标签:词法 规则 img str 其他 关心 fine 作用 顺序
很多开发者不会深入思考程序出现和预期不一样的结果,只会回避并用其他方法来达到目的
一.闭包
无论通过何种方式将函数传递到词法作用域以外,它都会持有对原始定义作用域的引用,无论在何处执行这个函数都会产生闭包。//reutrn 一个函数,回调一个函数
从上可以看出闭包需要的两个必要的条件,一是主体是函数(而且是内部函数),,二是函数在词法作用域以外被执行
二 .关于this
this是在函数被调用时动态绑定的,而不是在编写时绑定。this的指向完全取决于函数在哪里被调用
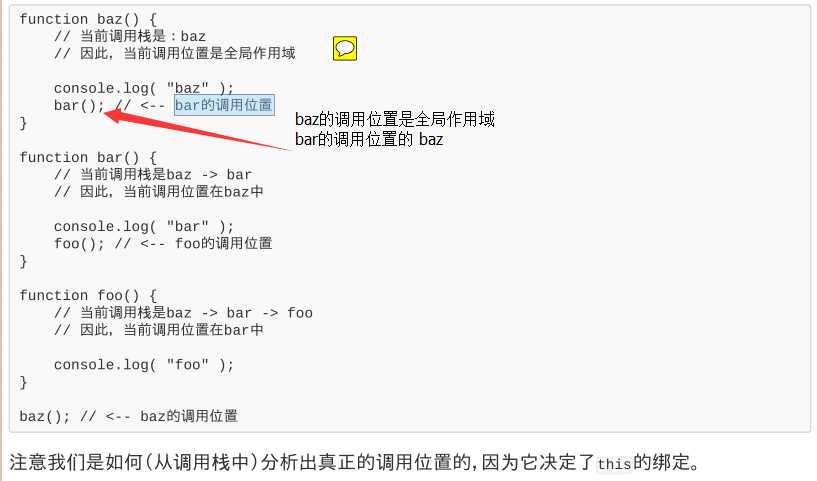
(1)调用位置
调用位置就是函数在代码中被调用的位置(而不是声明的位置)。最重要的是分析调用栈(就是为了到达当前执行位置所调用的所有函数)。我们关心的调用位置就在当前正在执行的函数的前一个调用中

(2)绑定规则 //找到调用位置,判断使用的是哪条绑定规则
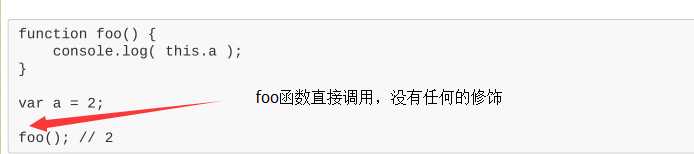
虽然 this 的绑定规则完全取决于调用位置,但是只有运行在非 strict mode 下时,默认绑定才能绑定到全局对象;严格模式下与 foo() 的调用位置无关,this绑定到undefined 
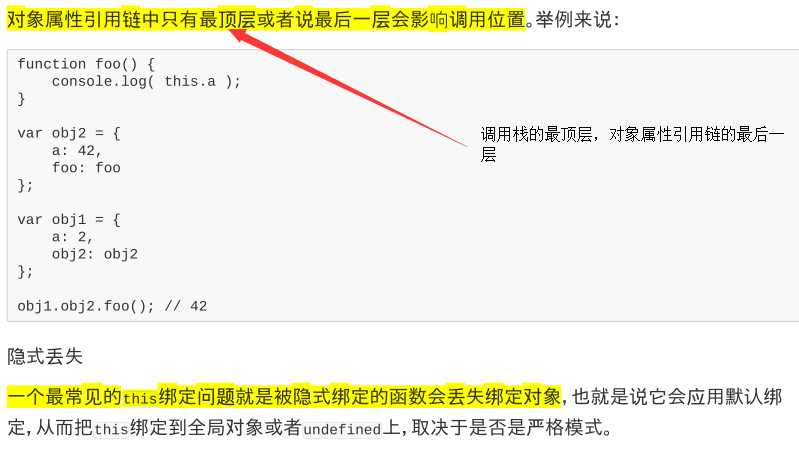
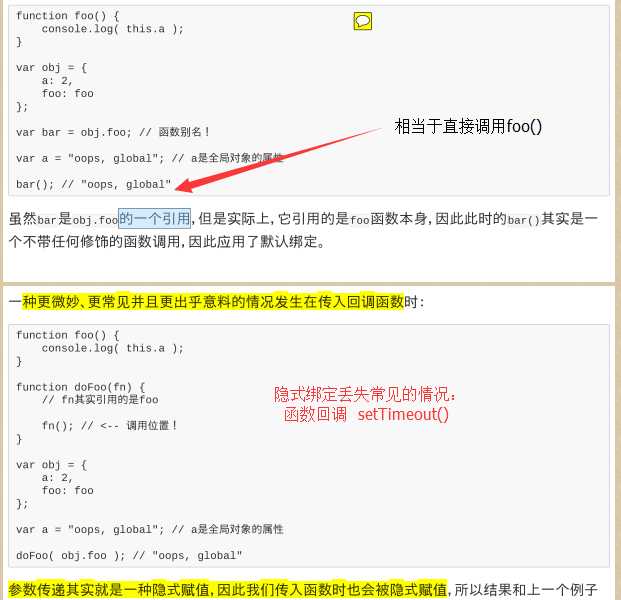
当函数引用有上下文对象时,隐式绑定规则会把函数调用中的 this 绑定到这个上下文对象




3. 显式绑定。 call() apply()
4. new 绑定

注意:如果你把 null 或者 undefined 作为 this 的绑定对象传入 call 、 apply 或者 bind ,这些值在调用时会被忽略,实际应用的是默认绑定规则
小结:
如果要判断一个运行中函数的 this 绑定,就需要找到这个函数的直接调用位置。找到之后就可以顺序应用下面这四条规则来判断 this 的绑定对象。
1. 由 new 调用?绑定到新创建的对象。
2. 由 call 或者 apply (或者 bind )调用?绑定到指定的对象。
3. 由上下文对象调用?绑定到那个上下文对象。
4. 默认:在严格模式下绑定到 undefined ,否则绑定到全局对象。
三 .对象
标签:词法 规则 img str 其他 关心 fine 作用 顺序
原文地址:https://www.cnblogs.com/ylaxfcy/p/7824974.html