标签:... href lin ram index 缩放 透明 inf 微软
HTML
1、属性
在开始标签中写的键值对
2、颜色
①英文
②16进制代码 例如: #cccccc #ccc (缩写) #000000
③Rgba(0~255,255,255,0~1) 0~1代表透明度
路径
1、绝对路径
从根开始找
E:\........\........\........\.......\........\wjj\aa.html
2、相对路径
从自身位置开始找 例如自身叫index.html
Wjj\aa.html
./ 同级文件夹 可省略
../ 上级文件夹
./Wjj/ 下一级
3、实体
&实体符号;
常用  (空格)
4、标签
a 标签
①页面跳转
<a href="路径" target="打开方式">内容</a>
②定位:
设定锚点 在要定位到的位置 找一个标签给他加id属性 属性值就是锚点名称定位到锚点跳转的指定锚点。
③下载 其他a标签跳转到的文件,浏览器打不开,提供下载。
img 标签 (图片)
<img src="路径" alt="图片替代文本"> (可设置长宽,但注意一般只设其一,会等比例缩放)

ol li ul标签 (列表)
注意正确嵌套


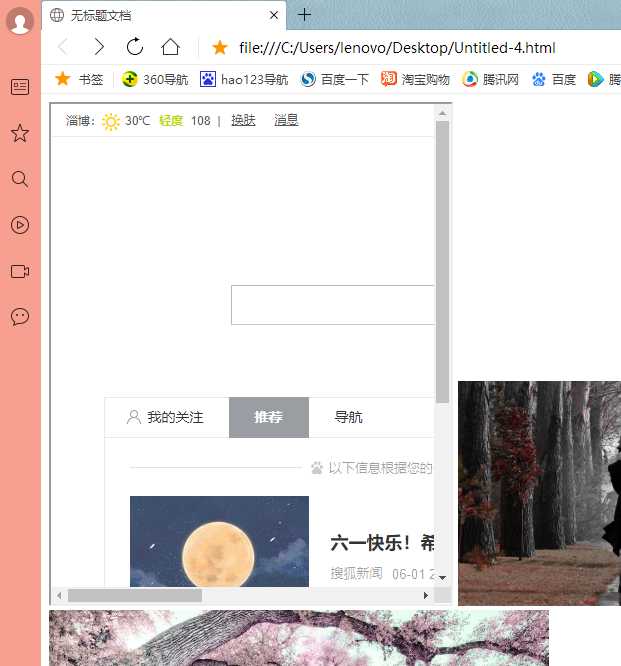
iframe标签 (窗口框架)可设置长宽
<iframe src="https://www.baidu.com/?tn=98010089_dg&ch=12" frameborder="2" width="400" height="500"></iframe>

注意事项:
博客(知识+问题)
1、文件问题(标好时间和做什么,名字)
2、代码名称,路径(不要出现中文)
3、缩进 格式
4、做项目要先讨论理,清思路
标签:... href lin ram index 缩放 透明 inf 微软
原文地址:https://www.cnblogs.com/Ace-suiyuan008/p/9125883.html