标签:视频、 开始 color big use ext 案例 AC oct
HTML<video>元素也是拥有方法、属性和事件。
其中的方法就是用于播放、暂停以及加载等。其中的属性(如:时长、音量等)可以被读取或设置。其中的DOM事件能够通知您。比如说,<video>元素开始播放、已暂停、已停止、等等。
<!DOCTYPE html> <html> <body> <div style="text-align:center;"> <button onclick="playPause()">播放/暂停</button> <button onclick="makeBig()">大</button> <button onclick="makeNormal()">中</button> <button onclick="makeSmall()">小</button> <br /> <video id="video1" width="420" style="margin-top:15px;"> <source src="/example/html5/mov_bbb.mp4" type="video/mp4" /> <source src="/example/html5/mov_bbb.ogg" type="video/ogg" /> Your browser does not support HTML5 video. </video> </div> <script type="text/javascript"> var myVideo=document.getElementById("video1"); function playPause() { if (myVideo.paused) myVideo.play(); else myVideo.pause(); } function makeBig() { myVideo.width=560; } function makeSmall() { myVideo.width=320; } function makeNormal() { myVideo.width=420; } </script> </body> </html>


大尺寸播放:
以上调用了两个方法:paly()和pause()。它同时使用两个属性:paused和width.
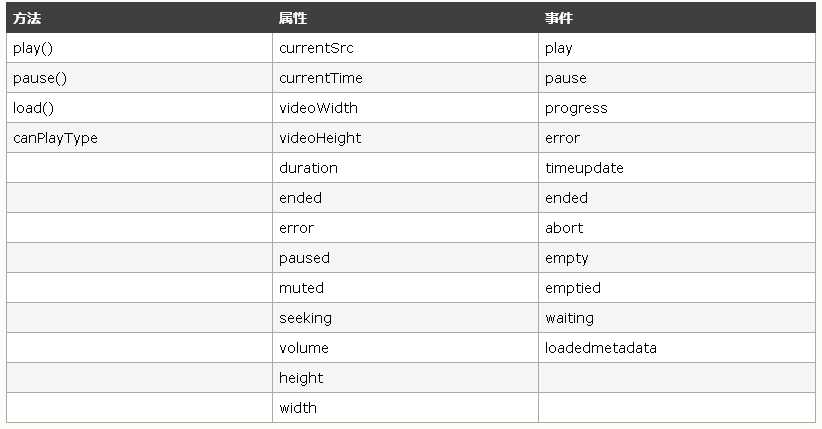
下面列出了大多数浏览器支持的视频方法、属性和事件:

视频、标签来源W3C
HTML5的新增 video+DOM(实现播放、暂停、调整尺寸大小)
标签:视频、 开始 color big use ext 案例 AC oct
原文地址:https://www.cnblogs.com/luohaiwenhtml/p/9133331.html