标签:段落 query anim height 文档 ima div javascrip ring
jquery对象有它自己的属性和方法,我们先研究一下jquery的属性操作。
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()
DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()
类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()
值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery属性操作 attr prop</title> </head> <body> <div id="box"> <p>路飞学城</p> </div> <button>获取</button> <ul> <li class="luffy1">路飞</li> <li class="luffy2">路飞</li> <li class="luffy2">路飞</li> <li class="luffy3">路飞</li> </ul> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> $(function () { $(‘button‘).click(function () { //jquery 属性操作 // html 属性操作 attr ---- 对html 操作 // attr() 有一个参数 表示获取值 $(‘#box p‘).text($(‘#box‘).attr(‘id‘)); // attr() 如果有两个值 表示设置属性 不能给类添加 多个属性 $(‘#box‘).attr(‘class‘,‘foo‘); //设置多个值 使用对象存储 , 如果设置多个类名 不能使用 attr $(‘#box‘).attr({‘class‘:‘foo2‘,name:‘alice‘}); // class 覆盖 // $(‘#box‘).removeAttr(‘name‘); // 删除一个属性 $(‘#box‘).removeAttr(‘name class‘); // 删除多个 //Dom属性操作 prop ----对dom操作 console.log($(‘li‘)); // 获取第一个元素得class值 console.log($(‘li‘).prop(‘class‘)); //设置值 // $(‘li‘).first().prop(‘name‘,‘app‘); $(‘li‘).first().prop({‘name‘:‘app‘,‘name2‘:‘app2‘}); console.log($(‘li‘).first()); //删除dom对象得name属性 $(‘li‘).first().removeProp(‘name‘); console.log($(‘li‘).first()); // console.log($(‘li‘).first().prop(‘name‘)); // // console.log($(‘li‘).prop(‘name‘)); }); }) </script> </html>




<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery属性操作class和值操作</title> <style type="text/css"> span.active{ font-size: 30px; } </style> </head> <body> <div id="box"> <p>路飞学城</p> </div> <button>获取</button> <ul> <li class="luffy1">路飞</li> <li class="luffy2">路飞</li> <li class="luffy2">路飞</li> <li class="luffy3">路飞</li> </ul> <span class="span1"> 路飞吧! </span> <div id="box2"> 我是哈哈 <p>我是一个段落</p> <a href="">百度一下</a> <input type="text" value="我们" name=""> <button id="btn">get</button> </div> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> $(function () { $(‘button‘).click(function () { // 3.addClass removeClass() 添加类和删除类 $(‘span‘).addClass(‘span2 span3‘); $(‘span‘).removeClass(‘span2‘); var isBig = true; $(‘span‘).click(function () { if(isBig){ $(this).addClass(‘active‘); isBig = false; }else{ $(this).removeClass(‘active‘); isBig = true; } }); //4.值属性得操作 text() html() val() //获取文本 console.log($(‘#box2‘).text()); // 所有得文本都拿到了 //获取所有 html console.log($(‘#box2‘).html()); // 设置值 用得比较频繁 // $(‘#box2‘).text(‘嘿嘿‘); // $(‘#box2‘).text(‘<a>luffy city</a>‘); // $(‘#box2‘).html(‘<a href="#">luffy city</a>‘); //val() console.log($(‘input‘).val()); //获取值 $(‘input‘).val(‘你是个大头鬼‘); //设置值 $(‘#btn‘).click(function () { var val = $(‘input‘).val(); $(‘#box2‘).text(val); }); //监听input 有变化时 表单控件使用得一个方法 $(‘input‘).change(function () { console.log($(this).val()); }) }); }) </script> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>操作表单input中得value值</title> </head> <body> <form action=""> <input type="radio" name="sex" value="112" />男 <input type="radio" name="sex" value="11" checked="" />女 <input type="radio" name="sex" value="113" />gay <input type="checkbox" value="a" checked=""/>吃饭 <input type="checkbox" value="b" checked=""/>睡觉 <input type="checkbox" value="c" checked=""/>打豆豆 <select name="timespan" id="timespan" class="Wdate" > <option value="1">8:00-8:30</option> <option value="2">8:30-9:00</option> <option value="3" selected>9:00-9:30</option> </select> <input type="text" name="" id="" value="111" /> </form> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> $(function () { console.log($(‘:radio‘)); console.log($(‘:checkbox‘)); /* input * :button * :submit * :file * :text * :disabled * * */ //1.获取单选框中 value 值 console.log($(‘input[type=radio]:checked‘).val()); //2.获取复选框 value 值 仅仅获取 第一个值 console.log($(‘input[type=checkbox]:checked‘).val()); //3.下拉列表 被选中得值 console.log($(‘#timespan option:selected‘).val()); //4.设置单选得值 $(‘input[type=radio]‘).val([‘113‘]); // 里面 得是 数组 //5.设置复选值 $(‘input[type=checkbox]‘).val([‘b‘,‘c‘]); // 里面 得是 数组 //6.设置下拉列表 这里必须要用 select // $(‘#timespan‘).val([‘2‘]); $(‘select‘).val([‘2‘]); // 后面会覆盖前面得 // $(‘select‘).val([‘2‘,‘1‘]); // 后面会覆盖前面得 //文本框 console.log($(‘input[type=text]‘).val()); $(‘input[type=text]‘).val(33); }) </script> </html>


一、父元素.append(子元素) 追加某元素 父元素中添加新的元素
var oli = document.createElement(‘li‘); oli.innerHTML = ‘哈哈哈‘ //jquery中的dom操作 //1.append(content)追加 往父元素中添加新的元素 //content:string | element | jquery元素 $(‘ul‘).append(‘<li>1233</li>‘) $(‘ul‘).append(oli) //如果直接的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简言之,就是一个移动操作 $(‘ul‘).append($(‘#app‘))
二、子元素.appendTo(父元素) 追加到某元素 子元素添加到父元素
$(‘<li>天王盖地虎</li>‘).appendTo($(‘ul‘)).addClass(‘hu‘)
三、prepend() 前置添加, 添加到父元素的第一个位置
$(‘ul‘).prepend(‘<li>我是第一个</li>‘)
四、prependTo 后置添加,第一个元素添加到父元素中
$(‘<a href="#">路飞学诚</a>‘).prependTo(‘ul‘)
五、父.after(子) 在匹配的元素之后插入内容 与 子.insertAfter(父)
$(‘ul‘).after(‘<h4>我是一个h3标题</h4>‘)
$(‘<h5>我是一个h2标题</h5>‘).insertAfter(‘ul‘)
六、父.before(子) 在匹配的元素之前插入内容 与 子.insertBefor(父)
$(‘ul‘).before(‘<h3>我是一个h3标题</h3>‘)
$(‘<h2>我是一个h2标题</h2>‘).insertBefore(‘ul‘)
clone() 克隆匹配的DOM元素并且选中这些克隆的副本
$(‘button‘).click(function() {
// 1.clone():克隆匹配的DOM元素并且选中这些克隆的副本。
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
$(this).clone(true).insertAfter(this);
})
一、replaceWith():将所有匹配的元素替换成指定的HTML或DOM元素。
//将所有的h5标题替换为a标签 $(‘h5‘).replaceWith(‘<a href="#">hello world</a>‘) //将所有h5标题标签替换成id为app的dom元素 $(‘h5‘).replaceWith($(‘#app‘));
二、replaceAll():用匹配的元素替换掉所有 selector匹配到的元素
$(‘<br/><hr/><button>按钮</button>‘).replaceAll(‘h4‘)
一、remove() 删除节点后,事件也会删除(简言之,删除了整个标签)
$(‘ul‘).remove();
二、detach() 删除节点后,事件会保留
var $btn = $(‘button‘).detach() //此时按钮能追加到ul中 $(‘ul‘).append($btn)
三、empty(): 清空元素中的所有后代节点
//清空掉ul中的子元素,保留ul $(‘ul‘).empty()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery文档操作</title>
</head>
<body>
<span>haha</span>
<ul>
</ul>
<button id="btn">按钮</button>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function () {
var oLi = document.createElement(‘li‘);
oLi.innerHTML = ‘路飞‘;
//追加元素
$(‘ul‘).append(‘<li><a href="#">luffy</a></li>‘);
$(‘ul‘).append(oLi);
//如果直接的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简言之,就是一个移动操作
$(‘ul‘).append($(‘span‘));
//apendTo()
$(‘<a href="#">luffy 2</a>‘).appendTo($(‘ul‘));
//prepend() 插入到被选中元素得第一个位置
$(‘ul‘).prepend(‘<li>我是第一个元素</li>‘);
$(‘<li>我是第0个元素</li>‘).prependTo($(‘ul‘));
//after before
$(‘ul‘).before(‘<h2>我是一个二级标题</h2>‘);
//insertBefore
$(‘<h1>我是一级标题</h1>‘).insertBefore($(‘ul‘));
$(‘ul‘).after(‘<h3>我是一个三级标题</h3>‘);
// insertAfter
$(‘<h4>我是一个四级标题</h4>‘).insertAfter($(‘ul‘));
//复制操作
$(‘button‘).click(function () {
// 1.clone():克隆匹配的DOM元素并且选中这些克隆的副本。
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
// true 完全克隆 默认是false
$(this).clone(true).insertAfter($(this));
});
//替换
$(‘h3‘).replaceWith(‘<button>替换得按钮</button>‘);
// $(‘<a href="#">替换得超联系</a>‘).replaceAll(‘button‘);
//删除
// empty() 只清空了被选得内容
// $(‘ul‘).empty();
//remove() 被选元素 也被删除了 事件就没了
$(‘ul‘).remove();
var a = $(‘button‘).remove();
console.log(a[0],a[1]);
$(‘ul‘).append(a[1]);
//detach() 被选元素 也被删除了 移除匹配得节点元素 删除节点后 事件会保留
// $(‘ul‘).detach();
// var a = $(‘button‘).detach();
// console.log(a[0],a[1]);
// $(‘ul‘).append(a[1]);
})
</script>
</html>




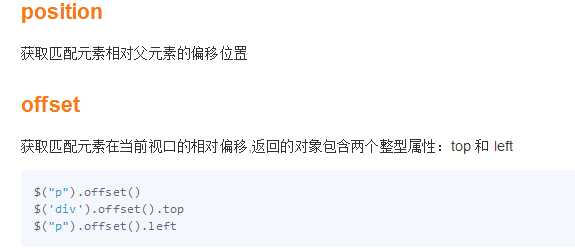
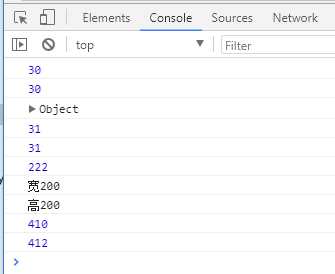
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery位置属性</title> <style type="text/css"> *{padding: 0;margin: 0;} #box{position: relative;width: 200px;height: 200px;border: 1px solid red;padding: 10px 5px;} p{position: absolute;left:30px;top: 30px} </style> </head> <body style="height: 2000px; width: 2000px;"> <div id="box"> <p>我是一个段落标签</p> </div> <button id="btn">动画吧</button> <div style="width: 200px;height: 200px;margin: 100px auto;border: 1px solid deepskyblue;"></div> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> $(function () { //1.获取匹配元素得相对父元素得偏移 position console.log($(‘p‘).position().left); // 30 console.log($(‘p‘).position().top); //30 var offsetTop = $(‘p‘).position().top+50+‘px‘; $(‘#btn‘).click(function () { $(‘p‘).animate({top:offsetTop},1000) }); //2.获取匹配元素 相对滚动条卷起得位置信息 scrollTop scrollLeft console.log($(document).scrollTop()); console.log($(document).scrollLeft()); //监听文档滚动 $(document).scroll(function () { // console.log($(document).scrollTop()); // console.log($(document).scrollLeft()); }); //offset 获取匹配元素在当前位置 相对偏移 相对于浏览器 console.log($(‘#box‘).offset()); console.log($(‘p‘).offset().top); // 31 console.log($(‘p‘).offset().left); //31 console.log($(‘#btn‘).offset().top); console.log($(‘#btn‘).offset().left); //获取元素得宽高 console.log(‘宽‘+$(‘#box‘).width()); //200 console.log(‘高‘+$(‘#box‘).height()); //200 // 设置宽高 $(‘#box‘).width(400); $(‘#box‘).height(400); //innerWidth outerWidth //innerWidth = width + 2*padding 不包括边框 获取匹配元素得内部宽度 console.log($(‘#box‘).innerWidth()); //410 //outerWidth = width + 2*padding + 2*border 获取匹配元素得外部宽度 console.log($(‘#box‘).outerWidth()); //412 }) </script> </html>




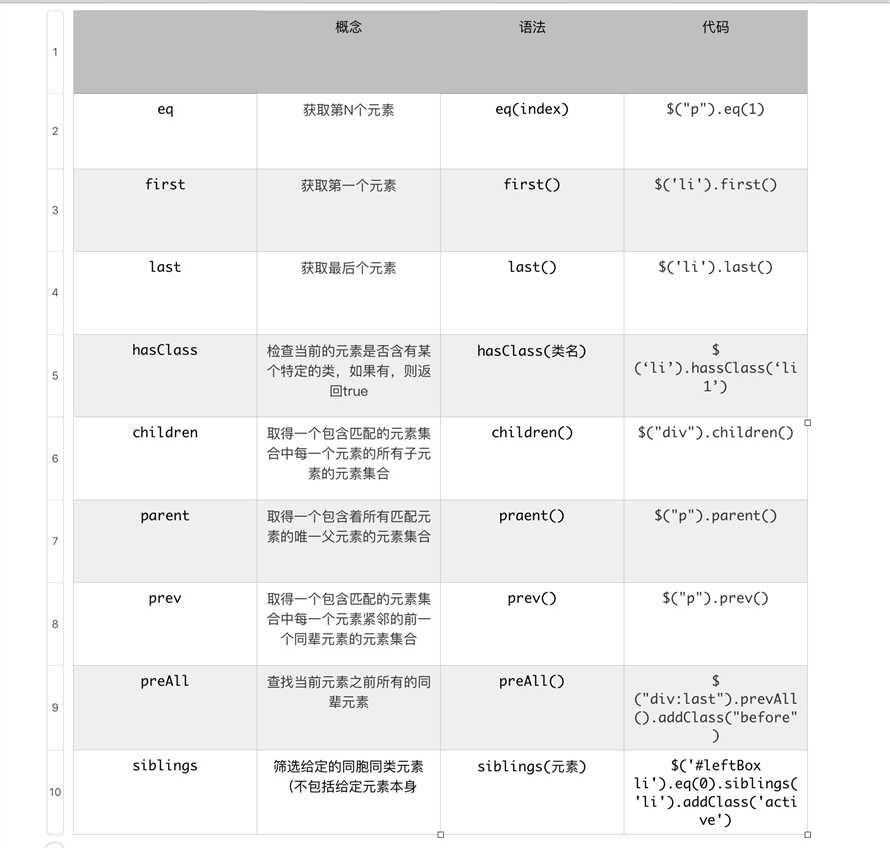
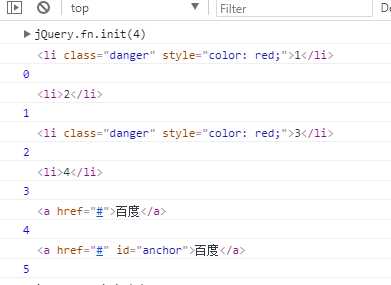
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery常用筛选方法</title> <style type="text/css"> li.active{background-color: gray;} </style> </head> <body> <ul> <li class="danger">1</li> <li><a href="">22</a></li> <li class="danger">3</li> <li>4</li> <a href="#" id="anchor">百度</a> <a href="#">百度1</a> </ul> </body> <script type="text/javascript" src="jquery-3.2.1.js"></script> <script type="text/javascript"> $(function () { console.log($(‘li‘)); // jquery 得遍历 $(‘ul‘).children().each(function (index,ele) { // console.log(index,ele); var isDanger = $(this).hasClass(‘danger‘); if(isDanger){ $(this).css(‘color‘,‘red‘); }else{ $(this).css(‘font-size‘,‘28px‘) } }); console.log($(‘ul‘).children()); console.log($(‘li‘)); console.log($(‘ul‘).children(‘.danger‘)); console.log($(‘li‘).parent()); console.log($(‘a‘).parent()); console.log($(‘li‘).last().prev()); console.log($(‘li‘).last().prevAll()); //siblings 后面加选择器 console.log($(‘li‘).siblings(‘li‘)); console.log($(‘#anchor‘).siblings(‘li‘)); console.log($(‘#anchor‘).siblings(‘a‘)); // 同胞兄弟 $(‘li‘).hover(function () { $(this).addClass(‘active‘).siblings(‘li‘).removeClass(‘active‘); }) }) </script> </html>



标签:段落 query anim height 文档 ima div javascrip ring
原文地址:https://www.cnblogs.com/venicid/p/9132364.html