标签:padding 图片 TE htm test eee 行内元素 doctype 边框
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <head> <meta charset="utf-8" /> <title>padding_CSS参考手册_web前端开发参考手册系列</title> <meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" /> <style> .test { float: left; padding: 10px; border: 1px solid #000; } </style> </head> <body> <div class="test">注意我离4条边框线的距离</div> </body> </html>
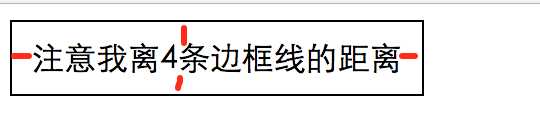
页面展示效果(内容到边框的距离):

<!DOCTYPE html> <html lang="zh-cmn-Hans"> <head> <meta charset="utf-8" /> <title>margin_CSS参考手册_web前端开发参考手册系列</title> <meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" /> <style> .test{margin:20px;background:#eee;} </style> </head> <body> <div class="test">注意我距上、右、下、左的距离</div> </body> </html>
页面展示效果(内边框到外边框的距离):
![]()
css参考手册:
http://www.css88.com/book/css/
标签:padding 图片 TE htm test eee 行内元素 doctype 边框
原文地址:https://www.cnblogs.com/brownyangyang/p/9112428.html