标签:origin 版本过低 手机 timeout strong 加载 uglifyjs 指定 内容
最近做了一个webapp项目,qa用手机测试功能时,在iphone6plus上表现是白屏,其他手机目测是ok的;因为之前在测试其他项目时也发现在这个iphone6上表现与其他手机不太一样。于是当时以为这个手机出了什么问题,或者其版本过低;就不放在心上。
然而这次白屏的影响还是要加以重视,于是在空闲的时候主动看了下,用VSCosole查看了日志信息,控制台报了一个警告信息:
unexception token const ...然后看了加载的js源码,竟然发现一个大坑:
代码没有压缩
部分代码也没有编译成es5
这时心里顿生一阵阵的凉意,辛亏看了一下这个问题,否则发到线上会有重大问题。
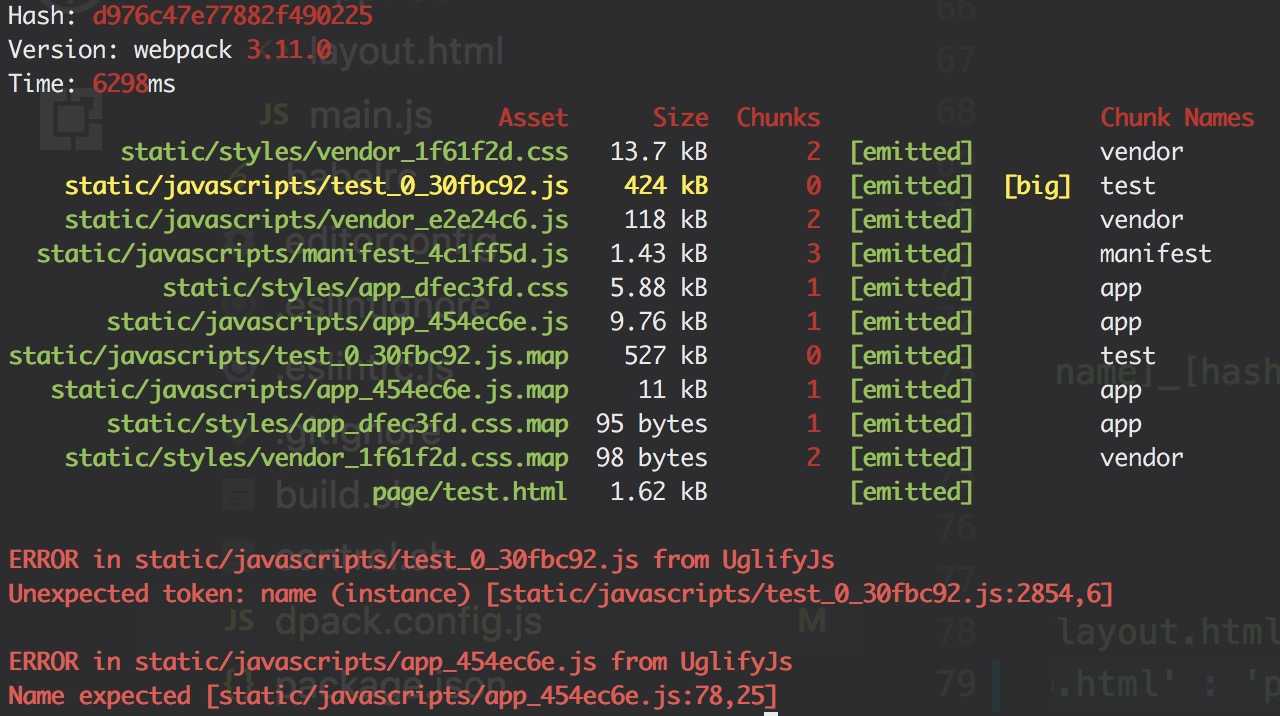
出现上面的问题,首先会想到的webpack的压缩代码插件出问题了,项目中使用uglifyjs-webpack-plugin来压缩代码。于是在本地执行发布上线的操作代码编译压缩,果不其然,压缩类似这样的错误:
ERROR in static/javascripts/test_0_30fbc92.js from UglifyJs
Unexpected token: name (instance) [static/javascripts/test_0_30fbc92.js:2854,6]具体可以看下图:

然后定位到指定文件的报错的位置,发现都是es6的语法:
第一个文件2874行的内容:let instance
第二个文件78行的内容: function loadJS(url, {timeout = 5000, crossOrigin = false } = {}) {
可以看到,这两个位置都是文件第一次出现es6没有编译的位置,其实在此之后还有很多未编译的es6语法。
可能到这里有人会问,上面压缩报错为什么还能在非iphone6p的其他手机上可以正常访问到呢,可能原因如下:
uglifyjs-webpack-plugin虽然报错但是并不会阻止代码的产出,从上图也可以看出代码已经产出。只不过其内容没有压缩
另一个原因我猜是未出现问题的手机上打开浏览器已经支持这些es6语法
分析了这么多,为啥uglifyjs-webpack-plugin会报错呢,因为当前引用uglifyjs-webpack-plugin的版本为0.4.6,它依赖的是uglify-js; 它不支持压缩 es6,可以参考github的issueIt seems like uglify-js does not support es6?。
所以:
uglify-js在压缩代码时,遇到es6语法就不会压缩并且也会报错。
如果想压缩e6代码,可以使用uglify-es,其提供配置属性ecma来压缩不同类型的js。
上面分析我们得知,uglify-webpack-plugin之所以没有压缩,因为代码混合es6语法,那么es6语法为啥没有编译呢?推测:
在使用babel来编译es6时,由于webpack错误配置的原因导致某些文件不在指定的babel编译范围,babel从而会忽略这些js文件的编译
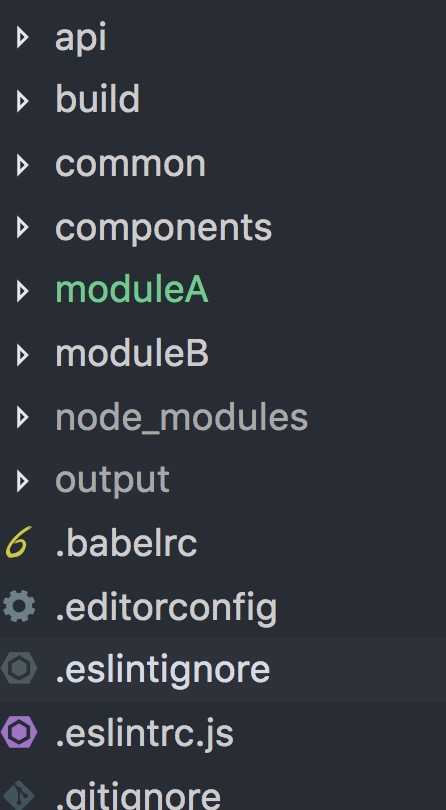
我们的项目目录结构如下:

这是个多个微系统共用的一个工程,这些微系统共用的组件大部分相同,他们共用一个webpack配置。
webpack的有关js的配置如下所示:
{
test: /\.js$/,
loader: ‘babel-loader‘,
include: [
path.resolve(‘moudleA‘),
path.resolve(‘moudleB‘)
]
}但是与服务端交互的api目录、公共组件components目录以及公共的js方法目录common目录没有配置进上面babel-loader的include数组中,从而babel-loader会忽略这些目录下的js文件编译,导致这些目录下的js文件没有被babel-loader编译。从而导致上述问题。
所以,总结一下:
开发过程中遇到任何问题还是需要认真对待一下,保持一颗这就是bug的心态去发现并找出原因所在,才能降低线上出现重大问题的风险。
标签:origin 版本过低 手机 timeout strong 加载 uglifyjs 指定 内容
原文地址:https://www.cnblogs.com/wonyun/p/9108502.html