标签:解压 character r文件 ram test == lse java代码 r.java
~~经过一上午的时间,终于把ueditor编辑器搞出来了,仅做记录
#完成的样子

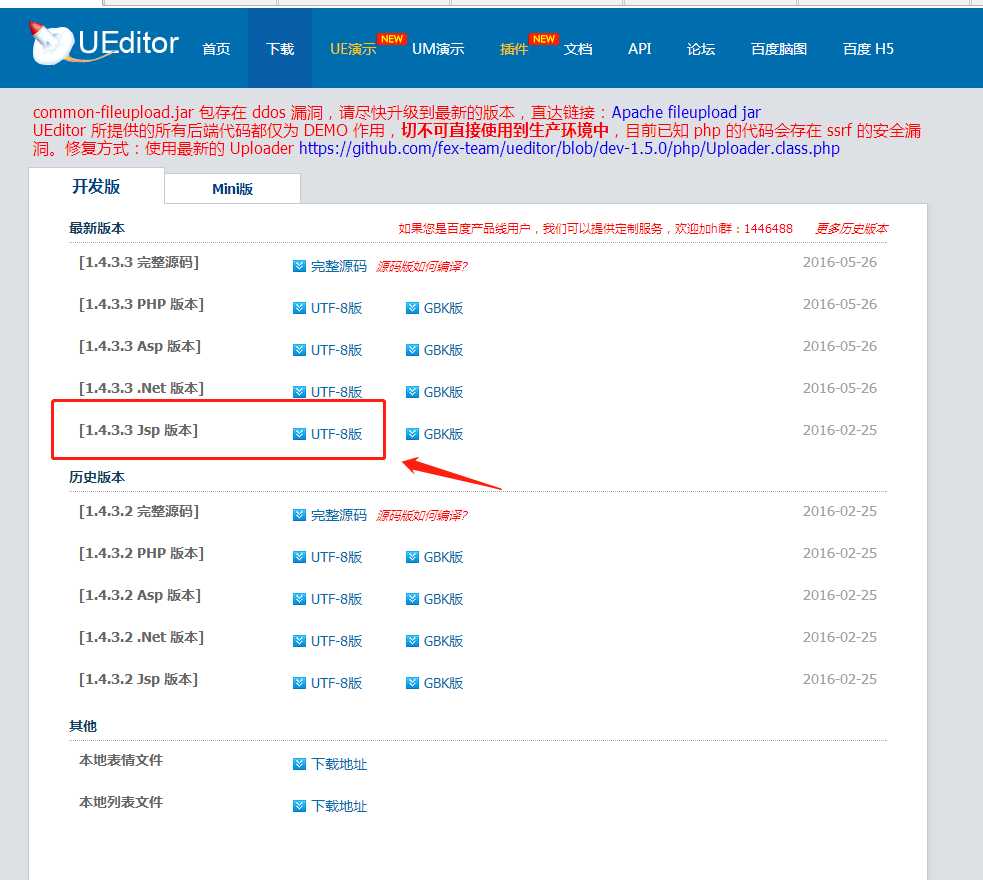
1,首先在官网下载对应的插件 【附下载地址:http://ueditor.baidu.com/website/download.html】
本人使用的是Java语言 ,框架是ssm+maven

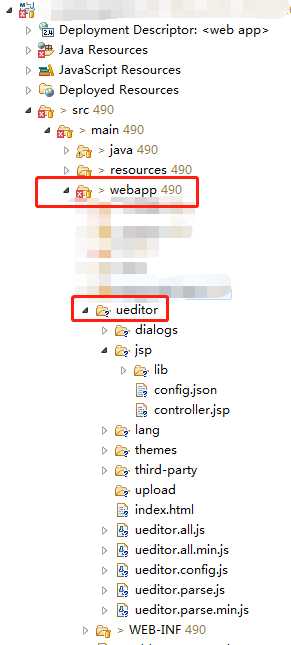
2,解压文件,在自己项目的根目录下新建文件夹 ueditor,把utf8-jsp中文件复制粘贴到ueditor文件夹下

3,新建一个ueditorTest.jsp,把文件夹中index.html中的HTML代码复制粘贴到这个jsp中,引入下面这四个js和css
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@include file="/WEB-INF/jsp/common/tag.jsp" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>完整demo</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/assets/js/jquery.min.js"></script> <script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/ueditor.all.min.js"> </script> <!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败--> <!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文--> <script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/lang/zh-cn/zh-cn.js"></script> <style type="text/css"> div{ width:100%; } </style> </head> <body> <div> <h1>完整demo</h1> <textarea name="content" id="editor" style="width:820px;height:200px;"></textarea> </div>
<script type="text/javascript">
//实例化编辑器
var ue = UE.getEditor(‘editor‘);
</script
</body> </html>
4,我使用的是maven管理jar,所以/ueditor/jsp/lib下的前四个jar包在pom.xml引入,ueditor-1.1.2.jar可放在/WEB-INF/下lib文件夹中(没有就新建一个),并bulidpath
5,修改配置文件ueditor.config.js中的两处代码
//【需要改的第一处:】
var URL = window.UEDITOR_HOME_URL || "/xxxxx/ueditor/"; //xxxxx为你项目名称,即此处为ueditor文件夹相对项目的路径
window.UEDITOR_CONFIG = {
//【需要改的第二处:】
, serverUrl: "/xxxx/upload/enter" //需要修改的第二处路径,xxxx同样是你的项目名称,
//upload为你要新建的controller的访问路径,enter为入口方法,controller具体代码在下文
* 6,这个很重要,config.json文件放的路径一定要按照上面5中 serverUrl: "/xxxx/upload/enter" 对应,放在根路径下upload文件夹中(没有就新建一个文件夹),否则会一直报错:请求后台配置错误,上传功能将不能正常使用!
config.json中内容根据实际情况修改config.json文件中三个参数
"imageActionName": "uploadimage",
"imageFieldName": "upfile",
"imagePathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
如果上传的文件(图片或附件)位置不在自己项目中,可在"imageUrlPrefix": " "中加路径前缀访问到
7,接下来要新建一个controller.java(由于ueditor给的方案中,把Java代码写到了controller.jsp中了,为了方便,建此controller.java文件),作为ueditor上传图片和附件的入口函数。
其中有两个点需要注意:
(1) 上面代码中 , serverUrl: "/xxxx/upload/enter" 的 /upload 和 /enter跟下面代码中 mapper 对应
(2) 下面代码为controller.jsp中粘贴过来稍作改动而来
@Controller
@RequestMapping("/upload")
public class uploadController {
@RequestMapping(value="/enter",method=RequestMethod.GET)
public void enterUE(HttpServletRequest request,HttpServletResponse response) {
try {
request.setCharacterEncoding( "utf-8" );
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
response.setHeader("Content-Type" , "text/html");
String rootPath = request.getSession().getServletContext().getRealPath("/");
try {
String exec = new ActionEnter(request, rootPath).exec();
PrintWriter writer = response.getWriter();
writer.write(exec);
writer.flush();
writer.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
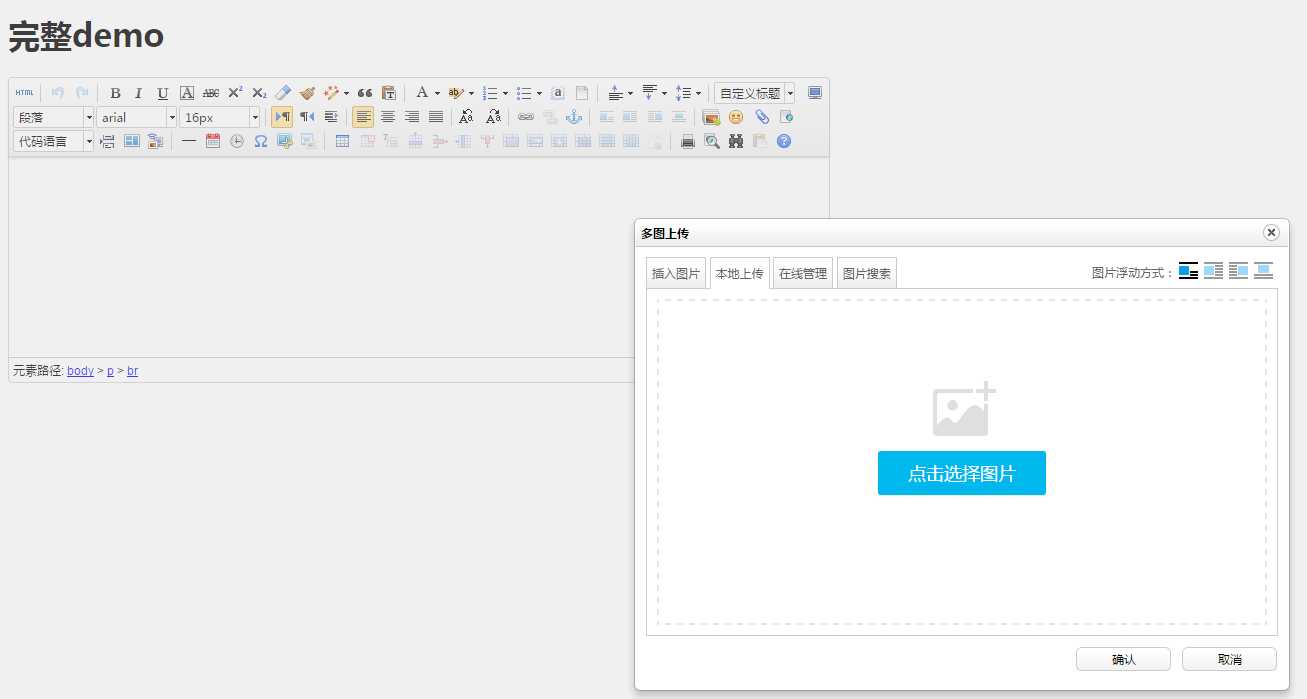
8,此时你可以访问ueditorTest.jsp,点击多图上传,会出现这个样子

如果出现报错,说明第5步ueditor.config.js中路径配置错了
9,开始写上传图片和附件的代码了
首先在ueditor.jsp中的<script></script>标签中加入如下代码
//实例化编辑器
var ue = UE.getEditor(‘editor‘);
//根据不同action上传图片和附件
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function(action) {
if (action == ‘uploadimage‘) {
return ‘${pageContext.request.contextPath}/upload/uploadimage‘;
} else if (action == ‘uploadfile‘) {
return ‘${pageContext.request.contextPath}/upload/uploadfile‘;
} else {
return this._bkGetActionUrl.call(this, action);
}
}
再在controller中写对应方法
/** * ueditor上传图片的方法 * @param upfile 上传图片的文件 * @param request * @param response * @return */ @RequestMapping(value="/uploadimage",method=RequestMethod.POST) @ResponseBody public Map<String, Object> uploadNewsImg(@RequestParam(value="upfile",required=false) MultipartFile upfile,HttpServletRequest request,HttpServletResponse response) { Date date = new Date(); String upLoadPath = "\\upload\\file\\"+new SimpleDateFormat("yyyy\\MM\\").format(date); String path = upLoadPath; //图片后缀 String last = upfile.getOriginalFilename().substring(upfile.getOriginalFilename().lastIndexOf("."), upfile.getOriginalFilename().length()); String uuid = UUID.randomUUID().toString().replace("-", ""); String fileName = uuid+last; File fileT = new File(path,fileName); if(!fileT.exists()){ fileT.mkdirs(); } Map<String, Object> result = new HashMap<String,Object>(); try { upfile.transferTo(fileT); } catch (IllegalStateException e) { logger.error("富文本编辑器图片上传失败,参数异常:"+e); } catch (IOException e1) { logger.error("富文本编辑器图片上传失败io异常:"+e1); } result.put("state", "SUCCESS"); result.put("url", upLoadPath.replace("\\", "/")+fileName); result.put("original", ""); result.put("type", last); result.put("size", upfile.getSize()); result.put("title", fileName); return result; } /** * ueditor文件上传方法 * @param upfile * @param request * @param response * @return */ @RequestMapping(value="/uploadfile",method=RequestMethod.POST) @ResponseBody public Map<String, Object> uploadFile(@RequestParam(value="upfile",required=false) MultipartFile upfile,HttpServletRequest request,HttpServletResponse response) { Date date = new Date(); String upLoadPath = "\\upload\\file\\"+new SimpleDateFormat("yyyy\\MM\\").format(date); String path = upLoadPath; //附件后缀 String last = upfile.getOriginalFilename().substring(upfile.getOriginalFilename().lastIndexOf("."), upfile.getOriginalFilename().length()); String uuid = UUID.randomUUID().toString().replace("-", ""); String fileName = uuid+last; File fileT = new File(path,fileName); if(!fileT.exists()){ fileT.mkdirs(); } Map<String, Object> result = new HashMap<String,Object>(); try { upfile.transferTo(fileT); } catch (IllegalStateException e) { logger.error("富文本编辑器文件上传失败,参数异常:"+e); } catch (IOException e1) { logger.error("富文本编辑器文件上传失败io异常:"+e1); } result.put("state", "SUCCESS"); result.put("url", upLoadPath.replace("\\", "/")+fileName); result.put("original", ""); result.put("type", last); result.put("size", upfile.getSize()); result.put("title", fileName); return result; }
到此简单的上传图片和文件到此就完结了。有什么不足之处,欢迎指出!
百度富文本编辑器ueditor/jsp版的简单使用,可上传图片和附件
标签:解压 character r文件 ram test == lse java代码 r.java
原文地址:https://www.cnblogs.com/lichen-java0027/p/9133247.html