标签:bsp red type log echart color ext function 长度
以下例子是项目中实际用到的。不足之处请大家指正,设计到画线,写文字,填充,文字旋转。
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>Canvas绘图</title> 6 <script type="text/javascript" src="../../1_js_plugin/jquery/jquery-2.1.1.min.js"></script> 7 <script type="text/javascript" src="../../1_js_plugin/echarts/echarts.js"></script> 8 </head> 9 10 <script type="text/javascript"> 11 12 var oriData = [7533.00, 15508.00, 16780.00, 18737.00, 21155.00, 23769.00, 26302.00, 28504.00, 30178.00, 31197.00, 31513.00, 13 31153.00, 30201.00, 28781.00, 27034.00, 25100.00, 23102.00, 21137.00, 19272.00, 17548.00, 15983.00, 14582.00, 13341.00, 14 12254.00, 11313.00, 10515.00, 9856.00, 9335.00, 8948.00, 8691.00, 8561.00, 8553.00, 8667.00, 8906.00, 9281.00, 9807.00, 15 10503.00, 11389.00, 12478.00, 13778.00, 15283.00, 16977.00, 18837.00, 20830.00, 22919.00, 25064.00, 27211.00, 29298.00, 16 31244.00, 32955.00, 34330.00, 35272.00, 35704.00, 35588.00, 34929.00, 33781.00, 32242.00, 30431.00, 28473.00, 26477.00, 17 24523.00, 22657.00, 20892.00, 19222.00, 17631.00, 16109.00, 14656.00, 13286.00, 12022.00, 10889.00, 9908.00, 9088.00, 18 8426.00, 7905.00, 7499.00, 7177.00, 6910.00, 6671.00, 6442.00, 6214.00, 5981.00, 5745.00, 5510.00, 5278.00, 5055.00, 19 4841.00, 4637.00, 4446.00, 4269.00, 4108.00, 3967.00, 3848.00, 3749.00, 3666.00, 3594.00, 3522.00, 3442.00, 3346.00, 20 3229.00, 3093.00, 2942.00, 2785.00, 2634.00, 2500.00, 2394.00, 2322.00, 2284.00, 2279.00, 2297.00, 2329.00, 2364.00, 21 2392.00, 2406.00, 2404.00, 2388.00, 2362.00, 2332.00, 2303.00, 2281.00, 2266.00, 2256.00, 2249.00, 2239.00, 2223.00, 22 2198.00, 2162.00, 2114.00, 2058.00, 1996.00, 1930.00, 1865.00, 1802.00, 1743.00, 1688.00, 1637.00, 1590.00, 1545.00, 23 1501.00, 1459.00, 1420.00, 1383.00, 1350.00, 1321.00, 1296.00, 1275.00, 1254.00, 1233.00, 1207.00, 1177.00, 1140.00, 24 1097.00, 1049.00, 999.00, 948.00, 899.00, 851.00, 807.00, 766.00, 727.00, 691.00, 657.00, 626.00, 598.00, 574.00, 553.00, 25 536.00, 523.00, 513.00, 505.00, 500.00, 498.00, 497.00, 498.00, 501.00, 503.00, 504.00, 502.00, 497.00, 487.00, 472.00, 26 453.00, 429.00, 403.00, 375.00, 347.00, 321.00, 298.00, 279.00, 266.00, 257.00, 254.00, 253.00, 255.00, 258.00, 261.00, 27 263.00, 264.00, 263.00, 260.00, 255.00, 249.00, 242.00, 233.00, 223.00, 213.00, 202.00, 190.00, 180.00, 170.00, 162.00, 28 157.00, 155.00, 158.00, 164.00, 174.00, 186.00, 200.00, 213.00, 223.00, 231.00, 234.00, 233.00, 229.00, 221.00, 211.00, 29 201.00, 190.00, 180.00, 172.00, 165.00, 159.00, 155.00, 153.00, 151.00, 151.00, 151.00, 151.00, 151.00, 151.00, 150.00, 30 149.00, 148.00, 146.00, 145.00, 144.00, 142.00, 141.00, 140.00, 139.00, 138.00, 136.00, 135.00, 134.00, 133.00, 132.00, 31 130.00, 129.00, 127.00, 124.00, 122.00, 119.00, 117.00, 114.00, 113.00, 111.00, 110.00, 110.00, 110.00, 111.00, 113.00, 32 115.00, 117.00, 120.00, 122.00, 122.00, 122.00, 120.00, 117.00, 113.00, 109.00, 104.00, 100.00, 96.00, 93.00, 91.00, 91.00, 33 90.00, 90.00, 90.00, 90.00, 89.00, 88.00, 86.00, 84.00, 82.00, 79.00, 77.00, 74.00, 72.00, 70.00, 69.00, 69.00, 68.00, 68.00, 34 67.00, 66.00, 65.00, 63.00, 62.00, 60.00, 59.00, 58.00, 57.00, 56.00, 56.00, 55.00, 55.00, 53.00, 52.00, 50.00, 48.00, 46.00, 35 45.00, 43.00, 41.00, 40.00, 39.00, 37.00, 36.00, 35.00, 34.00, 33.00, 32.00, 32.00, 33.00, 33.00, 33.00, 32.00, 32.00, 31.00, 36 30.00, 30.00, 29.00, 29.00, 29.00, 29.00, 29.00, 28.00, 27.00, 26.00, 25.00, 24.00, 23.00, 21.00, 20.00, 20.00, 19.00, 19.00, 37 19.00, 18.00, 18.00, 18.00, 18.00, 18.00, 18.00, 18.00, 17.00, 17.00, 17.00, 17.00, 16.00, 16.00, 15.00, 14.00, 13.00, 12.00, 38 12.00, 11.00, 10.00, 9.00, 9.00, 9.00, 8.00, 8.00, 8.00, 8.00, 7.00, 7.00, 7.00, 6.00, 6.00, 6.00, 6.00, 5.00, 5.00, 5.00, 5.00, 39 5.00, 5.00, 5.00, 5.00, 5.00, 5.00, 5.00, 4.00, 4.00, 4.00, 4.00, 4.00, 3.00, 3.00, 3.00, 3.00, 3.00, 2.00, 2.00, 2.00, 2.00, 40 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 41 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 0.00, 42 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 43 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 44 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00] // 原始数据 45 var max = {xMax: 0, yMax: 0}; // 横坐标与纵坐标的最值 46 var dataNum = 512; // 绘图点的个数 47 var data = {xData: [], yData: []}; // 坐标值 48 // 分割点的x坐标与索引 49 var segArr = [ 50 {x: 0, index: Math.round(0 * dataNum)}, 51 {x: 0.04, index: Math.round(0.04 * dataNum), color: "gray"}, 52 {x: 0.15, index: Math.round(0.15 * dataNum), color: "red"}, 53 {x: 0.4, index: Math.round(0.4 * dataNum), color: "green"}, 54 {x: 1, index: Math.round(1 * dataNum)} 55 ]; 56 57 $(function () { 58 dealData(); 59 draw(); 60 }) 61 62 /** 63 * @function:数据处理,获取x与y 64 * @author: 65 * @date:2018-05-29 07:48 66 */ 67 function dealData() { 68 var STEP = 1 / 512; 69 70 var xMax = 0; 71 var yMax = 0; 72 var x_data = []; 73 var y_data = []; 74 75 // x坐标及最值 76 x_data.push(0); 77 for (var i = 1; i <= 512; i++) { 78 x_data.push(Math.round((x_data[i - 1] + STEP) * 10000) / 10000); 79 xMax = xMax < x_data[i] ? x_data[i] : xMax; 80 } 81 max.xMax = xMax; 82 data.xData = x_data; 83 84 // y坐标及最值 85 for (var i = 0; i < oriData.length; i++) { 86 y_data.push(oriData[i] / 1000 / 1000); 87 yMax = yMax < y_data[i] ? y_data[i].toFixed(3) : yMax; 88 } 89 max.yMax = yMax; 90 data.yData = y_data; 91 } 92 93 /** 94 * @function:绘图 95 * @author: 96 * @date:2018-05-29 19:18 97 */ 98 function draw() { 99 // 坐标轴矩形的宽高 100 var retWidth = 680; 101 var retHeight = 460; 102 103 // 坐标轴矩形的左上角坐标 104 var ret_leftTop_x = 80; 105 var ret_leftTop_y = 80; 106 107 // 坐标轴矩形的左下角坐标 108 var ret_leftBottom_y = ret_leftTop_y + retHeight; 109 110 // 坐标轴的分割数目 111 var xSeg = 4; 112 var ySeg = 5; 113 114 // 坐标刻度短轴长度 115 var axis = 5; 116 117 // 实际有效的绘图数目 118 var validDataNum = 205; 119 120 var fdCanvas = document.getElementById("frequencyDomainChart"); 121 var ctx = fdCanvas.getContext("2d"); 122 var tip = fdCanvas.getContext("2d"); 123 124 // canvas的宽高 125 var canvasWidth = fdCanvas.width; 126 127 // title 128 tip.font = "18px Arial"; 129 tip.fillText("RR Spectrum", 20, 30, 100); // fillText(text,x,y,maxWidth) 130 131 // 坐标轴 132 ctx.lineWidth = 1; 133 ctx.rect(ret_leftTop_x, ret_leftTop_y, retWidth, retHeight); // rect(x,y,width,height) 134 ctx.stroke(); 135 136 // x轴及坐标 137 ctx.beginPath(); 138 for (var i = 0; i <= xSeg; i++) { 139 ctx.moveTo(ret_leftTop_x + retWidth / xSeg * i, ret_leftBottom_y - axis); 140 ctx.lineTo(ret_leftTop_x + retWidth / xSeg * i, ret_leftBottom_y); 141 ctx.stroke(); 142 ctx.fillText(i/10, ret_leftTop_x - 20 / 2 + retWidth / xSeg * i, ret_leftBottom_y + 20, 20); 143 } 144 ctx.closePath(); 145 tip.font = "15px Arial"; 146 tip.fillText("Frequency(Hz)", canvasWidth / 2 - 40, ret_leftBottom_y + 50, 100); // fillText(text,x,y,maxWidth) 147 148 // y轴及坐标 149 ctx.beginPath(); 150 for (var i = 0; i <= ySeg; i++) { 151 ctx.moveTo(ret_leftTop_x, ret_leftTop_y + retHeight / ySeg * i); 152 ctx.lineTo(ret_leftTop_x + axis, ret_leftTop_y + retHeight / ySeg * i); 153 ctx.stroke(); 154 ctx.fillText((max.yMax - max.yMax / ySeg * i).toFixed(3), ret_leftTop_x - 35, ret_leftTop_y + retHeight / ySeg * i + 5, 30); 155 } 156 ctx.closePath(); 157 158 // 画曲线 159 for (var t = 0; t < segArr.length - 2; t++) { 160 ctx.beginPath(); 161 ctx.lineWidth = 2; 162 ctx.moveTo(retWidth / validDataNum * segArr[t].index + ret_leftTop_x, retHeight - retHeight * data.yData[segArr[t].index] / max.yMax + ret_leftTop_y); 163 for (var i = segArr[t].index + 1; i <= segArr[t + 1].index; i++) { 164 ctx.lineTo(retWidth / validDataNum * i + ret_leftTop_x, retHeight - retHeight * data.yData[i] / max.yMax + ret_leftTop_y); 165 } 166 console.log(segArr[t + 1].x); 167 ctx.lineTo(ret_leftTop_x + segArr[t + 1].x * retWidth/(xSeg*1.0/10), ret_leftBottom_y); 168 ctx.lineTo(ret_leftTop_x + segArr[t].x * retWidth/(xSeg*1.0/10), ret_leftBottom_y); 169 ctx.closePath(); 170 ctx.stroke(); 171 if (t != segArr.length - 1) { 172 ctx.fillStyle = segArr[t + 1].color; 173 ctx.fill(); 174 } 175 } 176 177 // 纵轴单位 178 tip.font = "15px Arial"; 179 tip.fillStyle = "black"; 180 tip.translate(ret_leftTop_x - 50,ret_leftTop_y + retHeight/2); //重新映射画布上的 (0,0) 位置 181 tip.rotate( 270* Math.PI/180); //旋转当前的绘图,以弧度计 182 tip.fillText("PSD(s^2/Hz)", 0, 0, 100); 183 184 } 185 186 </script> 187 188 <style type="text/css"> 189 #frequencyDomainChart { 190 border: 1px solid #000000; 191 } 192 </style> 193 194 <body> 195 <canvas id="frequencyDomainChart" height="600px" width="800px"></canvas> 196 </body> 197 </html>
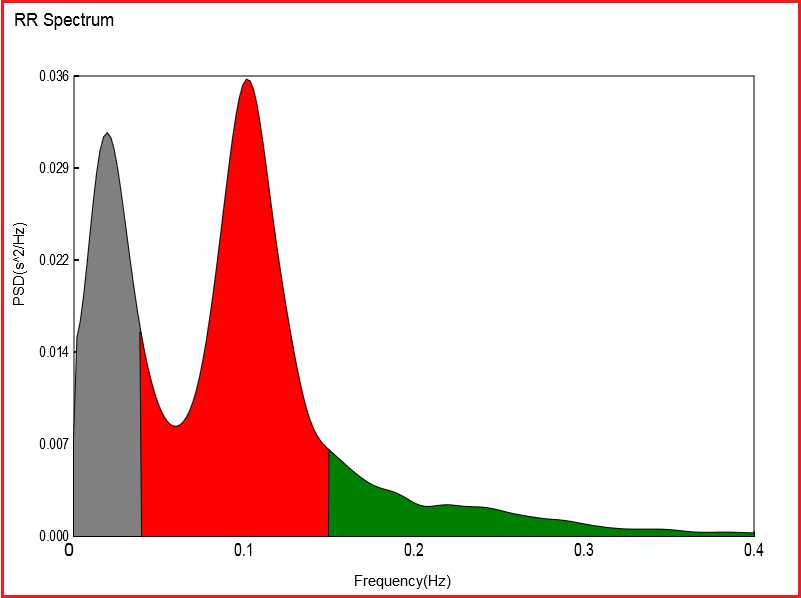
最终效果(重点是文字旋转,文字旋转必选放到最后;还有画一段连续的线条时,只需第一次moveTo,然后剩下的lineTo即可):

标签:bsp red type log echart color ext function 长度
原文地址:https://www.cnblogs.com/DDgougou/p/9112714.html