标签:rod ccf resources demo display UI .json ati 点击事件
前端使用KindEditor,后台使用Springmvc
拷贝KindEditor相关文件到项目中

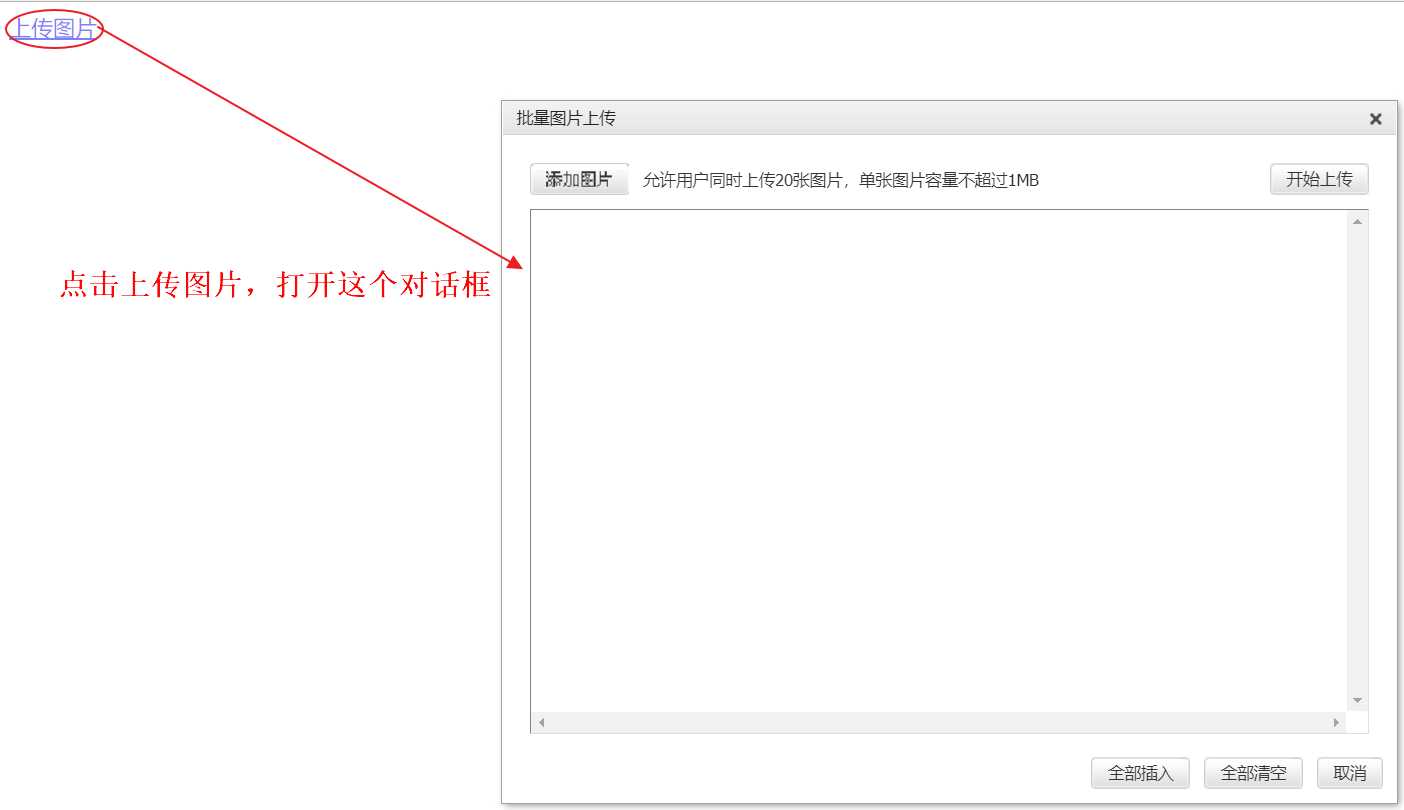
页面中我准备了一个超链接,点击就可以打开KindEditor批量图片上传对话框
1.jsp页面中需要引入KindEditor相关的css和js文件。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>KindEditor UploadDemo</title> <!-- 引入kindeditor的css文件 --> <link href="/js/kindeditor-4.1.10/themes/default/default.css" type="text/css" rel="stylesheet"> <!-- 引入kindeditor的js文件 --> <script type="text/javascript" charset="utf-8" src="/js/kindeditor-4.1.10/kindeditor-all-min.js"></script> <script type="text/javascript" charset="utf-8" src="/js/kindeditor-4.1.10/lang/zh_CN.js"></script> <script type="text/javascript"> //点击上传图片,打开一个KindEditor上传图片的对话框。 function uploadFileFunction() { KindEditor.editor({ //指定上传文件参数名称 filePostName : "uploadFile", //指定上传文件请求的url。 uploadJson : ‘/pic/upload‘, //上传类型,分别为image、flash、media、file dir : "image" }).loadPlugin(‘multiimage‘, function() { var editor = this; editor.plugin.multiImageDialog({ }); }); } </script> </head> <body> <a href="javascript:uploadFileFunction()">上传图片</a> </body> </html>
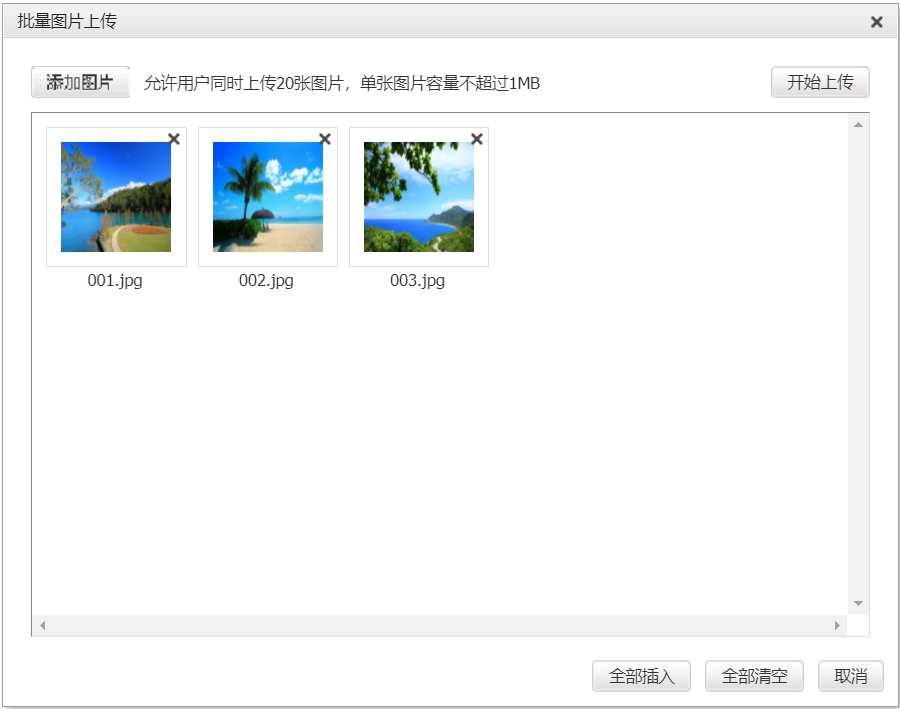
页面效果如下:

KindEditor的批量上传图片功能,实际上也是一个也给上传,多个图片,每个图片
都会执行下面的方法。需要把commons-io\fileupload的jar包添加到工程中。
maven工程中添加下面的依赖:

下面代码中的图片是上传到了图片服务器里面,当然也可以修改传到其它地方。
package cn.e3mall.controller; import java.util.HashMap; import java.util.Map; import org.springframework.beans.factory.annotation.Value; import org.springframework.http.MediaType; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.multipart.MultipartFile; import cn.e3mall.common.utils.FastDFSClient; import cn.e3mall.common.utils.JsonUtils; /** * @title:PictureController * @description: * @author jepson * @date 2018年5月30日 下午4:20:36 * @version 1.0 */ @Controller public class PictureController { @Value("${IMAGE_SERVER_URL}") private String IMAGE_SERVER_URL; @RequestMapping(value = "/pic/upload",produces=MediaType.TEXT_PLAIN_VALUE+";charset=utf-8") @ResponseBody @SuppressWarnings("all") public String uploadFile(MultipartFile uploadFile) { try { // 1、取文件的扩展名 String originalFilename = uploadFile.getOriginalFilename(); String extName = originalFilename.substring(originalFilename.lastIndexOf(".") + 1); // 2、创建一个FastDFS的客户端 FastDFSClient client = new FastDFSClient("classpath:conf/client.conf"); // 3、执行上传处理 String path = client.uploadFile(uploadFile.getBytes(), extName); // 4、拼接返回的url和ip地址,拼装成完整的url String url = IMAGE_SERVER_URL + path; // 5、返回map Map result = new HashMap<>(); result.put("error", 0); result.put("url", url); //把java对象转换成json字符串 String json = JsonUtils.objectToJson(result); return json; } catch (Exception e) { e.printStackTrace(); // 5、返回map Map result = new HashMap<>(); result.put("error", 1); result.put("message", "图片上传失败"); //把java对象转换成json字符串 String json = JsonUtils.objectToJson(result); return json; } } }

package cn.e3mall.common.utils; import java.util.List; import com.fasterxml.jackson.core.JsonProcessingException; import com.fasterxml.jackson.databind.JavaType; import com.fasterxml.jackson.databind.JsonNode; import com.fasterxml.jackson.databind.ObjectMapper; /** * * @title:JsonUtils * @description:json转换工具类,使用的是jackson * @author jepson * @date 2018年5月29日 下午9:16:16 * @version 1.0 */ public class JsonUtils { // 定义jackson对象 private static final ObjectMapper MAPPER = new ObjectMapper(); /** * 将对象转换成json字符串。 * <p>Title: pojoToJson</p> * <p>Description: </p> * @param data * @return */ public static String objectToJson(Object data) { try { String string = MAPPER.writeValueAsString(data); return string; } catch (JsonProcessingException e) { e.printStackTrace(); } return null; } /** * 将json结果集转化为对象 * * @param jsonData json数据 * @param clazz 对象中的object类型 * @return */ public static <T> T jsonToPojo(String jsonData, Class<T> beanType) { try { T t = MAPPER.readValue(jsonData, beanType); return t; } catch (Exception e) { e.printStackTrace(); } return null; } /** * 将json数据转换成pojo对象list * <p>Title: jsonToList</p> * <p>Description: </p> * @param jsonData * @param beanType * @return */ public static <T>List<T> jsonToList(String jsonData, Class<T> beanType) { JavaType javaType = MAPPER.getTypeFactory().constructParametricType(List.class, beanType); try { List<T> list = MAPPER.readValue(jsonData, javaType); return list; } catch (Exception e) { e.printStackTrace(); } return null; } }

package cn.e3mall.common.utils; import org.csource.common.NameValuePair; import org.csource.fastdfs.ClientGlobal; import org.csource.fastdfs.StorageClient1; import org.csource.fastdfs.StorageServer; import org.csource.fastdfs.TrackerClient; import org.csource.fastdfs.TrackerServer; public class FastDFSClient { private TrackerClient trackerClient = null; private TrackerServer trackerServer = null; private StorageServer storageServer = null; private StorageClient1 storageClient = null; public FastDFSClient(String conf) throws Exception { if (conf.contains("classpath:")) { conf = conf.replace("classpath:", this.getClass().getResource("/").getPath()); } ClientGlobal.init(conf); trackerClient = new TrackerClient(); trackerServer = trackerClient.getConnection(); storageServer = null; storageClient = new StorageClient1(trackerServer, storageServer); } /** * 上传文件方法 * <p>Title: uploadFile</p> * <p>Description: </p> * @param fileName 文件全路径 * @param extName 文件扩展名,不包含(.) * @param metas 文件扩展信息 * @return * @throws Exception */ public String uploadFile(String fileName, String extName, NameValuePair[] metas) throws Exception { String result = storageClient.upload_file1(fileName, extName, metas); return result; } public String uploadFile(String fileName) throws Exception { return uploadFile(fileName, null, null); } public String uploadFile(String fileName, String extName) throws Exception { return uploadFile(fileName, extName, null); } /** * 上传文件方法 * <p>Title: uploadFile</p> * <p>Description: </p> * @param fileContent 文件的内容,字节数组 * @param extName 文件扩展名 * @param metas 文件扩展信息 * @return * @throws Exception */ public String uploadFile(byte[] fileContent, String extName, NameValuePair[] metas) throws Exception { String result = storageClient.upload_file1(fileContent, extName, metas); return result; } public String uploadFile(byte[] fileContent) throws Exception { return uploadFile(fileContent, null, null); } public String uploadFile(byte[] fileContent, String extName) throws Exception { return uploadFile(fileContent, extName, null); } }
tracker_server=192.168.25.133:22122
# 图片服务器地址 IMAGE_SERVER_URL=http://192.168.25.133/
<!-- 定义文件上传解析器 --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- 设定默认编码 --> <property name="defaultEncoding" value="UTF-8"></property> <!-- 设定文件上传的最大值5MB,5*1024*1024 --> <property name="maxUploadSize" value="5242880"></property> </bean>
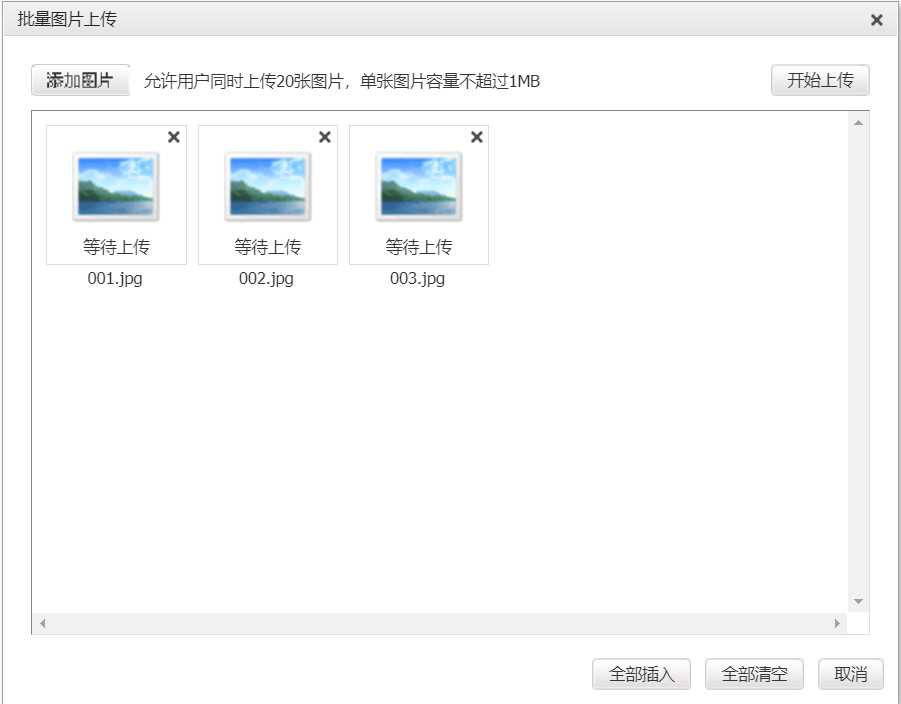
1 点击对话框中的添加图片按钮选择需要上传的图片

2 点击开始上传
能够回显说明图片已经上传成功了,演示中的图片是上传到图片服务器的。

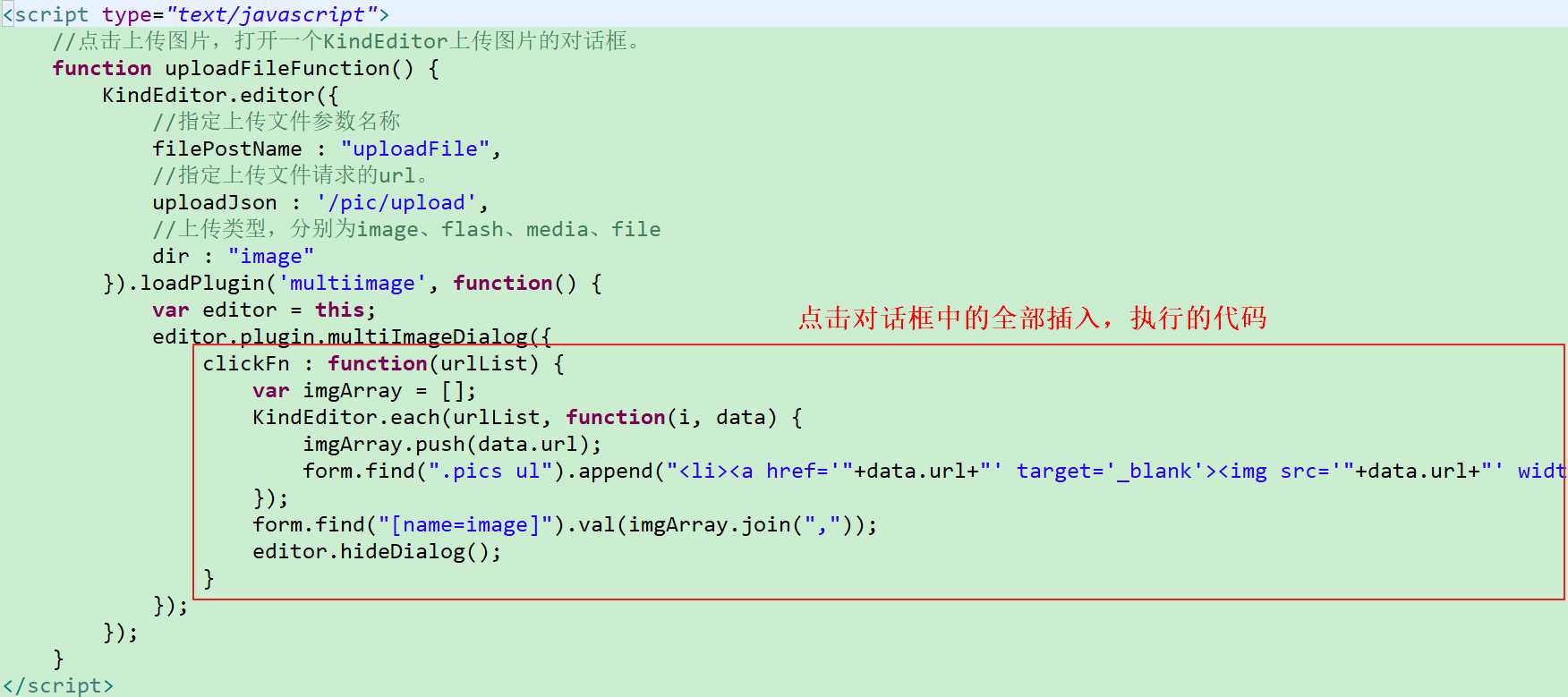
3 如果希望点击“全部插入”之后有另外的逻辑的话,可以在对话框中加入点击事件
下面随便给一个演示:

标签:rod ccf resources demo display UI .json ati 点击事件
原文地址:https://www.cnblogs.com/jepson6669/p/9112491.html