标签:大小 像素 就是 使用 居中 margin 解决 边框颜色 color
◆浏览器默认文字大小
浏览器默认文字大小:16px
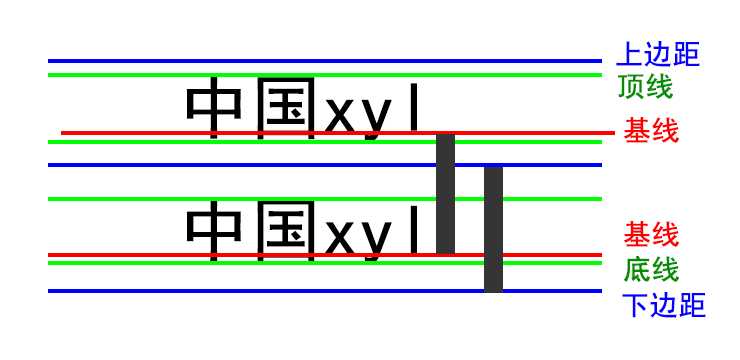
行高:是基线与基线之间的距离
行高=文字高度+上下边距

一行文字行高和父元素高度一致的时候,垂直居中显示。

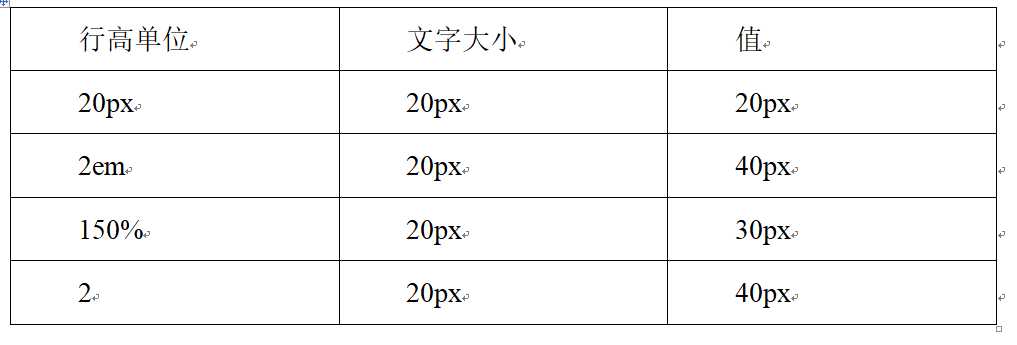
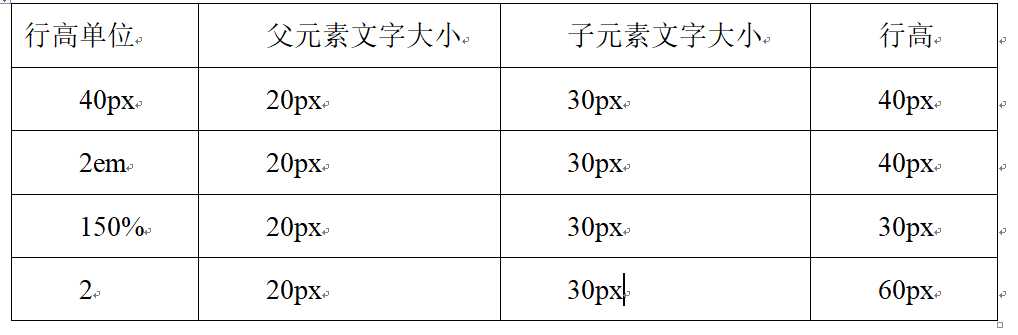
总结:单位除了像素以为,行高都是与文字大小乘积。

总结:不带单位时,行高是和子元素文字大小相乘,em和%的行高是和父元素文字大小相乘。行高以像素为单位,就是定义的行高值。
◆推荐行高使用像素为单位。

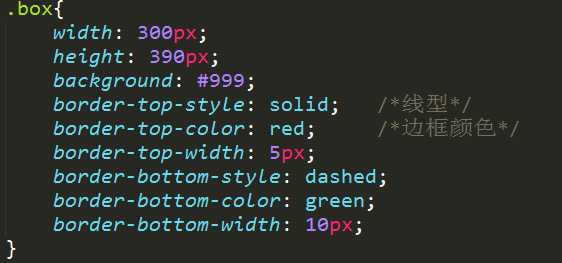
Border-top-style: solid 实线
dotted 点线
dashed 虚线
Border-top-color 边框颜色
Border-top-width 边框粗细

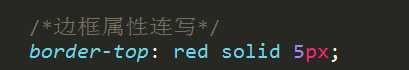
边框属性的连写
特点:没有顺序要求,线型为必写项。



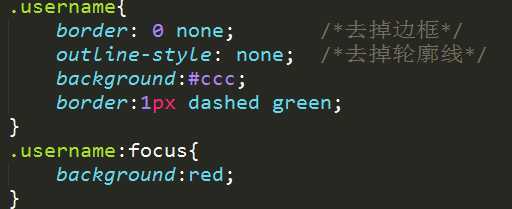
label for id 获取光标焦点

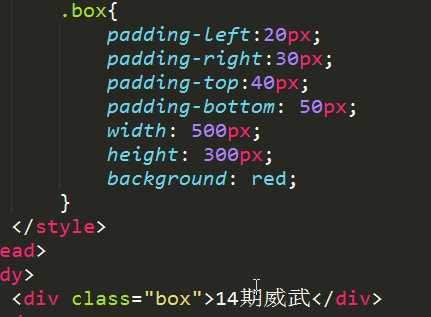
Padding-left | right | top | bottom

padding连写
Padding: 20px; 上右下左内边距都是20px
Padding: 20px 30px; 上下20px 左右30px
Padding: 20px 30px 40px; 上内边距为20px 左右内边距为30px 下内边距为40
Padding: 20px 30px 40px 50px; 上20px 右30px 下40px 左 50px
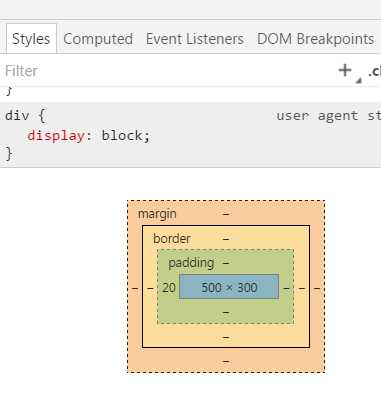
◆内边距撑大盒子的问题
影响盒子宽度的因素
内边距影响盒子的宽度
边框影响盒子的宽度
盒子的宽度=定义的宽度+边框宽度+左右内边距
◆继承的盒子一般不会被撑大
包含(嵌套)的盒子,如果子盒子没有定义宽度,给子盒子设置左右内边距,一般不会撑大盒子。
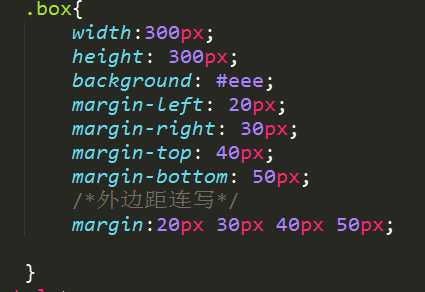
margin-left | right | top | bottom

外边距连写
Margin: 20px; 上下左右外边距20PX
Margin: 20px 30px; 上下20px 左右30px
Margin: 20px 30px 40px; 上20px 左右30px 下 40px
Margin: 20px 30px 40px 50px; 上20px 右30px 下40px 左50px
◆垂直方向外边距合并
两个盒子垂直一个设置上外边距,一个设置下外边距,取的设置较大的值。
◆嵌套的盒子外边距塌陷
解决方法: 1 给父盒子设置边框
2给父盒子overflow:hidden; bfc 格式化上下文
http://www.w3cplus.com/css/understanding-bfc-and-margin-collapse.html
标签:大小 像素 就是 使用 居中 margin 解决 边框颜色 color
原文地址:https://www.cnblogs.com/Spinoza/p/9097140.html