标签:程序 有关 关系 执行 创建 use 包括 github params


The only thing I can think of is that event is in fact window.event and it makes itself available when some event dispatches and Event...but that would mean that any element could get that event information if called at the same time as the event when it triggers?
You are right (window.event), don‘t know what there is more to say about that. Of course you can access global variables from everywhere (that‘s why they are global). – Felix Kling Jun 21 ‘11 at 14:03
It might be confusing. But if there is no parameter or variable in the current function that is named event, you know it must come from a higher scope (in this case window). And if you pass it as event, then you are actually access the parameter and not window.event. So it just works how functions work :) – Felix Kling
------------------------------------------------------分割线-----------------------
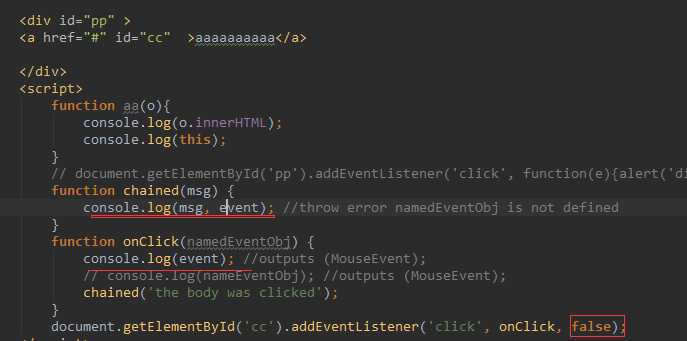
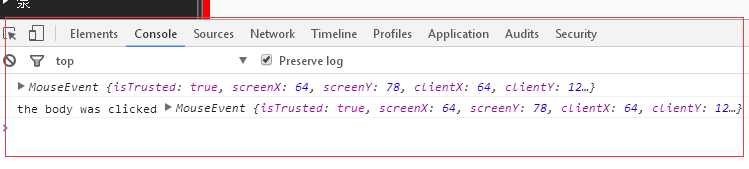
event代表的是window.event对象,他把这个参数传进去了,如果你不传也没关系,但是要考虑到浏览器有没有window.event的问题,以前貌似FF是没有的;
在触发 DOM 上的某个事件时,会产生一个事件对象 event,这个对象中包含着所有与事件有关的信息。包括导致事件的元素、事件的类型以及其他与特定事件相关的信息。例如,鼠标操作导致的事件对象中,会包含鼠标位置的信息,而键盘操作导致的事件对象中,会包含与按下的键有关的信息。所有浏览器都支持 event 对象,但支持方式不同。
兼容 DOM 的浏览器会将一个 event 对象传入到事件处理程序中。无论指定事件处理程序时使用什么方法(DOM1 级或 DOM2 级),都会传入 event 对象。来看下面的例子。
var btn = document.getElementById("myBtn");
btn.onclick = function(event){
console.log(event.type); // "click"
};
btn.addEventListener("click", function(event){
console.log(event.type); // "click"
}, false);这个例子中的两个事件处理程序都会弹出一个警告框,显示由 event.type 属性表示的事件类型。这个属性始终都会包含被触发的事件类型,例如 "click"(与传入 addEventListener() 和 removeEventListener() 中的事件类型一致)。
在通过 HTML 特性指定事件处理程序时,变量 event 中保存着 event 对象。请看下面的例子。
<input type="button" value="Click Me" onclick="console.log(event.type)"/>以这种方式提供 event 对象,可以让 HTML 特性事件处理程序与 JavaScript 函数执行相同的操作。
event 对象包含与创建它的特定事件有关的属性和方法。触发的事件类型不一样,可用的属性和方法也不一样。不过,所有事件都会有下表列出的成员。
bubbles,表明事件是否冒泡。
cancelable,表明是否可以取消事件的默认行为。
currentTarget,其事件处理程序当前正在处理事件的那个元素。
defaultPrevented,为 true 表示已经调用了 preventDefault()(DOM3 级事件中新增)。
detail,与事件相关的细节信息。
eventPhase,调用事件处理程序的阶段:1表示捕获阶段,2表示“处于目标”,3表示冒泡阶段。
preventDefault(),取消事件的默认行为。如果 cancelable 是 true,则可以使用这个方法。
stopImmediatePropagation(),取消事件的进一步捕获或冒泡,同时阻止任何事件处理程序被调用(DOM3 级事件中新增)。
stopPropagation(),取消事件的进一步捕获或冒泡。如果 bubbles 为 true,则可以使用这个方法。
target,事件的目标。
trusted,为 true 表示事件是浏览器生成的。为 false 表示事件是由开发人员通过 JavaScript 创建的(DOM3 级事件中新增)。
type,被触发的事件的类型。
view,与事件关联的抽象视图,等同于发生事件的 window 对象。
更多内容可参考《JavaScript 闯关记》之事件。
标签:程序 有关 关系 执行 创建 use 包括 github params
原文地址:https://www.cnblogs.com/oxspirt/p/9116067.html