标签:demo col 避免 字体大小 style type mask vmax 覆盖
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<style>
html, body, div, span, h1, h2, h3 {
margin: 0;
padding: 0;
border: 0;
}
.demo {
width: 100vw;
font-size: 5vw;
margin: 0 auto;
background-color: #50688B;
color: #FFF;
}
.demo2 {
width: 80vw;
font-size: 5vw;
margin: 0 auto;
background-color: #ff6a00;
}
.demo3 {
width: 50vw;
height: 50vh;
font-size: 1vw;
margin: 0 auto;
background-color: #ff006e;
color: #FFF;
}
</style>
</head>
<body>
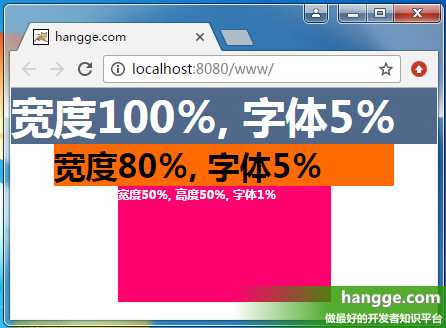
<div class="demo">
<h1>宽度100%, 字体5%</h1>
</div>
<div class="demo2">
<h2>宽度80%, 字体5%</h2>
</div>
<div class="demo3">
<h3>宽度50%, 高度50%, 字体1%</h3>
</div>
</body>
</html>

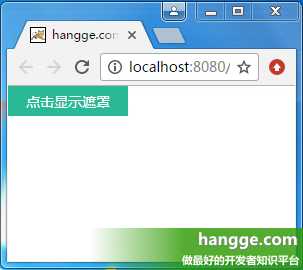
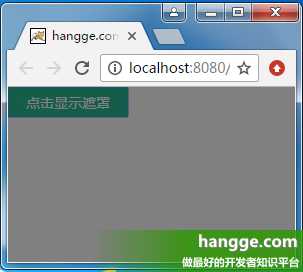
5、实现完整覆盖的遮罩层
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<style>
html, body, div, span, button {
margin: 0;
padding: 0;
border: 0;
}
button {
width: 120px;
height: 30px;
color: #FFFFFF;
font-family: "微软雅黑";
font-size: 14px;
background: #28B995;
}
#mask {
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
background: #000000;
opacity: 0.5;
display: none;
}
</style>
</head>
<body>
<button onclick="document.getElementById(‘mask‘).style.display=‘inline‘">点击显示遮罩</button>
<div id="mask" onclick="document.getElementById(‘mask‘).style.display=‘none‘"/></div>
</body>
</html>


标签:demo col 避免 字体大小 style type mask vmax 覆盖
原文地址:https://www.cnblogs.com/goloving/p/9119622.html