标签:remove === 包装 pen rem mouseover none 构造函数 opacity
<script> //构造函数 function Person(age){ this.age=age; this.sayHi=function(txt){ if(txt){ console.log("你好"+txt); return this;//返回的是这个对象,就可以链式编程 }else{ consle.log("hello"); } } this.eat=function(){ console.log("吃大餐"); return this; } } //实例对象 var per=new Person(10); per.sayHi("谢谢").eat();//你好谢谢 吃大餐 </script>
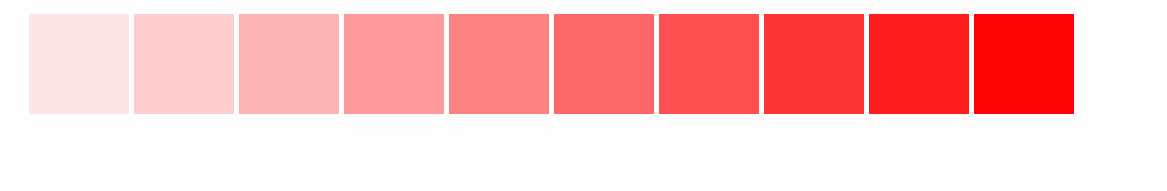
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> //每个元素需要做不同的操作的时候,使用each方法,遍历jQuery的对象 //语法$(selector).each(function(index,element)) //each方法就是用来遍历jQuery对象的,但是里面的每个元素最开始是DOM对象,如果要使用jQuery的方法,必须转换为jQuery对象 //例:分别把十个li设置成不一样的透明度 $(function(){ $("#uu>li").each(function(index,ele){ var opacity=(index+1)/10; $(ele).css("opacity",opacity); }); }); </script> <ul id="uu"> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> </ul>

*{ margin: 0; padding: 0; } .comment li{ list-style: none; float: left; font-size: 50px; }
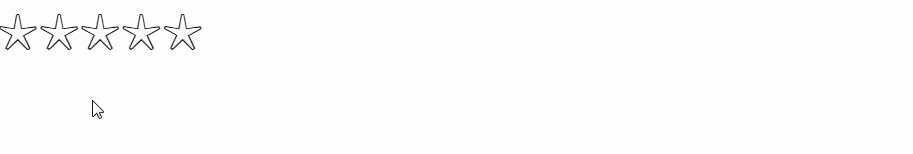
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ $(".comment>li").mouseenter(function(){//进入事件 //当前的li是实心的,前面的li也是实心的,鼠标后面的里li是空心的 $(this).text("★").prevAll("li").text("★").end().nextAll("li").text("☆"); }).click(function(){//点击事件 //做一个记录:为当前点击的五角星添加一个自定义属性和值,并且移除兄弟li的这个属性 $(this).attr("index","1").siblings("li").removeAttr("index"); }).mouseleave(function(){//离开事件 //鼠标离开先把所有的五角星变成空心的 $(".comment>li").text("☆"); //如果有其中一个li是有index这个属性,则改变这个li和他前面的li变成实心五角星 $(".comment>li[index=1]").text("★").prevAll("li").text("★"); }); }); </script> <ul class="comment"> <li>☆</li> <li>☆</li> <li>☆</li> <li>☆</li> <li>☆</li> </ul>

<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> var n=$.noConflict();//把$的权利让给了n,$可以在其他变量或者库使用,而n就是jQuery的新的符号了 var $=10; console.log($);//10 //页面加载事件 n(function(){ n("#btn").click(function(){ console.log("n是新的jQuery符号!!!!"); }); }); </script> <input type="button" value="点击" id="btn">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> $(function(){ $("#btn").click(function(){ if($("#p1").length==0){ $("<p id=p1>这个一个p</p>").appendTo($("#dv")); console.log($("#p1")[0]);//<p id=p1>这个一个p</p> console.log($("#p1")[1]);//undefined console.log($("#p1").get(0));//<p id=p1>这个一个p</p> console.log($("#p1").get(1));//undefined } }); }); </script> <input type="button" value="点击" id="btn"> <div id="dv" style="width: 200px;height: 200px;background: #ccc;"></div>

*{ margin: 0; padding: 0; } #dv{ width: 200px; height: 200px; border: 10px solid #000; margin: 30px; padding: 20px; background: #ccc; }
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ //innerWidth和innerHeight返回元素的宽高,包括内边距 console.log($("#dv").innerWidth()+"========"+$("#dv").innerHeight());//240========240 //outerWidth和outerHeight返回元素的宽高,包括内边距和边框 console.log($("#dv").outerWidth()+"========"+$("#dv").outerHeight());//260========260 //outerHeight(true)和outerHeight(true)返回元素的宽高,包括内外边距和边框 console.log($("#dv").outerHeight(true)+"========"+$("#dv").outerHeight(true));//320========320 }); </script> <div id="dv">这个div宽高200,边框10,内边距20,外边距30</div>
标签:remove === 包装 pen rem mouseover none 构造函数 opacity
原文地址:https://www.cnblogs.com/EricZLin/p/9134717.html