标签:info xpl safari 标准 元素 暂停 插件 适用于 html
今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 video 元素来包含视频的标准方法。

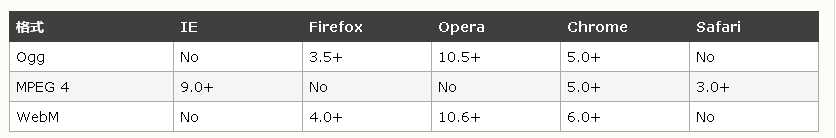
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
<video src="movie.ogg" controls="controls"> </video>
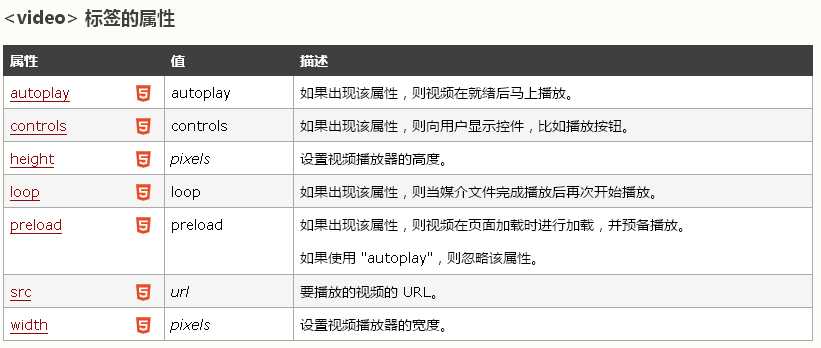
controls 属性供添加播放、暂停和音量控件。

<video src="movie.ogg" width="320" height="240" controls="controls"> Your browser does not support the video tag. </video>
上面的例子使用一个 Ogg 文件,适用于Firefox、Opera 以及 Chrome 浏览器。
要确保适用于 Safari 浏览器,视频文件必须是 MPEG4 类型。
video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
<video width="320" height="240" controls="controls"> <source src="movie.ogg" type="video/ogg"> <source src="movie.mp4" type="video/mp4"> Your browser does not support the video tag. </video>
Internet Explorer 8 不支持 video 元素。在 IE 9 中,将提供对使用 MPEG4 的 video 元素的支持。

标签:info xpl safari 标准 元素 暂停 插件 适用于 html
原文地址:https://www.cnblogs.com/luohaiwenhtml/p/9133193.html