标签:app pre nbsp 冲突 方案 ima conf was image
最近一直很迷茫,不知道学些什么,但是又有太多东西需要学习(我还是一个小白,不知道广大小白是否也有我这样的烦恼),于是先把以前用的东西和.Net core做下对比,不比不知道,一比把自己给整懵逼了,言归正传,接下来看看我踩的坑。。。
.Net Framework 使用WebAPI 还是比较简单的,之前一段时间也了解过Swagger在Framework API中的使用,顺利走过草地。。。上图。。。
First:在NuGet上下载一个Swagger,,如下:

下载完成后你的App_Start目录下将出现SwaggerConfig.cs文件,
 没错。。。。就是它。。那他有什么用呢?我也不知道。。。往下看。。
没错。。。。就是它。。那他有什么用呢?我也不知道。。。往下看。。
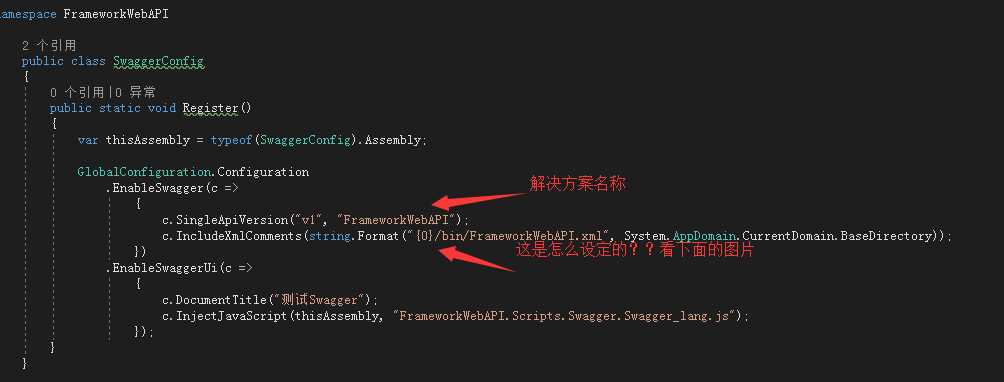
Second:Swaggerconfig 文件基本都是注释,删掉删掉删掉。。。最后成了这样子

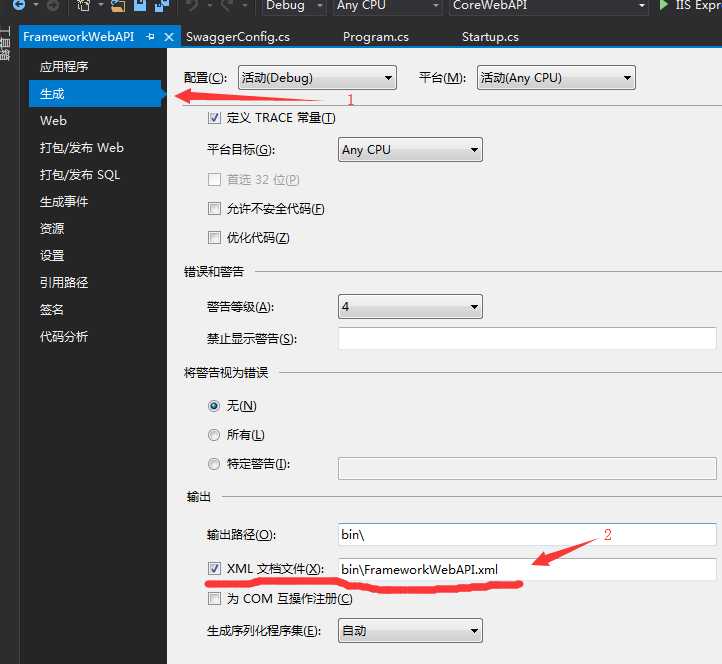
解决方案属性 ---> 生成 --->勾选XML文档文件

现在知道上一张图片的位置哪里来的吧。。。。.Net FrameWork这一块就是这么简单。接下来就是.Net Core 了。。
.Net Core WwebAPI
第一次我是从NuGet上下载了 一个 ,不知道为什么一直都不行。我比较菜。。。
,不知道为什么一直都不行。我比较菜。。。
然后用网上介绍的方法下载一个。。。输入:Install-Package Swashbuckle.AspNetCore -Pre 下好即可。
按照教程一步步来最后居然出现问题。什么问题??我也不知道啥问题,可能我两次下载的swagger有冲突吧。。一怒之下重新建了个WebAPI,按照网上的教程一步步来,成功。具体我就不说了,网上的教程还是很详细的。接下来我就讲步骤发图了。。
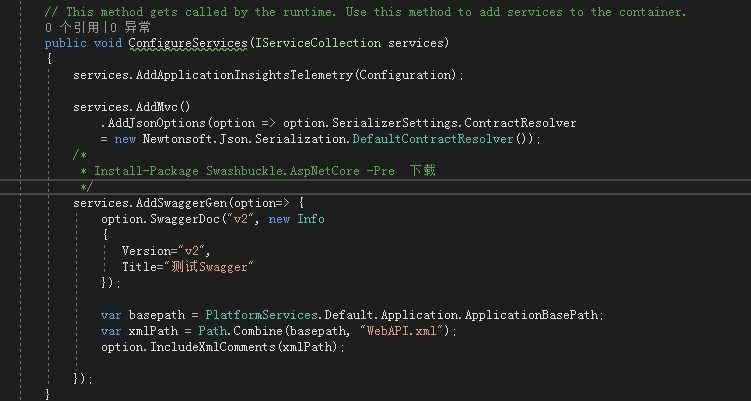
1:注入Swagger服务
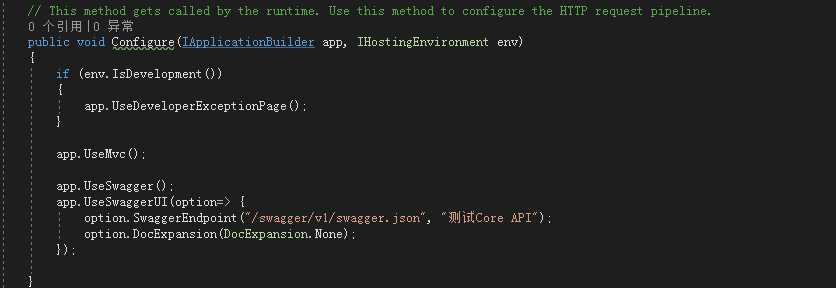
2:配置使用属性
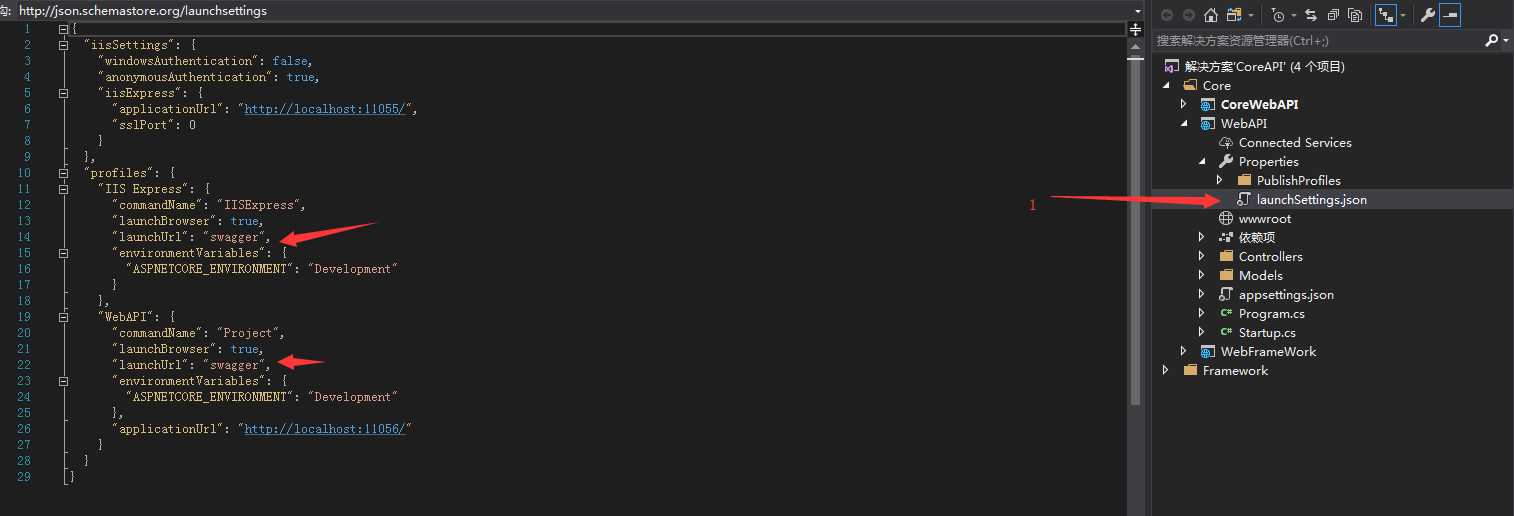
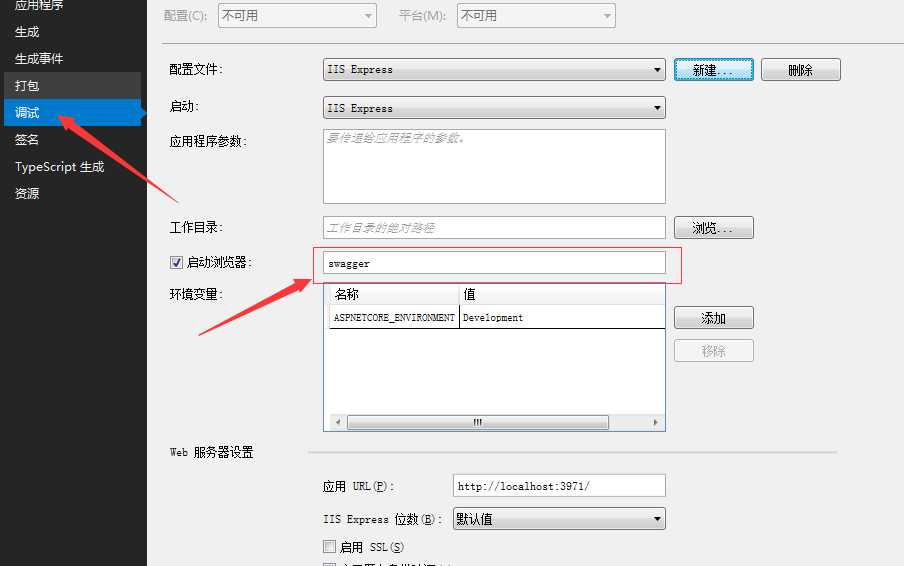
3:在图片的目录中修改启动时的地址

4: 按照图片的方式修改即可 
写的比较粗糙,主要是为了方便自己做个记录。Swagger还是挺强大的,若写的不好请见谅。
.Net Framework webAPI、 .Net Core webAPI 使用Swagger简记
标签:app pre nbsp 冲突 方案 ima conf was image
原文地址:https://www.cnblogs.com/chenchanglong/p/swager.html