标签:问题 bsp ima hover inline 鼠标 lin 图片 info
在制作下面这样的小盒子时

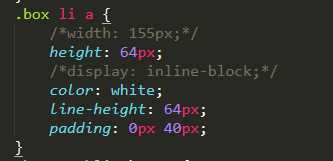
编写的代码 首先要对li元素设置浮动。

在设置这个li元素下面的a元素时,
因为没有转行内块,inline-block,结果显示出来的页面,鼠标在经过这个选择时(:hover),
改变的背景色白色,将字体颜色完全掩盖,成了下面的样子

所以,如果li内的a元素属性下面添加上转换行内块的话,就不会出现上图这个问题。
标签:问题 bsp ima hover inline 鼠标 lin 图片 info
原文地址:https://www.cnblogs.com/feijiediyimei/p/9124358.html