标签:大量 设计 cap ping 容器 项目 apple 存在 弹性
很多前端大佬说,要做好前端的话html和css基础必须夯实。那么,达到什么水平才能叫基础夯实呢?
1、拿到设计人员给的图,不管是pc或者是移动端的图,看一遍之后脑海中已经有了很明确的结构和页面书写过程中可能出现的兼容问题。

2、页面在书写的时候可以快速的写出来适合该项目相关的reset.css。并且在书写布局的适合可以借助编辑器的相关快捷键和相应的标记符,迅速把某一大模块的结构书写出来,比如利用hbulider的table快捷键书写快捷结构,div>p.box$*4+p.text,并且做到一步到位准确无误。
3、结构上书写的时候,能合理的应用适合并且快捷的布局方式,比如是用弹性盒子布局、响应式布局、多列布局、双飞翼、圣杯布局等等,快速的达到自己的目的,并且对于一些a、img等这些标签需要的alt、title、target这些属性也会注意的添加上。
4、对于网页结构的优化有一定的认识,比如如何避免蜘蛛陷阱,如何对网站当中用到的URL进行优化,需不需要给网站当中放入网站地图等等。
5、每个不同的浏览器出现了兼容问题,解决方法是什么,哪些是必须要添加特定的过滤器才可以的,如果更完美的话就是能不能换一种方式来实现这个效果,绕过一些存在兼容的属性,这样从优化上又可以减少了代码量。

6、对于移动端在书写的时候,各个单位之间的关系和用法比如rem、vw、vh、dpr、em等,并且知道对不同类型的移动端页面布局,采用不同的方式来做,从而更适合实际的需求。
7、除了常见的一些网页布局和css页面书写之外,对于一些其他的布局和css技巧也能做到熟练应用,比如css实现各种居中、七种css方式让一个容器水平垂直居中、全兼容的多列均匀布局问题、多列等高布局等。

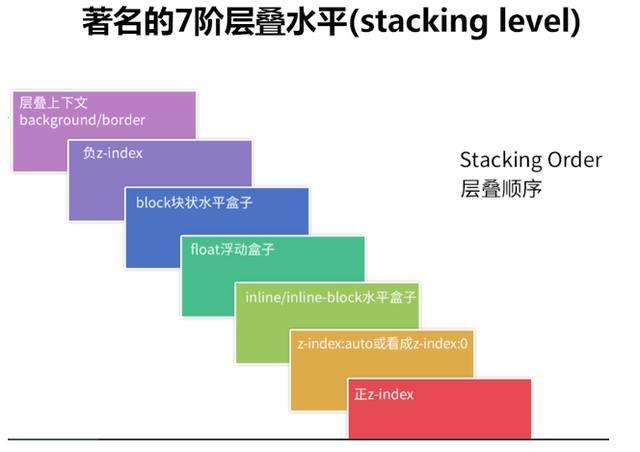
8、晓得层叠顺序(stacking level)与堆栈上下文(stacking context)、IFC、BFC、GFC 与 FFC等的相关概念和实际操作当中的应用。

需要说的东西太多了,其实这些东西如果想要熟悉熟练的掌握到位的话,更多的是需要做大量的一个练习,并且在大量的练习和项目书写过程中,不断的总结自己的经验并且记录下来,最后才能够变成自己的东西,很多东西都是需要从量变到质变的过程,所以听别人的经验再多都不如你亲自的去实际的操作,这样才会有效果。
来源:千锋HTML5
标签:大量 设计 cap ping 容器 项目 apple 存在 弹性
原文地址:https://www.cnblogs.com/qfdeu/p/9117606.html