标签:init 结束 监听 bubuko 弹出层 path interval width java
在项目安开发中,有一个需求是用户需上传特定的text文件,根据此文件判断设备的状态。
以上是需求,此时需要在页面上用到文件上传的功能,原始的文件上传样式不好看,自己此段时间一直都在用layui前端框架写页面,本想用layui官网上给的文件上传功能的,但是经理说上传的文件不能只显示文件名,
还要配上一张图片。layui上传文件的模式都是:


显然这个版本的文件上传还没有符合项目的需要。
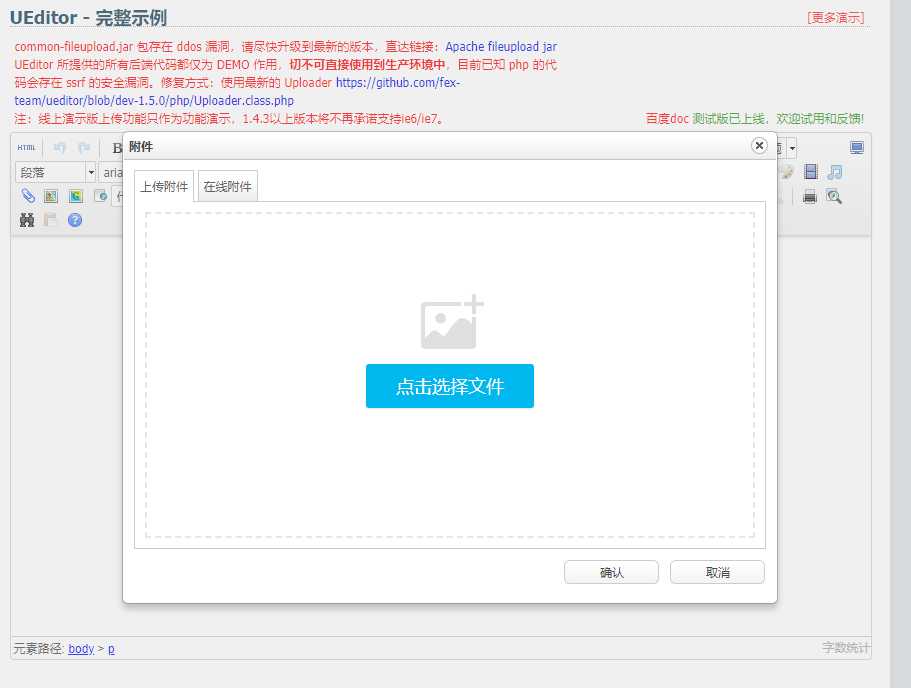
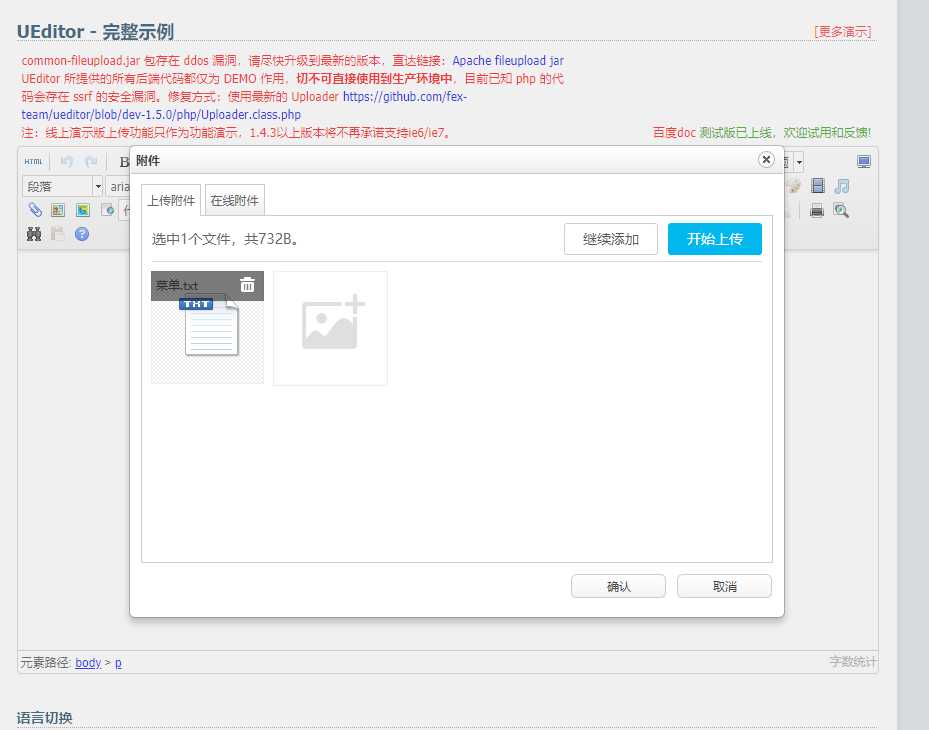
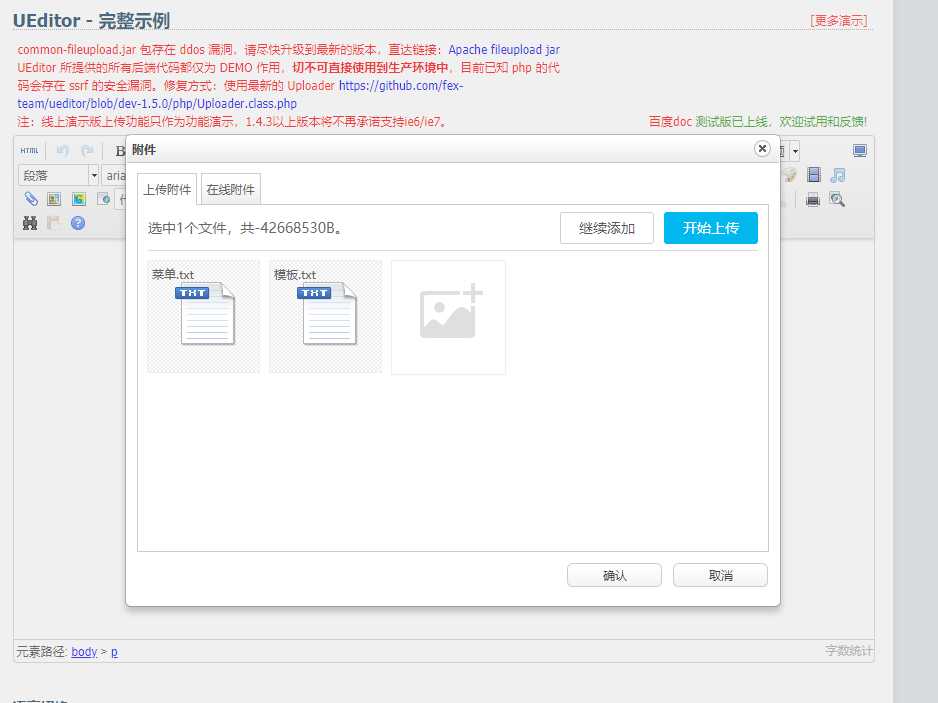
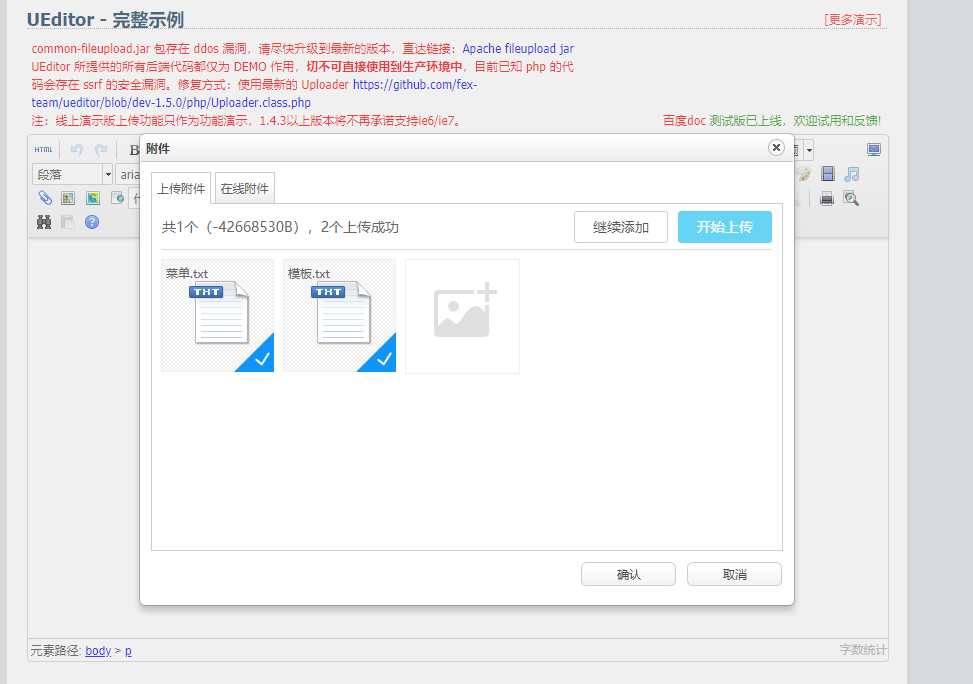
在接下来的对比中,看到了百度富文本编辑器的文件上传和图片上传样式:



因为这个功能是在百度富文本编辑器工具栏中的,想要用这个功能,第一就是需要中上传文件是在编辑内容的情况下,配置百度富文本自定义上传。 第二就是看它的源码,自己分析把这个功能剥离出来。
无奈里面的配置信息有点多,只好在网上查看相关的类百度富文本编辑器上传单独使用的功能,看到了一篇文章正是讲单独使用百度富文本编辑器文件上传和图片上传的。具体是看谁的博客的我也给忘了,反正是按照Ta说的自己动手试了试还可以,
在这里先简单说下实现过程:
首先下载百度富文本,下载完解压后放在自己web项目webapps下面。

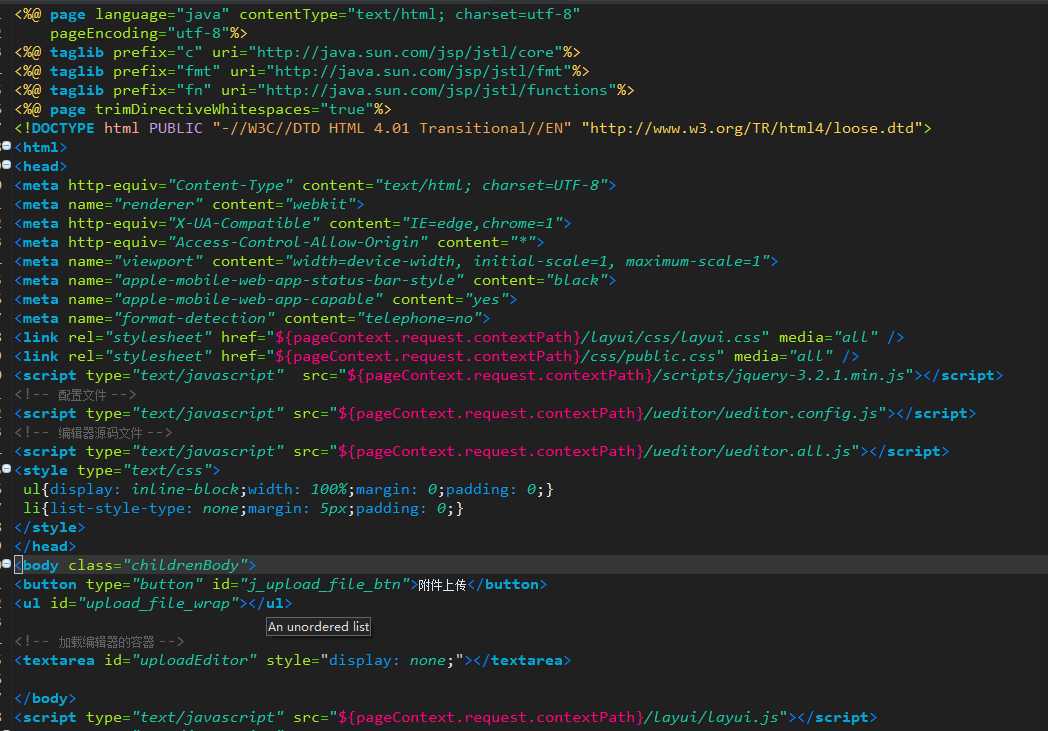
接下来是写一个简单的demo.jsp页面:

一定要引入相应的ueditor.config.js和ueditor.all.js。
原文上是写的附件上传和图片上传两个的,但是用于需要,我只测试了附件上传,所以这里的代码也都是针对附件上传的。
处理相应的js配置:

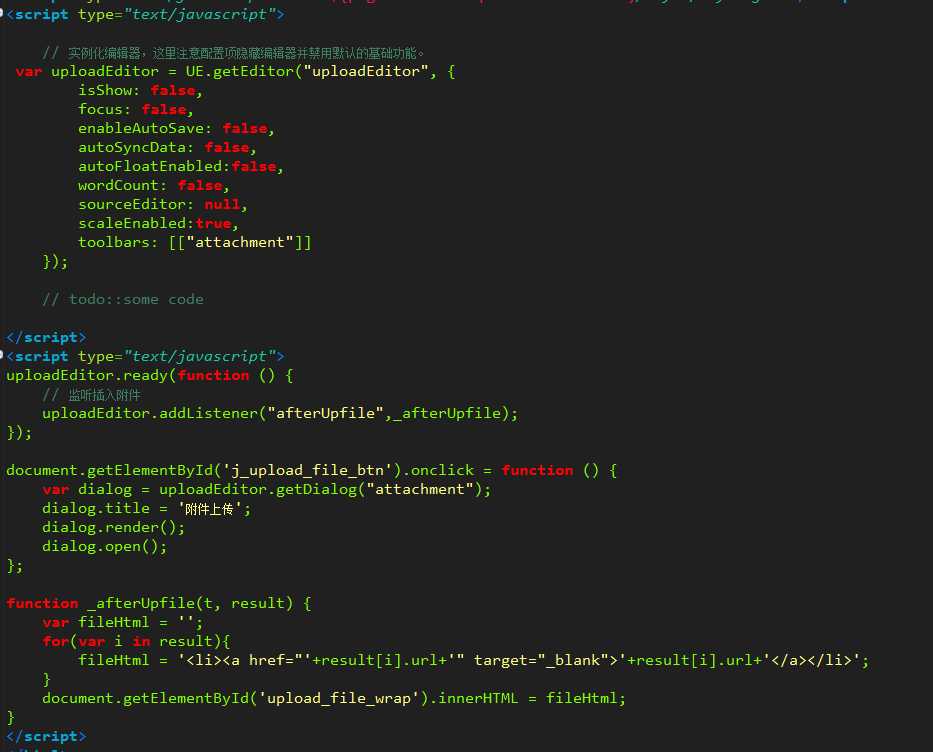
js代码为:

1 <script type="text/javascript"> 2 3 // 实例化编辑器,这里注意配置项隐藏编辑器并禁用默认的基础功能。 4 var uploadEditor = UE.getEditor("uploadEditor", { 5 isShow: false, 6 focus: false, 7 enableAutoSave: false, 8 autoSyncData: false, 9 autoFloatEnabled:false, 10 wordCount: false, 11 sourceEditor: null, 12 scaleEnabled:true, 13 toolbars: [["attachment"]] 14 }); 15 16 // todo::some code 17 18 </script> 19 <script type="text/javascript"> 20 uploadEditor.ready(function () { 21 // 监听插入附件 22 uploadEditor.addListener("afterUpfile",_afterUpfile); 23 }); 24 25 document.getElementById(‘j_upload_file_btn‘).onclick = function () { 26 var dialog = uploadEditor.getDialog("attachment"); 27 dialog.title = ‘附件上传‘; 28 dialog.render(); 29 dialog.open(); 30 }; 31 32 function _afterUpfile(t, result) { 33 var fileHtml = ‘‘; 34 for(var i in result){ 35 fileHtml = ‘<li><a href="‘+result[i].url+‘" target="_blank">‘+result[i].url+‘</a></li>‘; 36 } 37 document.getElementById(‘upload_file_wrap‘).innerHTML = fileHtml; 38 } 39 </script>
除了以上操作,还要在ueditor.all.js里面ctrl + f搜索:me.execCommand(‘insertHtml‘, html);
然后在其下面加入一行代码:me.fireEvent(‘afterUpfile‘, filelist);基本上算是完成了。我自己测过了可以使用的:
不会上传动态图片,只能上传操作过程:





自己可以测试一下。
当然了,Ta这个写的都是多文件上传的,但是我的需要是上传一个固定的txt文件,而自己又不想翻来覆去去寻找源码代码去改,最后决定自己用layui写一个类百度富文本上传附件功能:
百度富文本是点击一个锚点或者按钮弹出上传页面的,这点对应layui来说不要太轻松。
首先页面要先引入layui.js和layui.css,
然后定义一个打开上传附件的按钮,点击此按钮弹出上传的框:
1 <form class="layui-form"> 2 <div class="layui-inline"> 3 <a class="layui-btn layui-btn-primary" id="file_btn">上传校准文件</a> 4 </div> 5 </form>
在js里面写点击按钮打开弹窗事件:
$(‘#file_btn‘).click(function(){ layer.open({ type: 2, title: ‘上传校准文件‘, maxmin: false, shadeClose: false, //点击遮罩关闭层 area : [‘650px‘ , ‘450px‘], content: ‘/log/upload‘ }); });
content里面的地址是经过后台控制层跳转的页面,因为我用的是MVC模式,简单的页面代码:
1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8"%> 3 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> 4 <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%> 5 <%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%> 6 <%@ page trimDirectiveWhitespaces="true"%> 7 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 8 <html> 9 <head> 10 <meta charset="utf-8"> 11 <title>文件上传</title> 12 <meta name="renderer" content="webkit"> 13 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 14 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> 15 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 16 <meta name="apple-mobile-web-app-capable" content="yes"> 17 <meta name="format-detection" content="telephone=no"> 18 <link rel="stylesheet" href="${pageContext.request.contextPath}/layui/css/layui.css" media="all" /> 19 <link rel="stylesheet" href="${pageContext.request.contextPath}/css/public.css" media="all" /> 20 <script type="text/javascript" src="${pageContext.request.contextPath}/scripts/jquery-3.2.1.min.js"></script> 21 </head> 22 <body class="childrenBody"> 23 <form class="layui-form"> 24 25 </form> 26 </body> 27 <script type="text/javascript" src="${pageContext.request.contextPath}/layui/layui.js"></script>
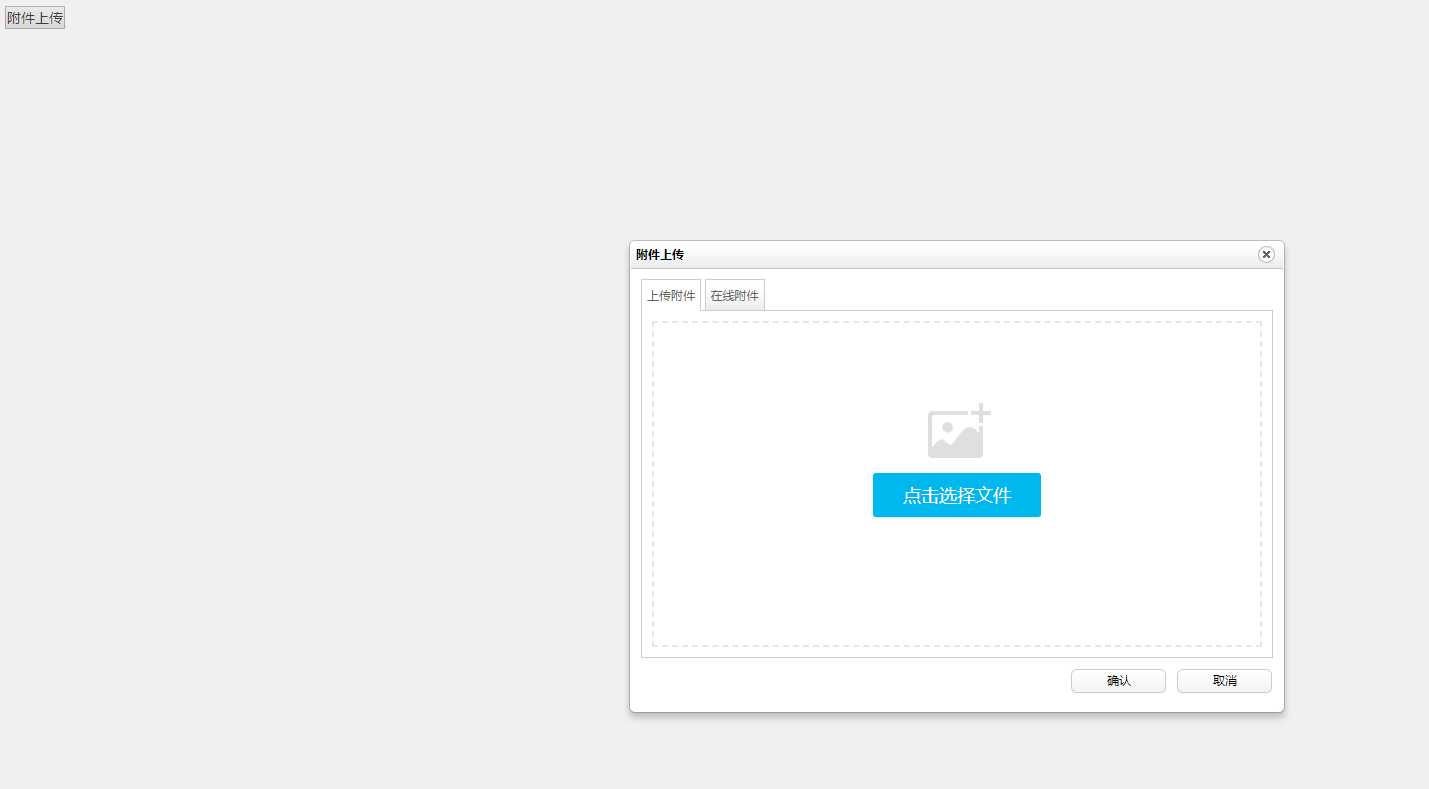
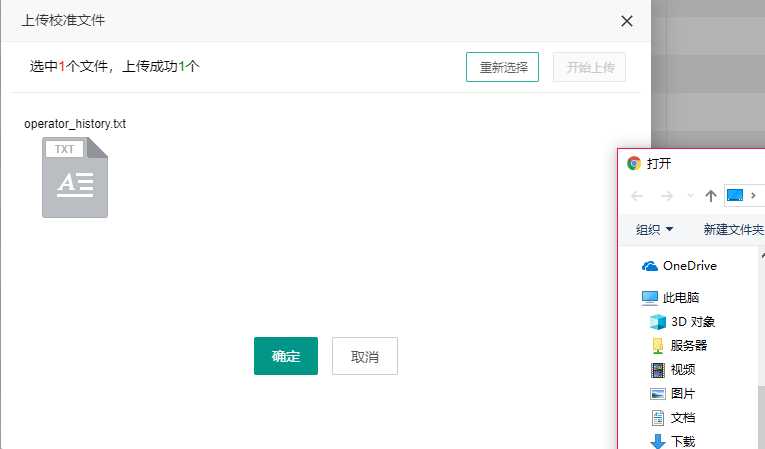
点击上传校准文件按钮弹出页面为:

然后在这个页面上添加一个选择文件的按钮或者图片,我用的就是layui官网上给的样式,看起来还是可以的:
1 <form class="layui-form"> 2 <div class="user_left"> 3 <div class="file_upload" style="margin-top:10%;text-align:center;"> 4 <div class="layui-upload-drag" id="test1"> 5 <i class="layui-icon"></i> 6 <p>点击上传,或将文件拖拽到此处</p> 7 </div> 8 </div> 9 </div> 10 <div class="layui-form-item" style="text-align:center;margin-top:15%;"> 11 <button type="button" class="layui-btn" id="btn1">确定</button> 12 <button type="button" class="layui-btn layui-btn-primary" id="btn2">取消</button> 13 </div> 14 </form>
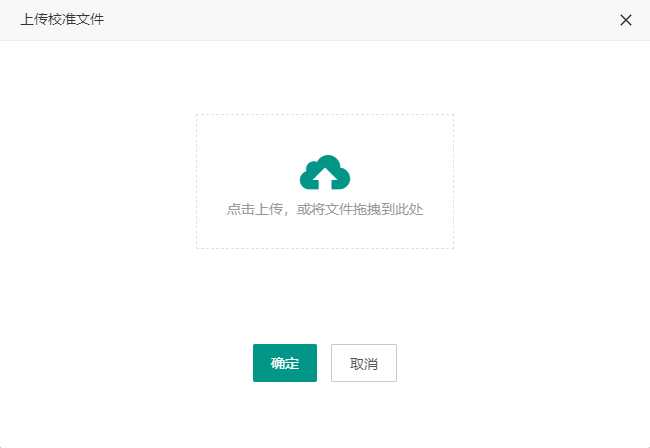
页面显示为:

根据百度富文本附件上传操作流程,我这边应该是点击或者拖拽完文件后这部分隐藏掉,然后天换成相应的文件列表页面:
1 <form class="layui-form"> 2 <div class="user_left"> 3 <div class="ups" style="display:none;"> 4 <div class="layui-upload" style="margin-left:54%;"> 5 <button type="button" class="layui-btn layui-btn-primary layui-btn-sm" id="test3" style="margin-left:43%;"> 6 <i class="layui-icon"></i>重新选择 7 </button> 8 <button type="button" class="layui-btn layui-btn-sm layui-btn-normal" id="test2"> 9 <i class="layui-icon"></i>开始上传 10 </button> 11 </div> 12 <div class="layui-form-item"> 13 <div class="layui-upload"> 14 <div class="imgg"> 15 <p class="titll"></p> 16 </div> 17 </div> 18 </div> 19 </div> 20 <div class="file_upload" style="margin-top:10%;text-align:center;"> 21 <div class="layui-upload-drag" id="test1"> 22 <i class="layui-icon"></i> 23 <p>点击上传,或将文件拖拽到此处</p> 24 </div> 25 </div> 26 </div> 27 <div class="layui-form-item" style="text-align:center;margin-top:15%;"> 28 <button type="button" class="layui-btn" id="btn1">确定</button> 29 <button type="button" class="layui-btn layui-btn-primary" id="btn2">取消</button> 30 </div> 31 </form>
图片和文件名的样式为:
1 /* 上传文件*/ 2 .imgg{width: 110px;height: 130px;background: url(../images/txt.png) no-repeat center;text-align: center;margin: 9px 0 0 9px; position: relative; 3 display: block;float: left;overflow: hidden;font-size: 12px;} 4 .titll{position: absolute;top: 0;left: 0;width: 100%;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;top: 5px;text-align: center;}
其中的图片自己去查找选择。
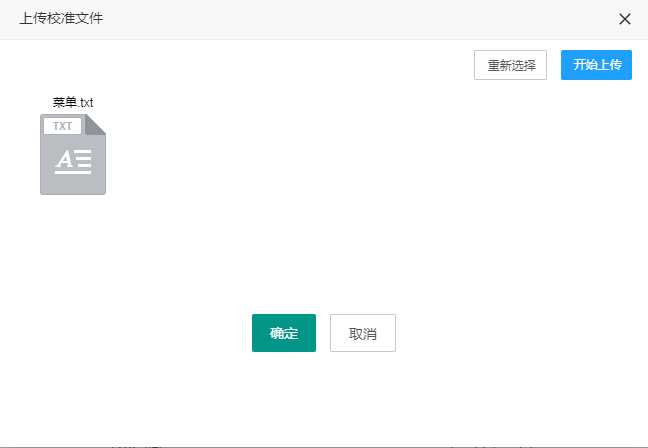
页面显示为:

但是这样太难看了,再对比一下百度富文本附件上传样式,emm,加个显示文件个数的,然后加个分割线:
1 <div class="ups" style="display:none;"> 2 <div class="layui-upload" style="margin-left:3%;"> 3 <span>选中<a style="color:red;">1</a>个文件,上传成功<a id="succ" style="color:green;">0</a>个</span><!-- 显示上传文件成功的个数 --> 4 <button type="button" class="layui-btn layui-btn-primary layui-btn-sm" id="test3" style="margin-left:43%;"> 5 <i class="layui-icon"></i>重新选择 6 </button> 7 <button type="button" class="layui-btn layui-btn-sm layui-btn-normal" id="test2"> 8 <i class="layui-icon"></i>开始上传 9 </button> 10 </div> 11 <hr class="layui-bg-gray"><!-- 分割线 --> 12 <div class="layui-progress" lay-showPercent="yes" lay-filter="demo" style="display:none;margin-top:3%;"> 13 <div class="layui-progress-bar layui-bg-green" lay-percent="0%"></div> 14 </div> 15 <div class="layui-form-item"> 16 <div class="layui-upload"> 17 <div class="imgg"> 18 <p class="titll"></p> 19 </div> 20 </div> 21 </div> 22 </div>
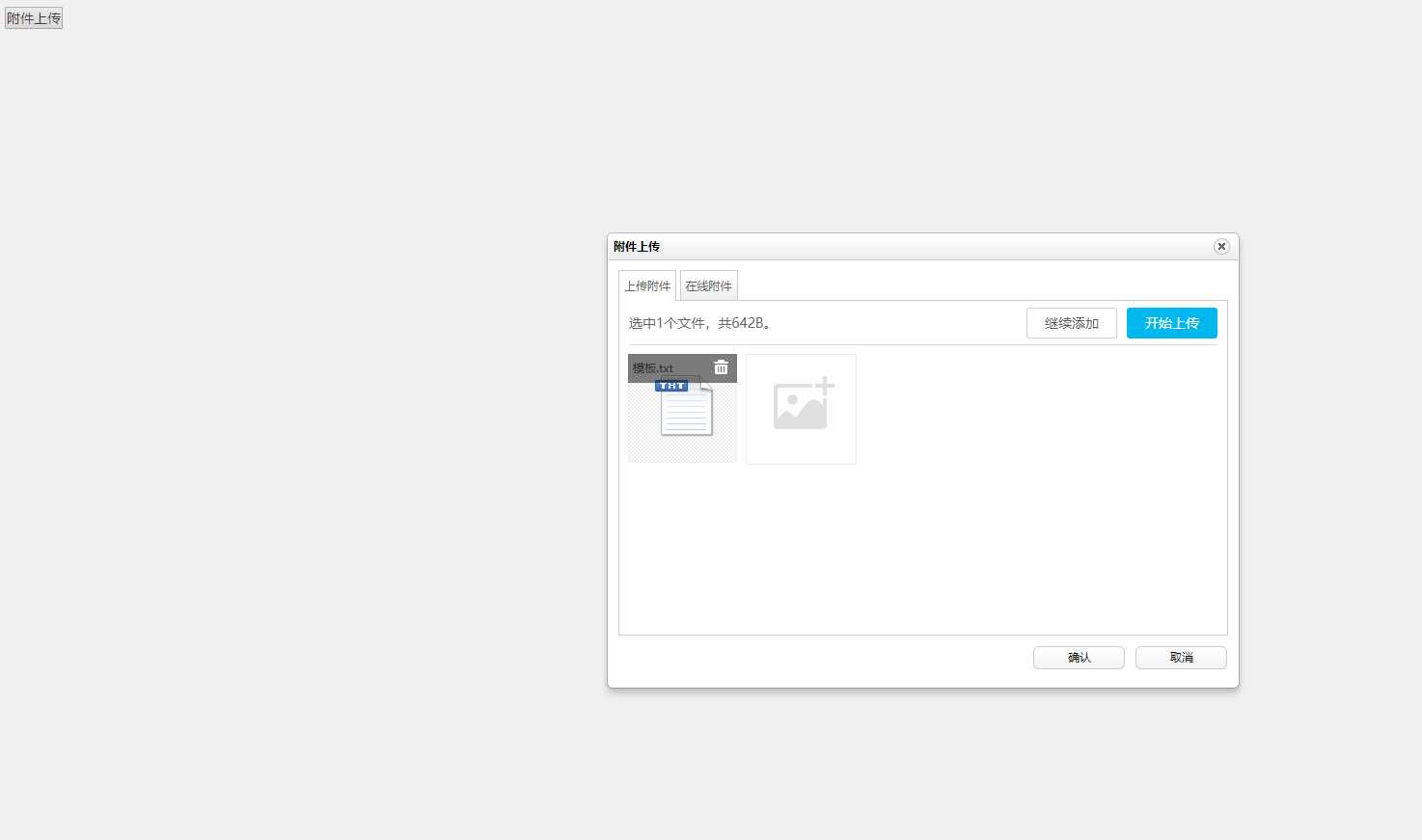
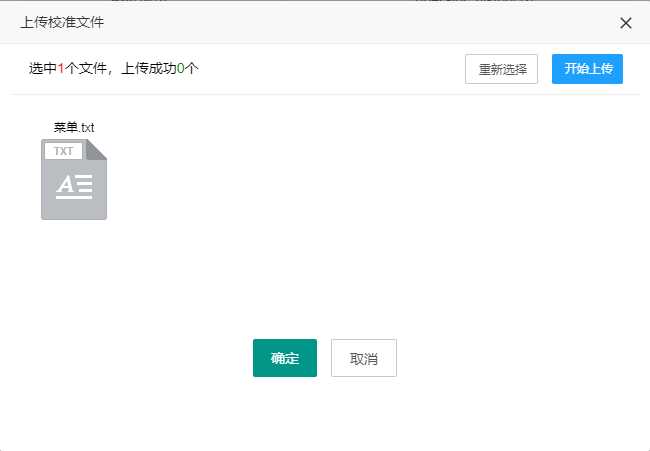
再看页面:

注意:这部分代码应该是隐藏着的,当用户点击选择文件后才会把点击选择文件隐藏这个页面代码打开,所以在头部我设置了css属性:display:none;
当然,这些操作是用户选择文件不上传,当点击特定的上传按钮时才上传文件的,所以js代码为:
1 layui.use([‘upload‘,‘form‘,‘element‘], function(){ 2 var $ = layui.jquery 3 ,upload = layui.upload; 4 var form = layui.form; 5 var element = layui.element; 6 upload.render({ 7 elem: ‘#test1‘ 8 ,exts : ‘txt|TXT‘ 9 ,url: ‘/log/upload‘ 10 ,accept : ‘file‘ 11 ,multiple: false 12 ,auto: false//不自动上传 13 ,bindAction: ‘#test2‘ 14 ,choose: function(obj){ 15 $(‘.file_upload‘).hide(); 16 $(‘.ups‘).show(); 17 //读取本地文件 18 obj.preview(function(index, file, result){ 19 $(‘.titll‘).text(file.name); 20 }); 21 } 22 ,done: function(res){//上传完毕后的回调 23 //console.log(res); 24 25 } 26 }); 27 });
具体使用配置请先看layui官网上给的基础参数一览表:http://www.layui.com/doc/modules/upload.html#options
choose:就是选择文件后的回调函数,选择完文件之后先不上传,把选择文件这部分隐藏掉:$(‘.file_upload).hide();然后把选择完文件之后的页面显示出来:$(‘.ups‘).show();
然后在obj.preview方法中获取到文件名赋值到titll类中用于显示文件名。
然后在done中写上传完毕之后的事情:简单说就是把上传按钮给禁用了,防止重复上传,然后显示上传成功个数给改变一下:
1 $(‘#succ‘).text(1); 2 $(‘#test2‘).addClass(‘layui-btn-disabled‘);
因为我这这边只是上传一个文件的,所以添加的1.
然后想刷新父页面的刷新就行,根据需要写。
接下来说下重新上传事件:
重新上传就等于刚打开这个弹出层第一次点击一样,所以我是这样写的:
1 //重新选择 2 $(‘#test3‘).click(function(){ 3 $(‘#test1‘).trigger("click"); 4 });
test1就是刚弹出这个页面点击选择文件的模板选择器。重传等于说是这个按钮重新点击了一次,所以给它加个点击事件,虽然隐藏了,但是并不影响。
然后再之前操作中上传成功之后把开始上传这个按钮给禁用了防止重复上传。如果点击重新上传的话这个开始上传按钮应该也是可以点击的。
本来是想加再点击重新上传事件里面,但是考虑到用户点击重新上传但由于一些原因并没有选择文件,这样的话还是会造成一些不必要的bug。
所以把开始上传按钮的禁用状态改掉应该是写再用户选择完文件之后发生的:
1 obj.preview(function(index, file, result){ 2 $(‘.titll‘).text(file.name); 3 $(‘#test2‘).removeClass(‘layui-btn-disabled‘);//移除禁用状态 4 });
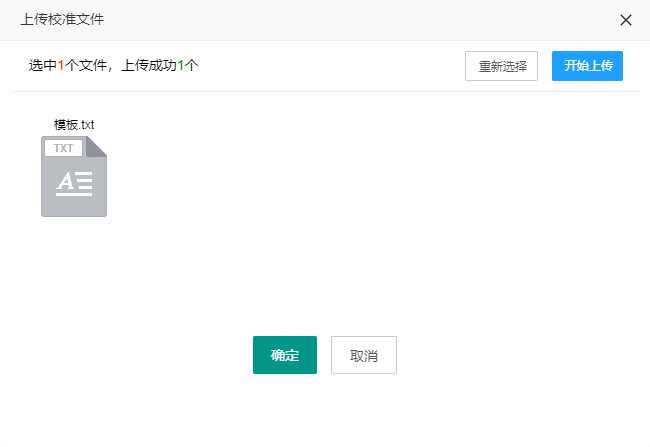
页面依次为:上传完毕后页面;点击重新上传按钮页面;点击重新上传按钮选择完文件后页面:



至此,大致的基本都算是写完了,接下来增加个功能进度条!
进度条我用的也是layui官网上给的进度条demo,样式还是可以的,近一段时间对于layui很痴迷。接下来说下实现过程:
首先进度条显示是在用户点击开始上传之后才出现的,所以页面上加上一个进度条(element模板):
1 <div class="layui-progress" lay-showPercent="yes" lay-filter="demo" style="margin-top:3%;"> 2 <div class="layui-progress-bar layui-bg-green" lay-percent="0%"></div> 3 </div>
在分割线下面,看页面上:

当然,这里给它设置为隐藏,在用户点击开始上传时候再显示出来,让它从0%一直到100%显示上传成功后再次隐藏掉。设置为隐藏再style里面加个属性:display:none;
前面说了,这个进度条显示是在用户点击开始上传时候才有的,直到上传成功结束,所以我把这个事件写在用户点击上传之后的方法before中:
1 ,before: function(obj){ //obj参数包含的信息,跟 choose回调完全一致。 2 $(‘.layui-progress‘).show();//进度条显示 3 }
这个方法写在choose与done中间。这样的话当用户点击开始上传之后进度条就会显示出来了。
接下来是实现进度条的loading!
由于时间原因我直接用的是layui官网上给的demo,自己改改直接拿过来用,就是使用周期性定时器setInterval:
先贴上代码:
1 ,before: function(obj){ //obj参数包含的信息,跟 choose回调完全一致。 2 $(‘.layui-progress‘).show();//进度条显示 3 var n = 0, 4 timer = setInterval(function(){ 5 n = n + Math.random()*1000|0; 6 if(n>80){ 7 n = 80; 8 clearInterval(timer); 9 } 10 element.progress(‘demo‘, n+‘%‘); 11 }, 2000); 12 }
n就是定义的百分百,从0开始的。然后用n = n + Math.random()*1000|0; 获取进度百分比。一直到n=80也就是进度条到80%的时候清除定时器,用element.progress(‘demo‘, n+‘%‘)给进度条赋值。
为什么到80%?因为这短时间是上传的时间,在文件上传成功之后才返回100%;
在done里面获取到返回的状态,当返回成功时用element.progress(‘demo‘, 100+‘%‘);使进度条到100%。
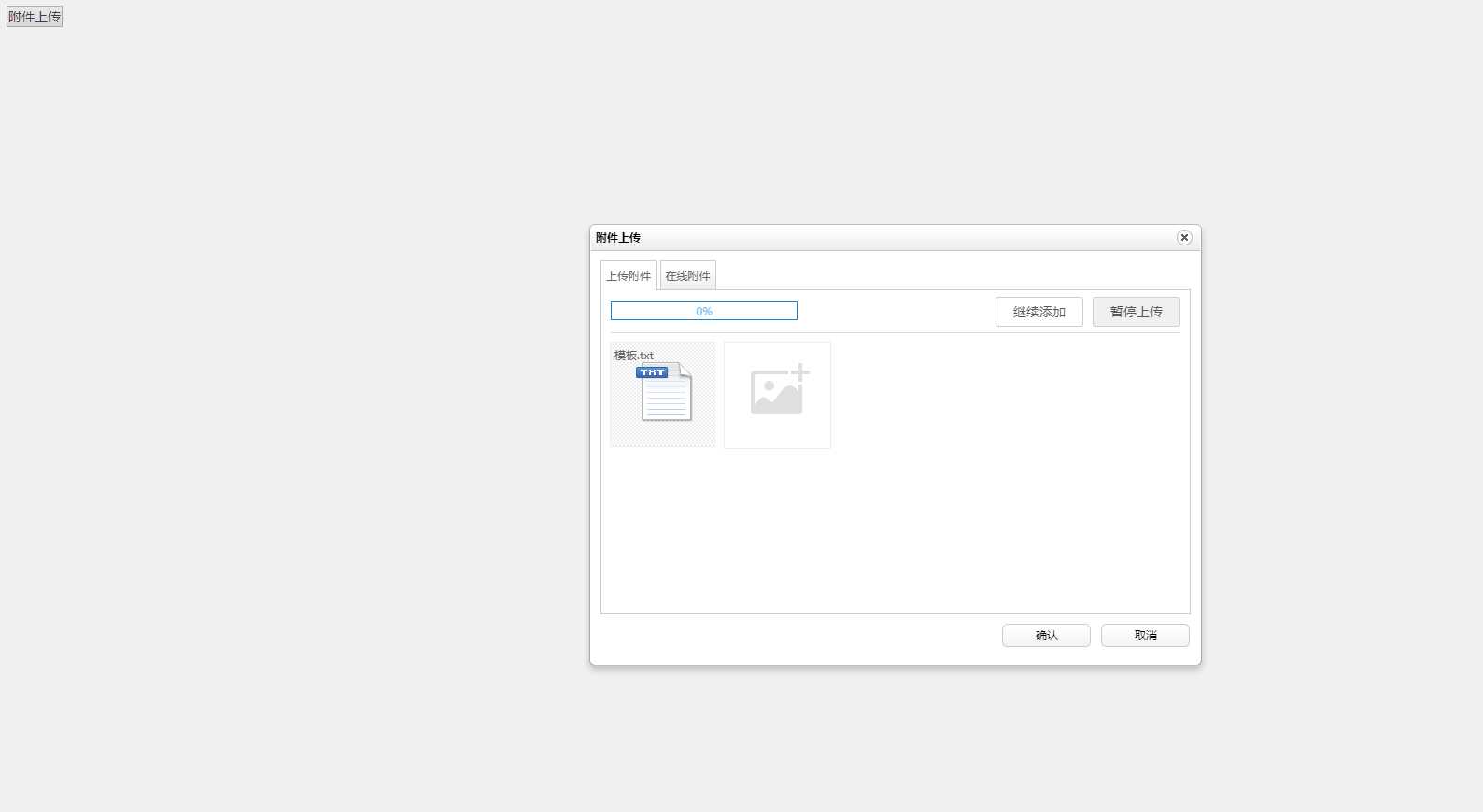
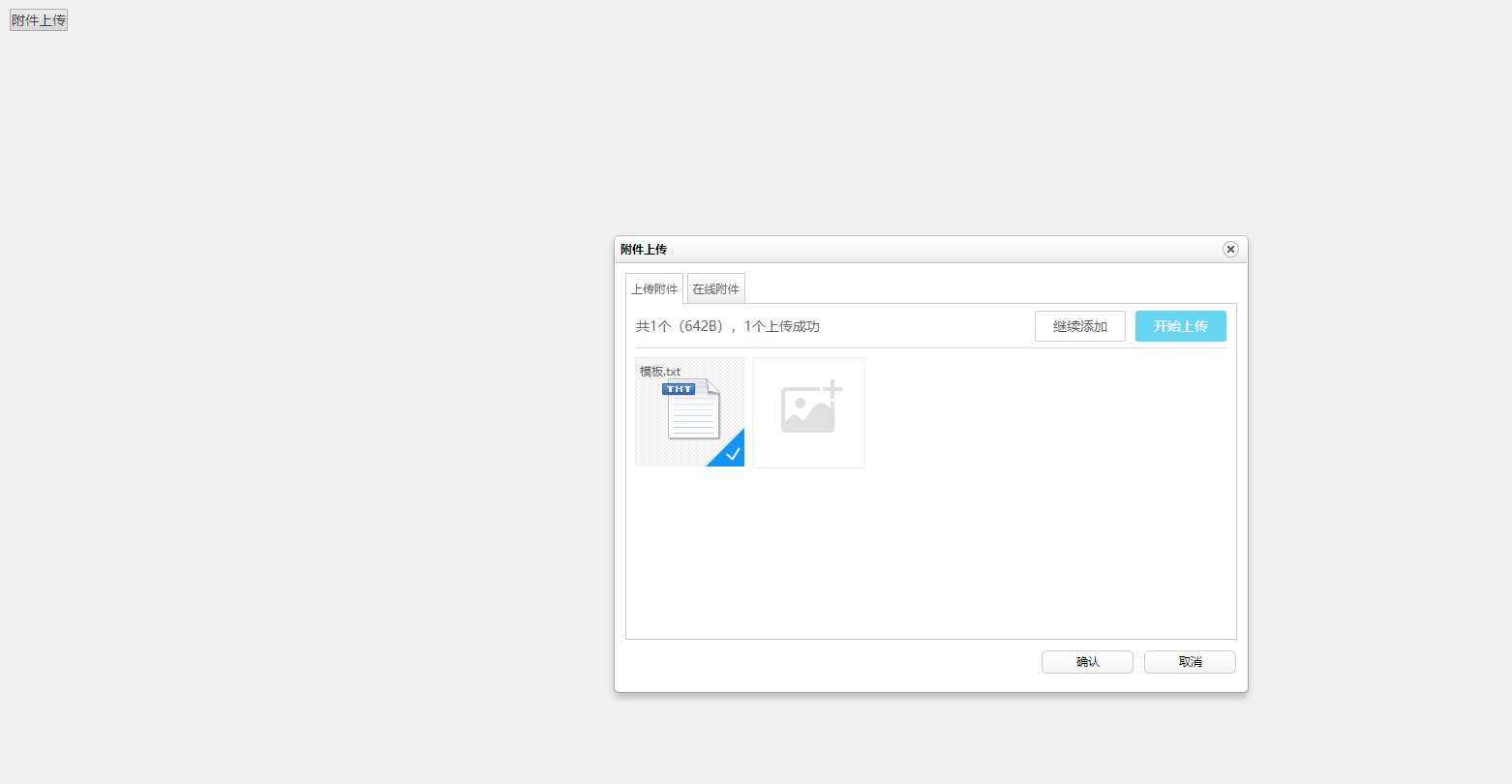
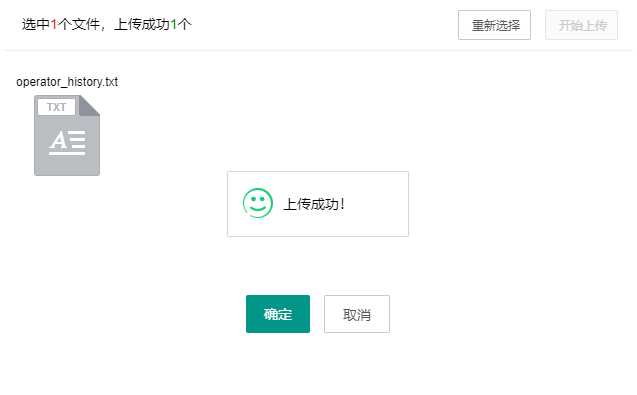
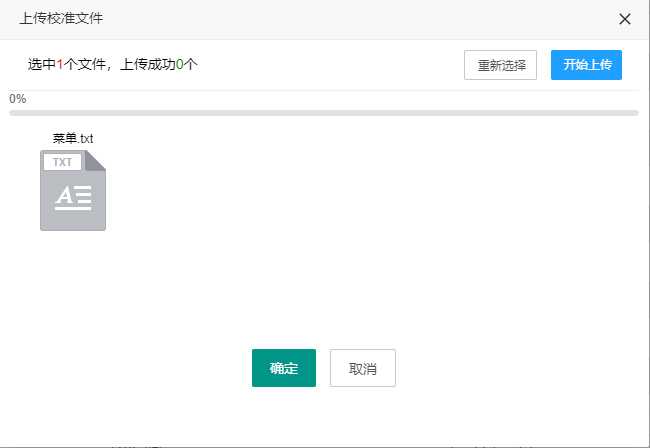
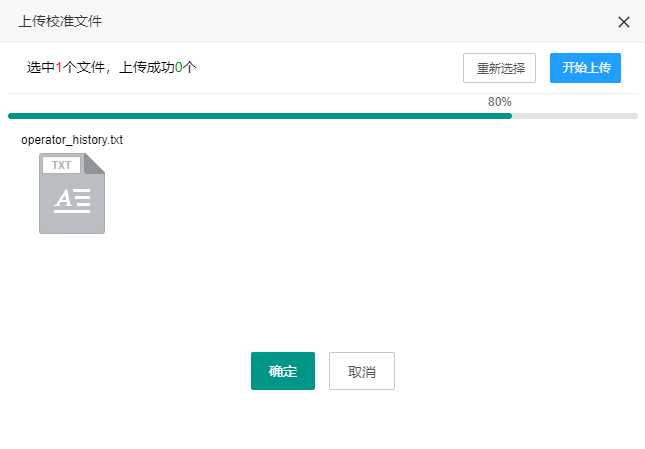
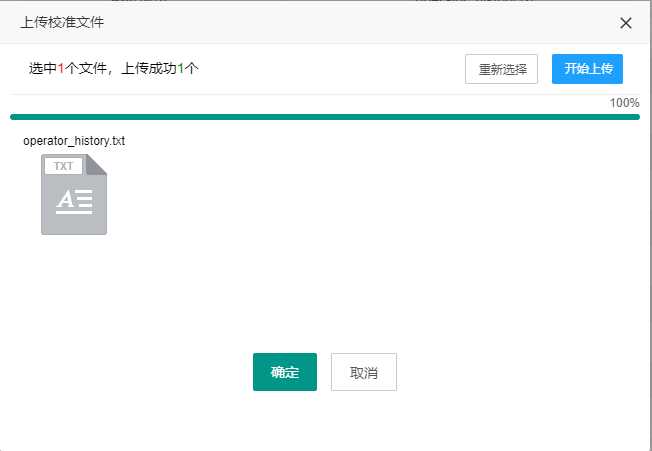
页面演示为:开始上传;上传过程;上传成功;上传成功后:




上面就是所有的实现过程了,如果想实现多文件上传或者图片上传只需要改改其中的一些代码就可以了。
特此记一下,以后可以直接拿来用。
标签:init 结束 监听 bubuko 弹出层 path interval width java
原文地址:https://www.cnblogs.com/ka-bu-qi-nuo/p/9112928.html