标签:样式表 input 基本 gen lan 距离 简写 注意 alt
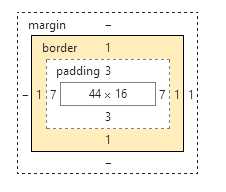
HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型。 盒子模型通过四个边界来描述:margin(外边距),border(边框),padding(内填充),content(内容区域),如图所示:


<!-- 盒模型: 在网页中 基本上都会显示一些方方正正的盒子,这种盒子就被我们称为盒模型 重要的属性: width,height,padding,border, margin width: 指的是内容的宽度,而不是整个盒子真实的宽度 height: 指的是内容的高度,而不是整个盒子真实的高度 做一个宽度402*402的盒子,你应该如何设计? -->

<!-- 如果想保证盒子的真实宽度,加width应该减padding 减width 应该加padding -->

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>border</title> <style type="text/css"> .box{ width: 200px; height: 200px; /*简写*/ /*border: 5px solid red;*/ /*按照3要素*/ /*宽度,类型,颜色*/ /*border-width: 5px; border-style: solid; border-color: red;*/ /*border-width: 5px 10px; border-style: solid dotted double dashed; border-color: red green yellow; */ /* 按照方向分*/ /* 四个值 上 右 下 左 */ /* border-style: dotted dashed double solid; border-width: 5px 10px 15px 20px; border-color: blue red yellow slateblue; */ /* 三个值 上 左右 下*/ /* border-style: dotted double solid; border-width: 5px 10px 20px; border-color: blue yellow slateblue; */ /* 两个值 上下 左右 */ /* border-style: dotted solid; border-width: 5px 20px; border-color: blue yellow; */ /* 一个值 上下左右 */ /* border-style: dotted; border-width: 20px; border-color: blue; */ /*设置border没有样式*/ /*border: none;*/ /*border-top: 0;*/ border-left: 10px solid red; } </style> </head> <body> <!-- border: 边框的意思 边框有三个要素: 粗细 线性 颜色 如果颜色不写,默认是黑色的 如果 粗细不写 不显示。 只写线性样式,默认的有上下左右 3px的宽度 solid 默认的黑色 --> <div class="box"></div> </body> </html>


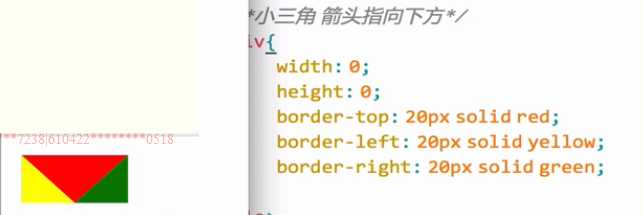
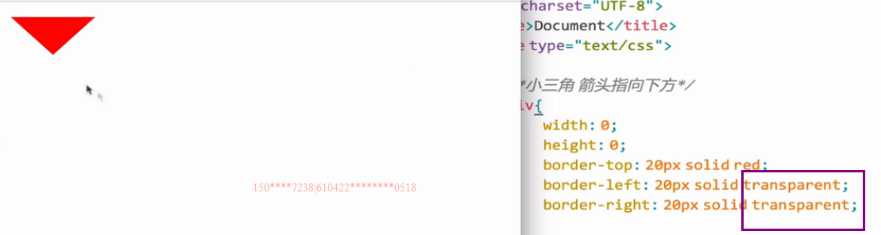
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*小三角 箭头指向下方*/ div{ width: 0; height: 0; border-bottom: 20px solid red; border-left: 20px solid transparent; border-right: 20px solid transparent; } </style> </head> <body> <div></div> </body> </html>



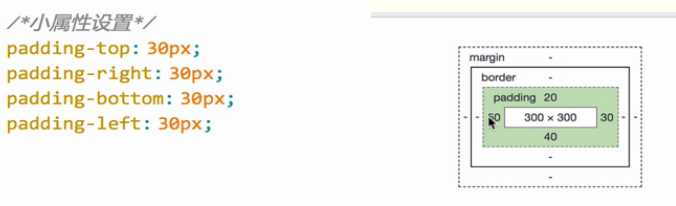
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>padding</title> <style type="text/css"> .box{ width: 300px; height: 300px; /*padding: 30px;*/ background-color: red; /*border: 5px solid yellow;*/ /*小属性设置*/ /*padding-top: 30px; padding-right: 30px; padding-bottom: 30px; padding-left: 30px;*/ /*综合属性设置,用空格隔开*/ /*上 右 下 左*/ /*padding: 20px 30px 40px 50px ;*/ /*上 左右 下*/ /*padding: 20px 30px 40px;*/ /* 上下 左右*/ /*padding: 20px 30px;*/ /*上下左右*/ padding: 20px; } </style> </head> <body> <!-- padding: 就是内边距。 padding的区域是有背景颜色。并且背景颜色和内容区域颜色一样 也就是说background-color这个属性将填充所有的border以内的区域 就是边框到内容之间的距离 padding有四个方向。所以说我们能分别描述4个方向的padding 方法有两种:1.写小属性 2.写综合属性 用空格隔开 --> <div class="box"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </div> </body> </html>




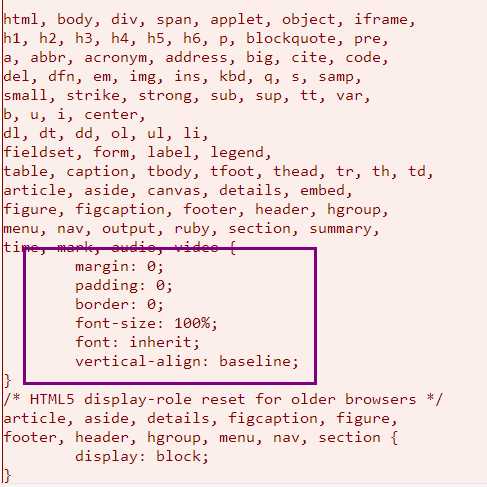
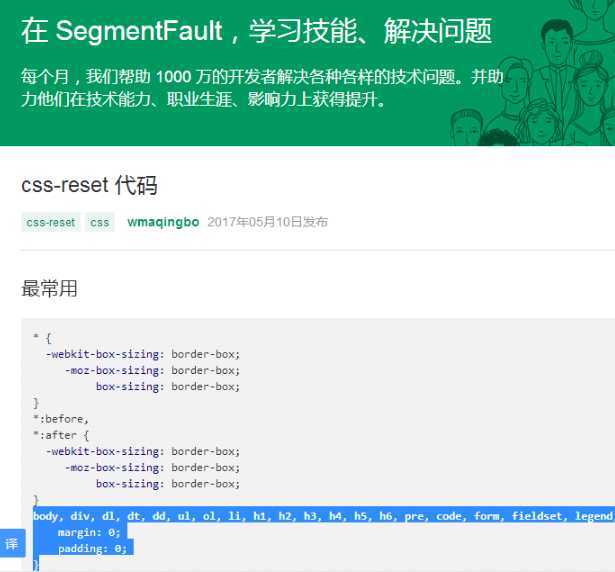
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } </style> </head> <body> <!-- 比如说通常我们做站的时候,要清除默认的padding,margin * 效率不高。所以我们要使用并集选择器来选中页面中应有的标签(不同背,因为有人已经给咱们写好了这些清除默认的样式表) body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td { margin: 0; padding: 0; } --> <ul> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> </ul> </body> </html>


body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td { margin: 0; padding: 0; }
/*
内边距:内容区域到边框的距离
内边距会扩大元素所在的区域
注意:
为元素设置内边距 只能影响自己,不会影响其他的元素;
*/
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ width: 300px; height: 300px; border: 1px solid red; background-color: green; /*margin: 20px;*/ margin-top: 30px; margin-left: 50px; margin-bottom: 100px; } p{ border: 1px solid green; } </style> </head> <body> <!-- margin: 外边距 指的是距离 --> <div></div> <p>我是一个p标签</p> </body> </html>

10-[CSS]-盒模型:border,padding,margin
标签:样式表 input 基本 gen lan 距离 简写 注意 alt
原文地址:https://www.cnblogs.com/venicid/p/9125667.html