标签:图片 span 实现 一个 倒计时 wallet document OWIN payment
这个项目是去年做的,开始客户还在推广,几个月后发现服务器已经关掉了。这是一个发图片猜谜语的应用,用户猜对了分红包,所得奖金可以提现。开发的时候对需求都不太看好,觉得用户粘性太低了。今天就把所有的程序拿了出来放在了github上。供有兴趣的伙伴玩耍。
用户从公众号直接进来,可以做两件事,一个是发布悬赏谜题,一个是去答题。答题获得赏金可以提现。之前还有聊天和好友功能,觉得太冗余,又拿掉了。用户的悬赏金额来自微信支付或者钱包的余额。客户怎么赚钱呢,有几个点,第一个点是专门去找企业用户,谜题就是广告,答案就是让商品的名字,用户输入一遍答案得到赏金以达到做广告和获得用户的效果,二个是提现有手续费,三个是提现有一定的门槛,比如满了十元才可以提现。四个就是在答对题的页面插广告。谜题是倒计时的,倒时之后剩余赏金会退回到用户的钱包,用户还可以选择重发别人的谜题或者已经过期的谜题。大致就是这样的一个形态。
网站基于Asp.net MVC4,相当于是我之前Portal.MVC的一个手机版,不同的是集成了微信支付、微信登录、微信分享和微信的体现与转账。前端用的是zepto+SUI。微信这方面我之前的博客都有介绍过,这次刚好放在一起。界面你们可能不喜欢,这个就另当别论了,我只负责所有代码的实现~ ,下面看下界面吧。

发布的时候确实没有注册和登录两个按键的,为了方便大家在电脑上玩我就放了出来。在公众号里面点击那个微信图标就能登录。客户让我记住状态,免得每次都要登录。我就将用户的openid放到了localstorage里面。然后注册这里用到了阿里大鱼的短信服务,现在应该还有条数,有兴趣的可以玩玩。

原本用的自己的h5插件上传的,但还是有的安卓不支持,最后用了微信提供的上传图片的方法。详情见:http://www.cnblogs.com/stoneniqiu/p/6910326.html,微信的上传还是太麻烦,涉及到上传到微信服务器还要再下载下来,应该用plupload类似的插件去做这样的事情。

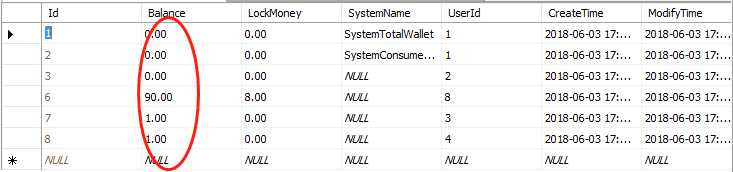
图片上传后会保存原图和缩略图,然后会让用户确认支付,支付的时候回判断用户钱包的钱是否足够支付这次的悬赏,零钱足够就用零钱,不够就会弹出微信支付。微信支付的js全部在client.js里面。出题完成之后,当别的用户进入谜题就能看到下面的页面。当然在网页端时候这个地方微信支付是不可能成功,需要要在微信环境里面测试。详情可以参考:公众号支付。如果你想在电脑上玩这个,怎么充值呢,答案很简单,那就是去改数据库~~。 数据库中有一个wallets的表.

所以自动动手,丰衣足食。这里的lockMoney就是出题被锁定的金额,当谜题到期了悬赏没有被领取完就会退会到用户的账号。这里是由后台的一个定时服务执行的。具体可以参考下Portal.MVC.Models.Job下的JobCheckQuestionTimeJob这个对象。

提示当前的悬赏,以鼓励用户去答题。谜题有三种模式,平均赏金,递减和一人获奖。

用户如果答对了,就会获得赏金。这个页面下面就是加入了个广告。同样也鼓励用户再去出题。

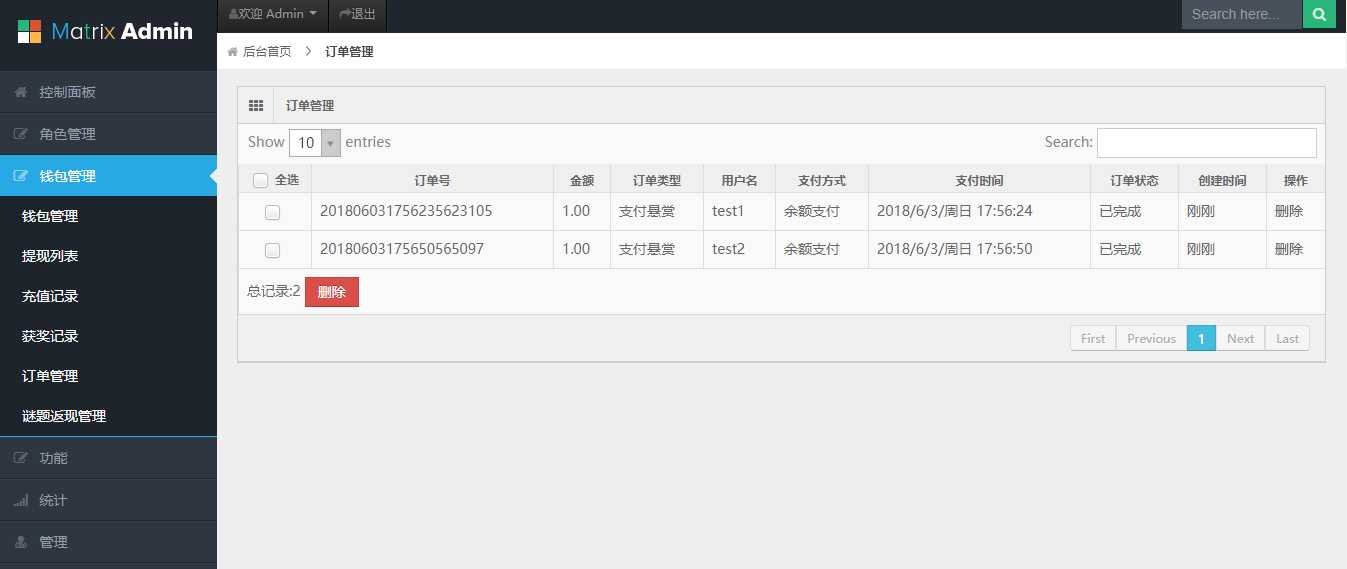
用户答对之后就可以获得赏金,这个页面的功能都在UserCenter这个Controller中。设计到支付和提现的都在PaymentController中,提现的顺序是先检查用户提现的金额是否对。现有金额>=提现金额+手续费。然后创建订单,再从数据库划走金额,最后/Checkout/CashTransfers 才是将企业账户的钱转到用户的微信零钱中。

//提现 $(document).on("click", ".cashbt", function () { //验证余额 var money = $("#cashmoney").val(); $.post("/Payment/CheckWalletAndFee", { money: money }, function (res) { if (res.IsSuccess === true) { //创建订单 $.showIndicator(); $.post("/Payment/CreateToCashOrder", { money: money }, function (order) { $.ajax({ url: "/Checkout/CashTransfers", data: { orderNumber: order.OrderId }, type: "post", success: function (result) { if (result.IsSuccess === true) { //处理订单状态并扣除手续费 $.post("/Payment/DealCashFee", { orderNumber: order.OrderId }, function (last) { //提示提现成功! if (last.IsSuccess === true) { $.alert("提现成功,请在查看您的微信零钱!", function () { location.href = "/UserCenter/Index"; }); } else { $.alert(last.Message); } $.hideIndicator(); }); } else { $.hideIndicator(); $.alert(result.Message); } }, error: function (err) { $.hideIndicator(); alert(JSON.stringify(err)); } }); }); } else { $.alert(res.Message); } }); });
提现成功:

具体请参考:企业转账到用户

后端的模块有好几个,做了一些统计,模板还是用的Matrix Admin。
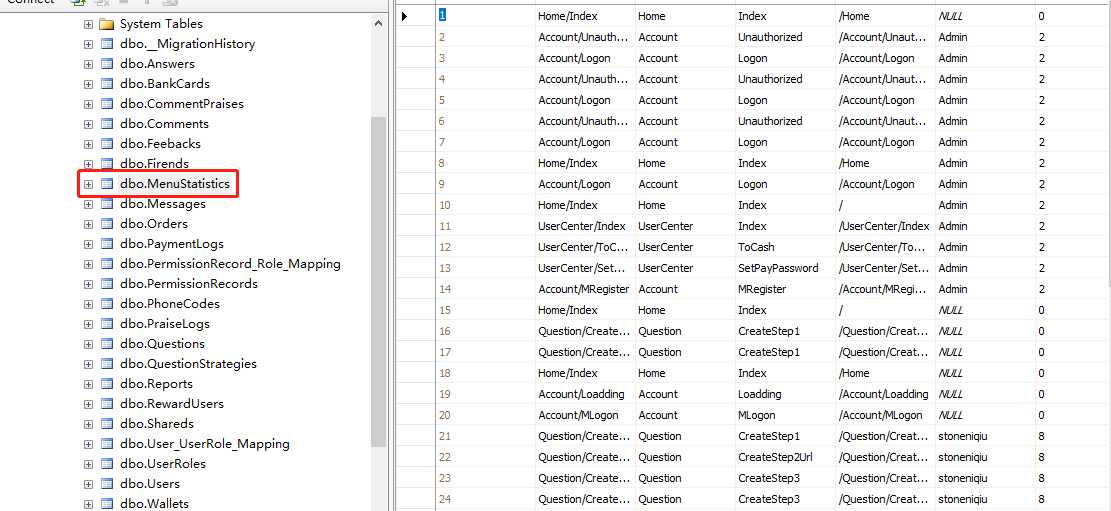
数据库的表如下,MenuStatistics是用来统计访问的页面的。其实也没啥用。其他的是评论,分享,答案,谜题,权限,用户这些表一看也就明白,无需赘述了。

由于是codefirst模式,在webconfig中配置好mssql的数据库地址后,可以直接运行。网站起来后,先运行/Install。
public ActionResult Install() { InstallQuestionStrategies(); InstallSystemWallet(); InstallPermission(); InstallAdmin(); return Content("success"); }
这个方法会初始化一些数据。包括策略,系统钱包,权限和管理员。后端管理员Admin,密码admin。你也可以改成你自己喜欢的。如果想要更多测试账号。可以调用InsertTestUsers方法,会创建五个测试用户。如果想要部署到你自己的公众号,除了注册公众号、商户、设置支付地址外,然后就是修改WxPayApi/lib下的Config中的参数了。
小结:虽然是个失败的项目,整理出来供大家玩耍,有问题有想法可以留言。老铁喜欢就扶我一把。
github:https://github.com/stoneniqiu/Protal.MVC.WeiXinPay
标签:图片 span 实现 一个 倒计时 wallet document OWIN payment
原文地址:https://www.cnblogs.com/stoneniqiu/p/9130472.html