标签:evel 最好 素材 显示 web 9.png 视觉 elements 使用
本期接着对Android的美学设计的分享。
1.3 Light and shadows 光学与阴影
1.3.1 Light
在素材设计的环境中,我们会用虚拟的光来照亮UI界面。主灯光会产生尖锐,有方向的阴影。背景光会在各个角度产生分散的,柔和的阴影,我们叫背光阴影。

主光产生的阴影

背景光产生的阴影
1.3.2 光源
在安卓和IOS的设计中,阴影的产生,是因为处于不同仰角位置(z轴)的素材平面,对光源进行遮挡时产生的。这点上和web的产品不同,web的产品的阴影,都是只是在y轴上来表现阴影效果。

我们结合直射光+散射光时候的阴影效果。
1.3.2 阴影
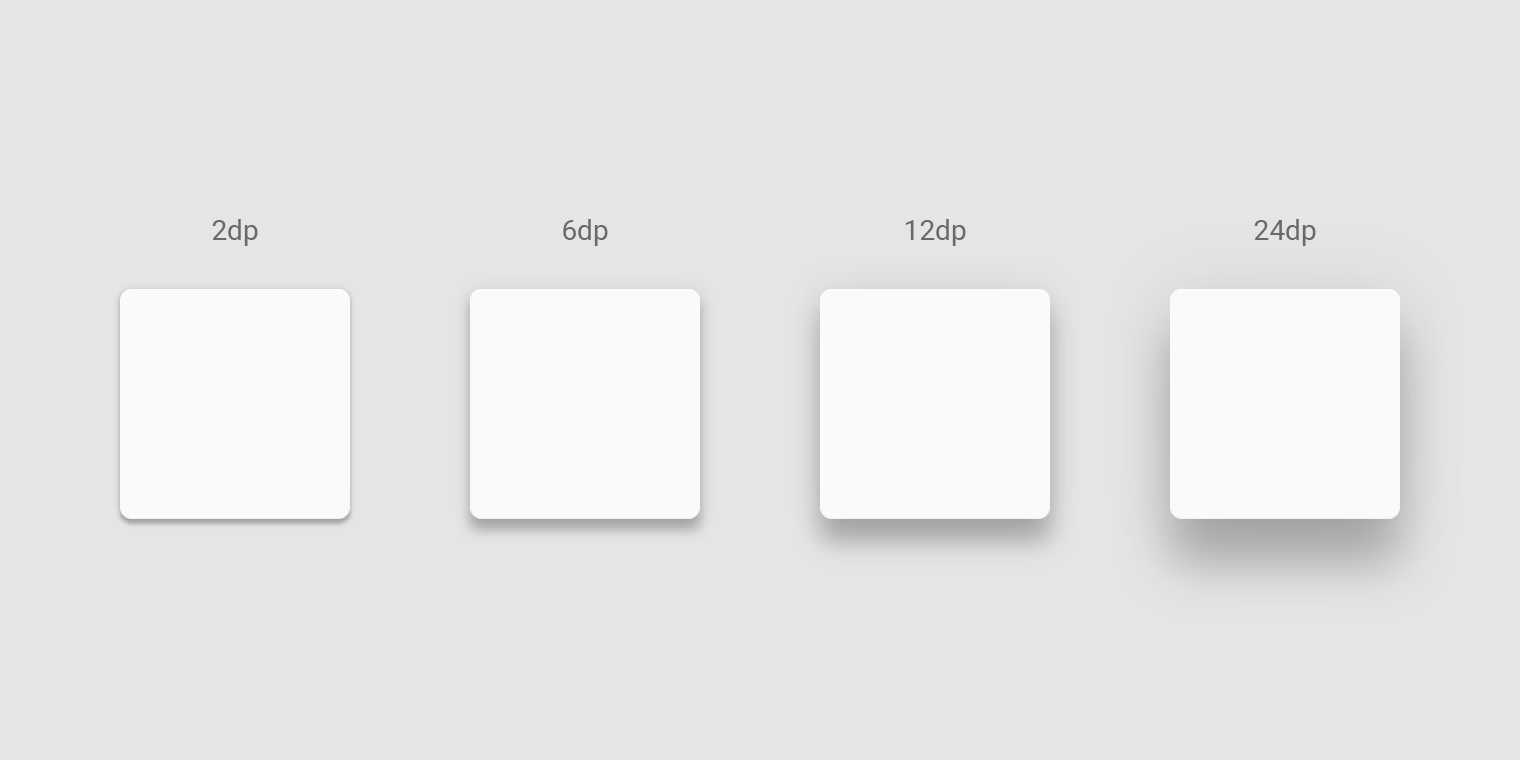
阴影可以协助我们发现 一个素材组件的深度,运动的方向以及表面的边缘。一个表面的阴影,是由他自己的仰角以及他和其他平面的关系来共同决定的。
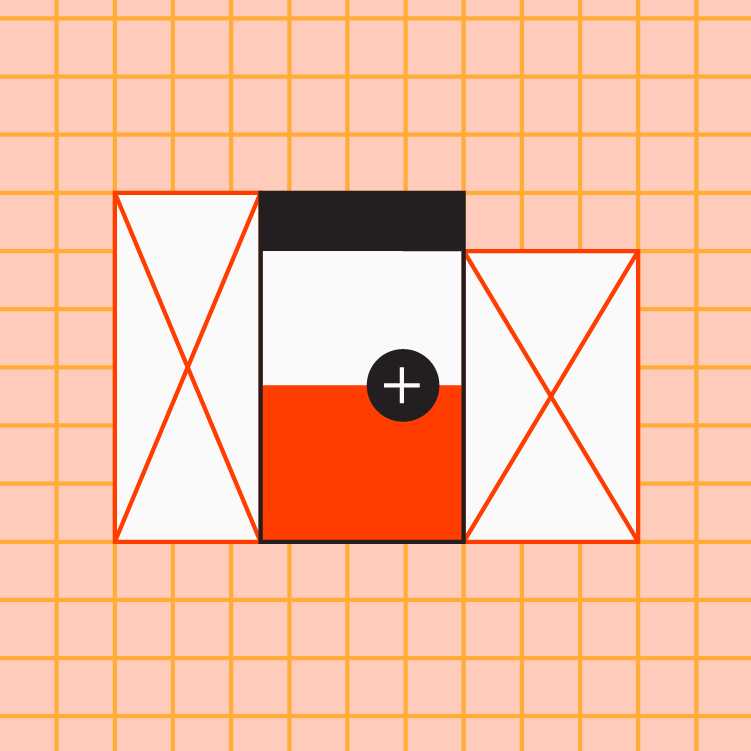
阴影的应用
首先,在同一个产品中,仰角和对应的阴影的对应关系,应该保持一致。

接着 仰角值越大(离用户的相对位置越近),产生的阴影范围也就越大

在我们的界面设计中, 如果我们不使用阴影这个元素,那我们所有界面的移动,都是默认在一个仰角进行的。
2. Layout 布局
2.1 理解布局设计:我们通过使用统一的元素和间距,使得我们的布局设计在不同的平台和环境以及屏幕大小都可以保持一致。
2.1.1 布局的使用
a. 可预见性
UI界面应该是可以直接表现的,并且可以预测的布局(统一的UI区域以及空间组织的方式)

b. 一致性
布局上,我们应该使用一致的网格,标线和填充形式

c. 回应
对于来自用户,设备,和屏幕元素的输入,布局需要的是可以适应的并且有反馈的。
2.1.2 结构
在布局的设计中,各个部件应该在视觉上看起来是均衡的。一般来说我们都使用8dp的网格来座位最小的一个测量单位,对于logo那样的特别小的组件,我们一般也可以用4dp的网格。

2.1.2 Pixel Density
屏幕的PD和分辨率对于不同的平台和设备来说都是不同的。对于不同的设备,我们可以用这种灵活可变的方式在达到最好的视觉呈现效果。
计算pd
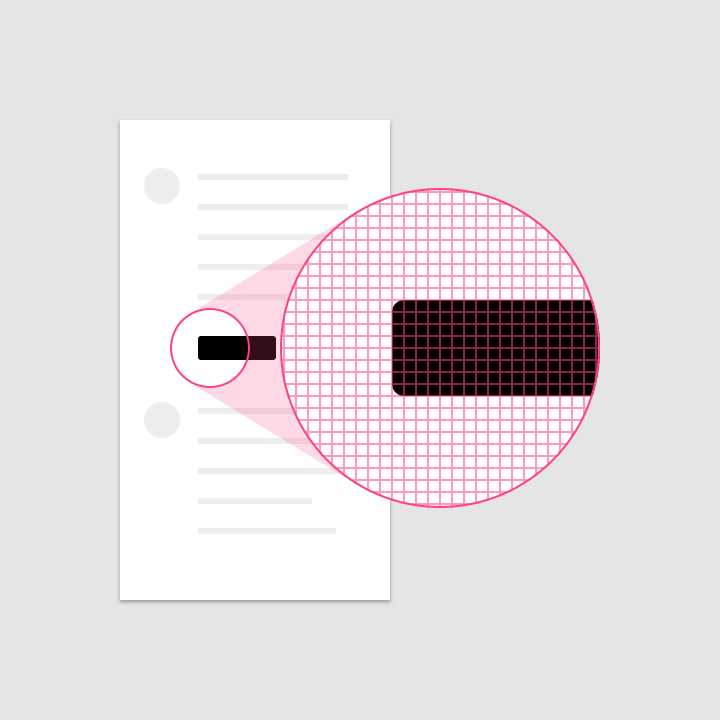
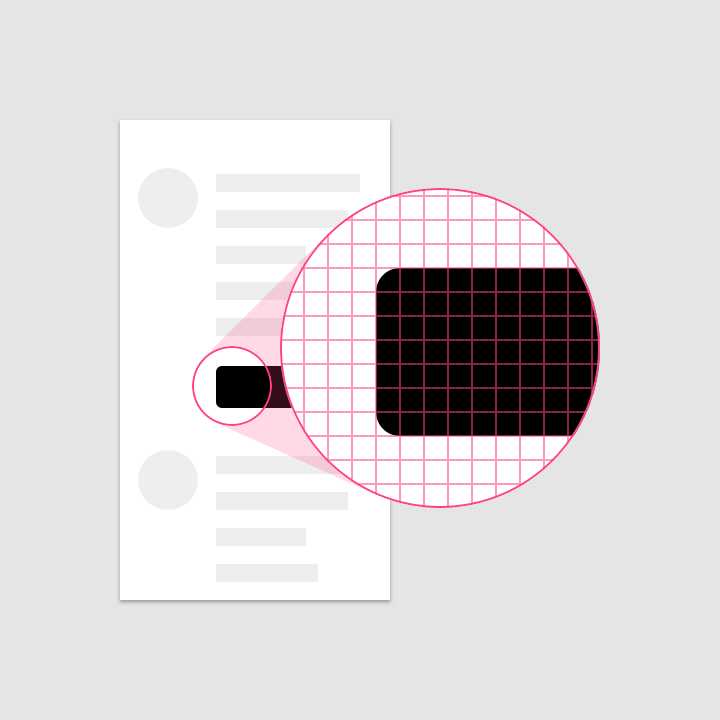
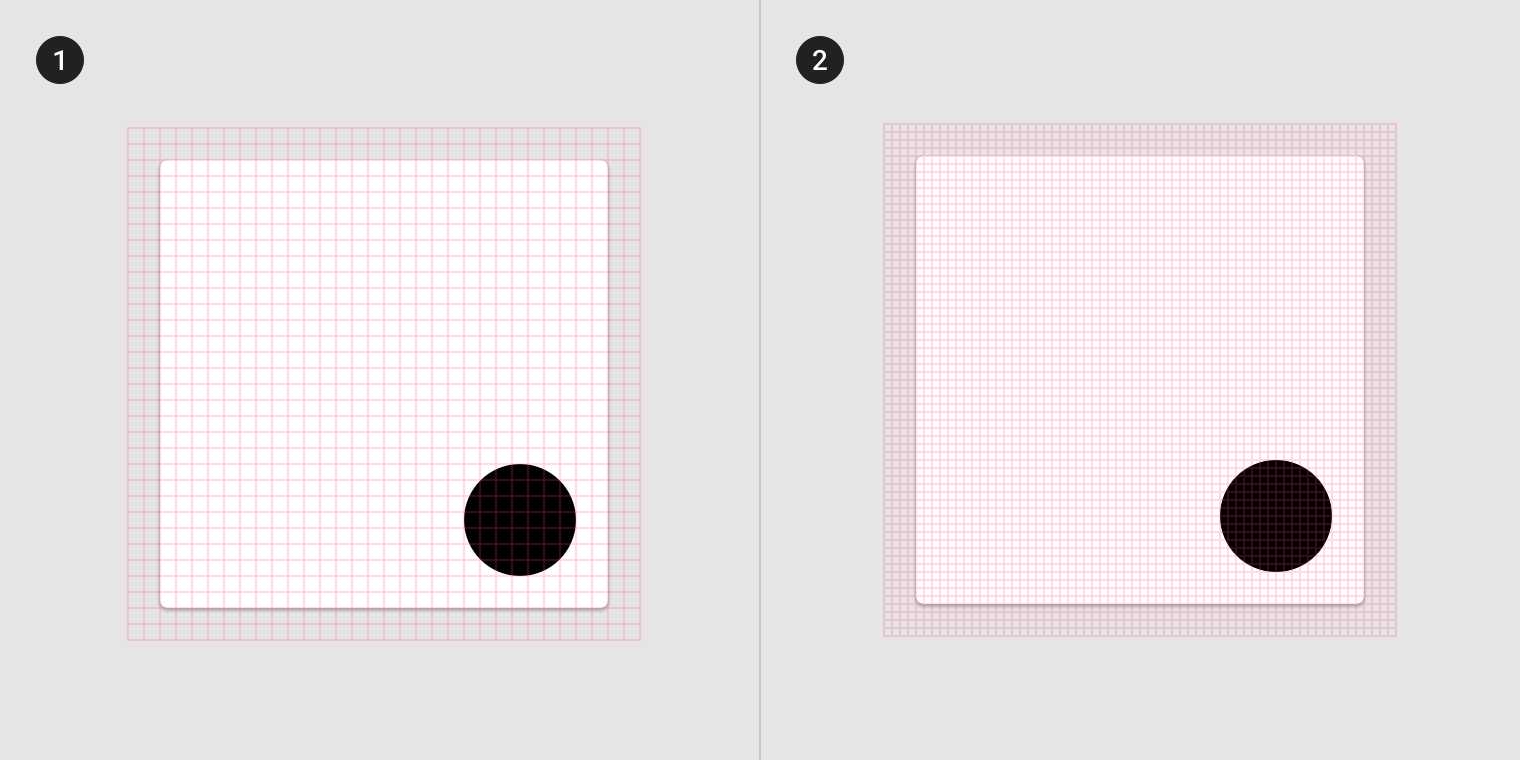
首先,在1英寸的品目范围内的像素点的数量我们叫像素密度。高密度的屏幕,当然在一个固定尺寸中的像素点会多于低密度的屏幕。所以一个固定像素点的图片,在高精度的屏幕上,会显示的视觉效果上更小一点。


密度的独立性
密度的独立性指的是虽然屏幕的像素点密度不同,但是图标依然显示的统一的大小。效果如下图。

关于Android的PD
When developing an Android app, use dp to display elements uniformly on screens with different densities. A dp is equal to one physical pixel on a screen with a density of 160.
当我们开发一个安卓app的时候,我们使用dp来确保我们的元素在不同的密度屏幕上显示的是统一的。一个dp等于的绝对值的大小dpi/160
dp = (width in pixels * 160 )/screen density
|
Screen physical width |
Screen density |
Screen width in pixels |
Screen width in dps |
|
1.5 in |
120 |
180 px |
240 dp |
|
1.5 in |
160 |
240 px |
|
|
1.5 in |
240 |
360 px |
针对文字信息我们一般用scalable pixels(sp), 这里用户可以调节字体来控制文字信息的显示大小。
pd in IOS
逻辑分辨率
ios设备是通过逻辑分辨率来控制显示密度,他们来测量没一个点里面的单位,举个例子, 如果你现在为iphone x设计一个元素, 你可能选择一个逻辑分辨率的大小为 375 * 812个点。接着,在这个给定后,图形处理硬件会自动把这个组件填充到1125 * 2436的屏幕中。
标签:evel 最好 素材 显示 web 9.png 视觉 elements 使用
原文地址:https://www.cnblogs.com/chenyusheng0803/p/9125996.html