px; font-size:20px; color:#fff; } .wrapper{ flex:1; overflow:auto; width:100%; } .content { margin:0; padding:0; } .content li{ margin:0; padding:0; list-style:none; height:150px; background:#FFCC99; text-align:center; line-height:150px; font-size:20px; color:#fff; } .content li:nth-child(2n){ background:#CC99CC } .t-input{ width:300px; height:50px; border:1px solid #FF0000; } .footer{ width:100%; height:48px; background: #368CDA; text-align:center; line-height:48px; font-size:18px; color:#fff; } </style> </head> <body> <div class="box"> <div class="header">头部</div> <div class="wrapper"> <ul class="content"> <li>内容区</li> <li>内容区</li> <li>内容区</li> <li>内容区</li> <li>内容区</li> </ul> <input type="text" class="t-input" placeholder="输入框"> </div> <div class="footer">保存</div> </div> </body> </html>
<style> .box{ /* display:flex; flex-direction:column; */ width:100%; height:100%; position:relative; } .wrapper{ /* flex:1; */ overflow:auto; width:100%; // 通过同时设置top、bototm,撑开wrapper,使之占屏幕除header和footer外的剩余高 position:absolute; top:50px; bottom:48px; } .footer{ width:100%; height:48px; background: #368CDA; text-align:center; line-height:48px; font-size:18px; color:#fff; position:absolute; bottom:0; } </style>

document.body.style.height = window.screen.availHeight +‘px‘;
window.addEventListener(‘resize‘, () => {
if (document.activeElement.tagName == ‘INPUT‘) {
//延迟出现是因为有些 Android 手机键盘出现的比较慢
window.setTimeout(() => {
document.activeElement.scrollIntoViewIfNeeded();
}, 100);
}
});
标签:添加 scroll 延迟 back 12px boto 定位在 flow mic
原文地址:https://www.cnblogs.com/yalong/p/9112369.html