标签:style blog http color io ar for sp div
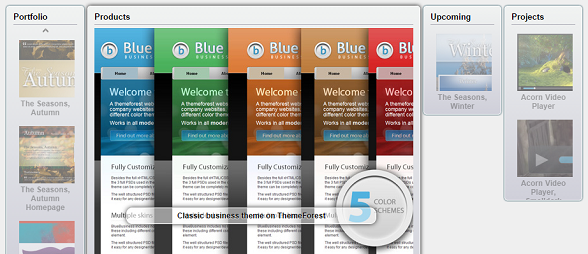
之前我们有分享过很多jQuery手风琴样式的菜单,比如CSS3手风琴下拉菜单。今天要分享的jQuery手风琴效果很特别,它是手风琴样式的相册图片展开效果。我们只需点击图片缩略图即可展开当前的图片,并将其他的图片收缩起来。

实现的代码
html代码:
<article id="home"> <header> </header> <article id="gallery"> <section> <h1> Portfolio</h1> <a href="images/autumn-large.jpg" title="An autumn ThemeForest theme"> <img src="images/autumn-thumb.jpg" width="125" height="90" /> <p> The Seasons, Autumn</p> </a><a href="images/autumn-home-large.jpg" title="The Homepage"> <img src="images/autumn-home-thumb.jpg" width="125" height="90" /> <p> The Seasons, Autumn Homepage</p> </a><a href="images/mustash-large.jpg" title="Online art market"> <img src="images/mustash-thumb.jpg" width="125" height="90" /> <p> Mustash.ro</p> </a><a href="images/winter-large.jpg" title="Upcoming winter ThemeForest theme"> <img src="images/winter-thumb.jpg" width="125" height="90" /> <p> The Seasons, Winter</p> </a><a href="images/winter-home-large.jpg" title="Theme homepage"> <img src="images/winter-home-thumb.jpg" width="125" height="90" /> <p> The Seasons, Winter Homepage</p> </a><a href="images/bluebusiness-home-large.jpg" title="The Homepage for BlueBusiness"> <img src="images/bluebusiness-home-thumb.jpg" width="125" height="90" /> <p> BlueBusiness Homepage</p> </a> </section> <section> <h1> Products</h1> <a href="images/bluebusiness-large.jpg" title="Classic business theme on ThemeForest"> <img src="images/bluebusiness-thumb.jpg" width="125" height="90" /> <p> BlueBusiness</p> </a><a href="images/bluebusiness-home-large.jpg" title="The Homepage for BlueBusiness"> <img src="images/bluebusiness-home-thumb.jpg" width="125" height="90" /> <p> BlueBusiness Homepage</p> </a> </section> <section> <h1> Upcoming</h1> <a href="images/winter-large.jpg" title="Upcoming winter ThemeForest theme"> <img src="images/winter-thumb.jpg" width="125" height="90" /> <p> The Seasons, Winter</p> </a> </section> <section> <h1> Projects</h1> <a href="images/acorn-vp-large.jpg" title="HTML5 video player results from Dev.Opera article"> <img src="images/acorn-vp-thumb.jpg" width="125" height="90" /> <p> Acorn Video Player</p> </a><a href="images/acorn-vp2-large.jpg" title="Acorn video player with a different child theme"> <img src="images/acorn-vp2-thumb.jpg" width="125" height="90" /> <p> Acorn Video Player, Smalldark Theme</p> </a> </section> </article> </article>
css代码:
#gallery { width: 100%; height: 500px; }
js代码,这里需要引用一个jquery.min.js和jquery.accordiongallery.min.js外部js。初始化的js如下:
$(document).ready(function () { $(‘#gallery‘).accordionGallery(); });
本文来源于网络,由爱编程整理发布,原文地址:http://www.w2bc.com/Article/7436
标签:style blog http color io ar for sp div
原文地址:http://www.cnblogs.com/liaohuolin/p/3997715.html