标签:ima lte ati 直线 IV col com 需求 nat
小demo如下,可更具自己需求修改:
css
@keyframes animX{ 0% {left: 0px;} 100% {left: 500px;} } @keyframes animY{ 0% {top: 0px;} 100% {top: 500px;} } #ball { width: 20px; height: 20px; background-color: #f66; border-radius: 50%; position: relative; /* animation: animX 4s cubic-bezier(0.36,0,0.64,1) -2s infinite alternate, animY 4s cubic-bezier(0.36,0,0.64,1) 0s infinite alternate; */ /*圆形运动结束*/ /* animation: animX 4s cubic-bezier(0.36,0,0.64,1) 0s infinite alternate, animY 4s cubic-bezier(0.36,0,0.64,1) 0s infinite alternate; */ /*直线往返运动结束*/ /*animation: animX 4s cubic-bezier(1,0,0,1) -2s infinite alternate, animY 4s cubic-bezier(1,0,0,1) 0s infinite alternate;*/ /*圆角正方形运动结束*/ animation: animX 8s cubic-bezier(0,0,0,1) -2s infinite alternate, animY 4s cubic-bezier(0,0,0,1) 0s infinite alternate; } /*#lopp { width: 498px; height: 498px; border: 0px solid #999; border-radius: 50%; position: absolute; left: 9px; top: 9px; } */
html
<div id="lopp"></div> <div id="ball"></div> <div id="ball"></div> <div id="ball"></div> <div id="ball"></div> <div id="ball"></div>
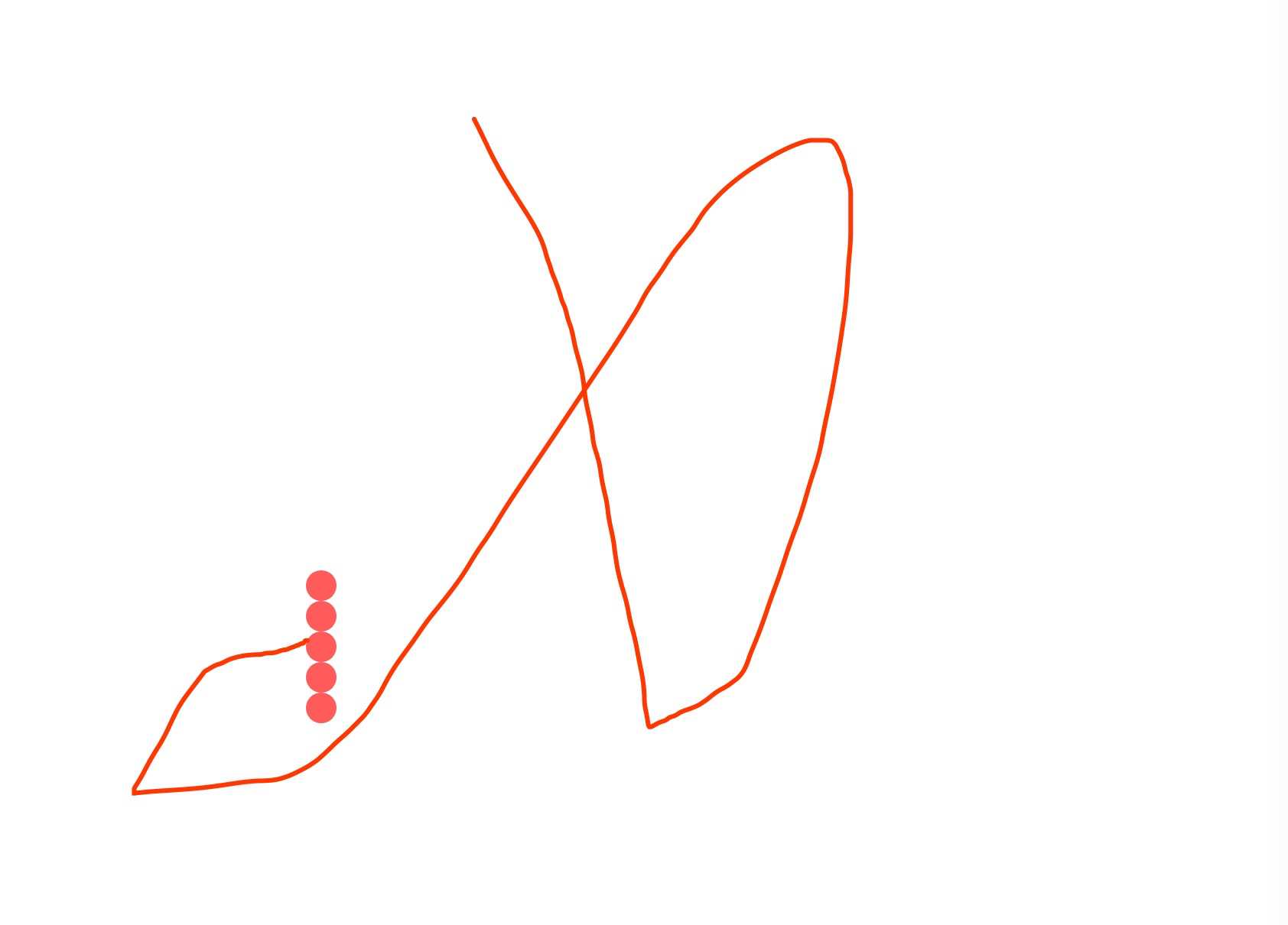
效果,红色线条是运动的轨迹:

【轨迹动画css】不规则轨迹动画css教程,弹球,客服广告悬浮层都可以用
标签:ima lte ati 直线 IV col com 需求 nat
原文地址:https://www.cnblogs.com/xiaohuizhang/p/9112477.html