标签:异步请求 事件 send 流程 header code 异步处理 创建 end
接到电话面试,有一些送分题答的不好,在这里整理一下
问题:原生ajax的工作流程是怎么样的?
老用封装好的工具,原生的ajax其实并不熟悉,今天复习一下。主要参考http://www.w3school.com.cn/ajax/
要发一个ajax请求首先要创建XMLHttp对象
var xmlhttp = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHTTP")
其中,new ActiveXObject("Microsoft.XMLHTTP")是为了兼容ie5/6的对象
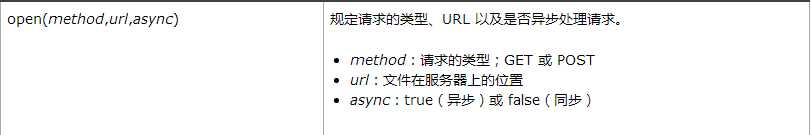
然后调用对象的open方法来规定请求的类型、URL 以及是否异步处理请求
xmlhttp.open("GET","localhost:3000/package.json",true)

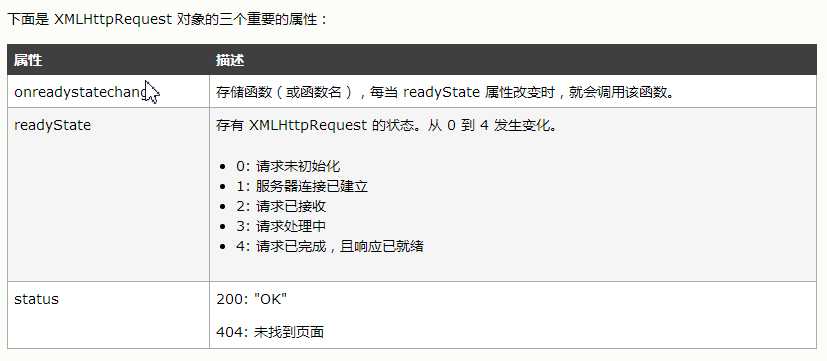
然后如果你async字段写的true,也就是发起的是异步请求,那么要写onreadystatechange事件来监听请求的状态,每当 readyState 属性改变时,就会调用该函数

onreadystatechange函数实例,主要就是根据readyState和status的判断来处理返回的responseText
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
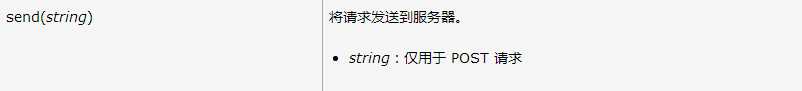
最后调用send将请求发给服务器

如果是get请求,参数是在url后面直接添加的
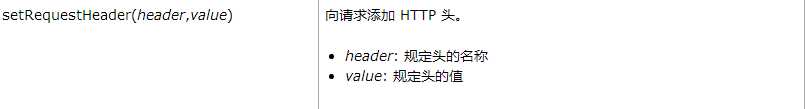
如果想自定义header的字段,可以在发送之前用setRequestHeader(header,value)向请求添加http头

标签:异步请求 事件 send 流程 header code 异步处理 创建 end
原文地址:https://www.cnblogs.com/maskmtj/p/9120745.html