标签:input charts meta标签 pop keyboard smis opd VID sel
https://v3.bootcss.com/css/


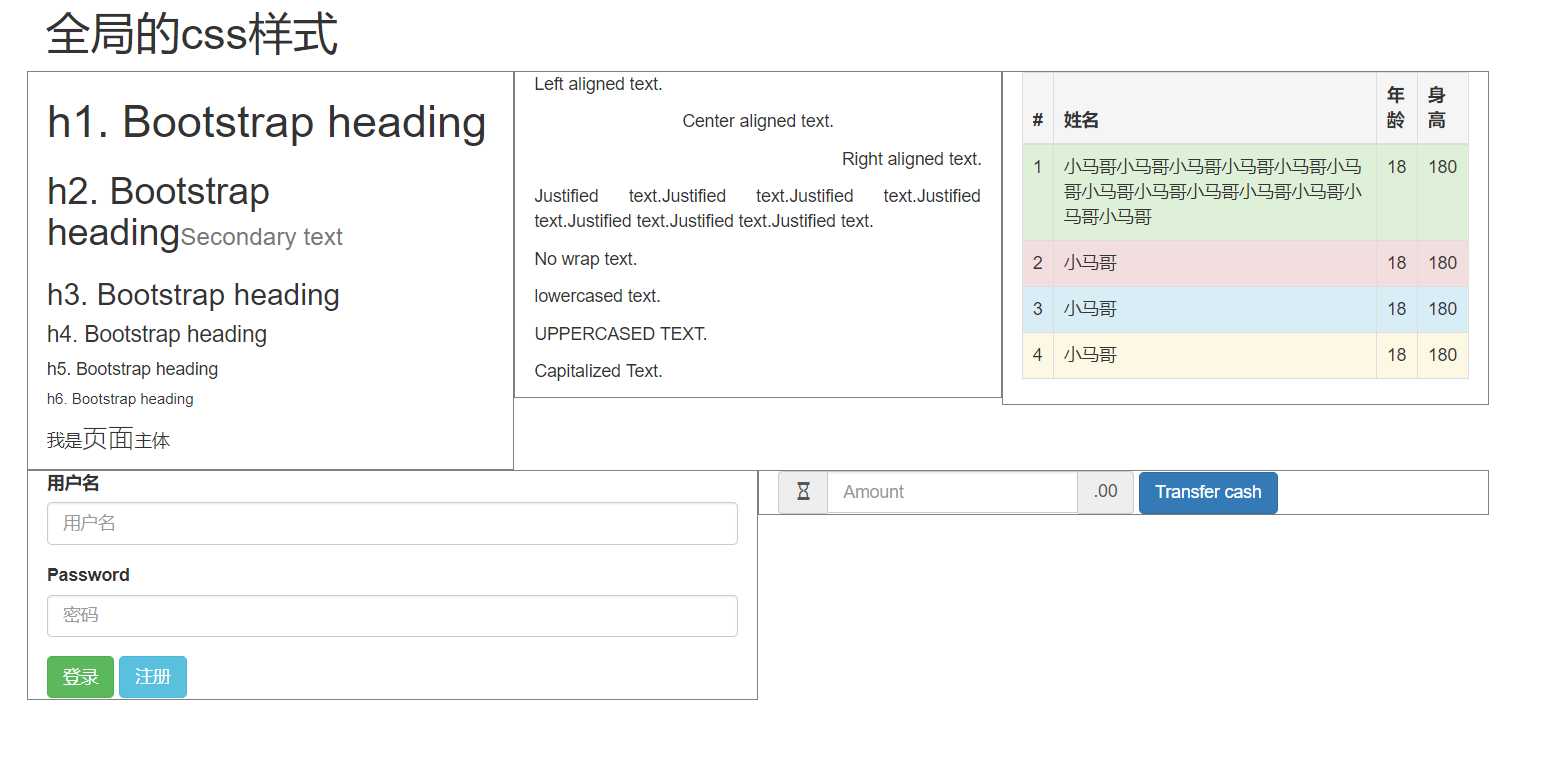
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 以最高的ie 浏览器 渲染 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口的设备 移动设备优先 支持移动端 在多个设备上适应 pc iphone 安卓 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>全局css样式</title> <!-- Bootstrap 必须引入bootstrap --> <!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">--> <link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.min.css"> <style type="text/css"> [class^=‘col‘]{ border: 1px solid gray; } </style> </head> <body> <div class="container"> <h1>全局的css样式</h1> <div class="row"> <div class="col-md-4"> <h1>h1. Bootstrap heading</h1> <h2>h2. Bootstrap heading<small>Secondary text</small></h2> <h3>h3. Bootstrap heading</h3> <h4>h4. Bootstrap heading</h4> <h5>h5. Bootstrap heading</h5> <h6>h6. Bootstrap heading</h6> <p>我是<span class="lead">页面</span>主体</p> </div> <div class="col-md-4"> <p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text.Justified text.Justified text.Justified text.Justified text.Justified text.Justified text.</p> <p class="text-nowrap">No wrap text.</p> <p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">capitalized text.</p> </div> <div class="col-md-4"> <!-- 响应式表格 页面缩小时 会有水平滚动条 --> <div class="table-responsive"> <table class="table table-striped table-bordered table-hover"> <thead> <tr class="active"> <th>#</th> <th>姓名</th> <th>年龄</th> <th>身高</th> </tr> </thead> <tbody> <tr class="success"> <td>1</td> <td>小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥</td> <td>18</td> <td>180</td> </tr> <tr class="danger"> <td>2</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr class="info"> <td>3</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr class="warning"> <td>4</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> </tbody> </table> </div> </div> </div> <div class="row"> <div class="col-md-6"> <!--<form class="form-inline"> 一行显示--> <form> <div class="form-group"> <!-- sr-only 隐藏当前元素 --> <!--<label for="username" class="sr-only">用户名</label>--> <label for="username">用户名</label> <input type="email" class="form-control" id="username" placeholder="用户名"> </div> <div class="form-group"> <label for="pwd">Password</label> <input type="password" class="form-control" id="pwd" placeholder=‘密码‘> </div> <button type="submit" class="btn btn-success">登录</button> <button type="submit" class="btn btn-info">注册</button> </form> </div> <div class="col-md-6"> <form class="form-inline"> <div class="form-group"> <label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label> <div class="input-group"> <!--<div class="input-group-addon">$</div>--> <div class="input-group-addon"><span class="glyphicon glyphicon-hourglass"></span></div> <input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount"> <div class="input-group-addon">.00</div> </div> </div> <button type="submit" class="btn btn-primary">Transfer cash</button> </form> </div> </div> </div> </body> <!-- 总结: https://v3.bootcss.com/css/ https://v3.bootcss.com/components/ http://www.iconfont.cn/ //iconfont 阿里巴巴矢量图标库 --> </html>


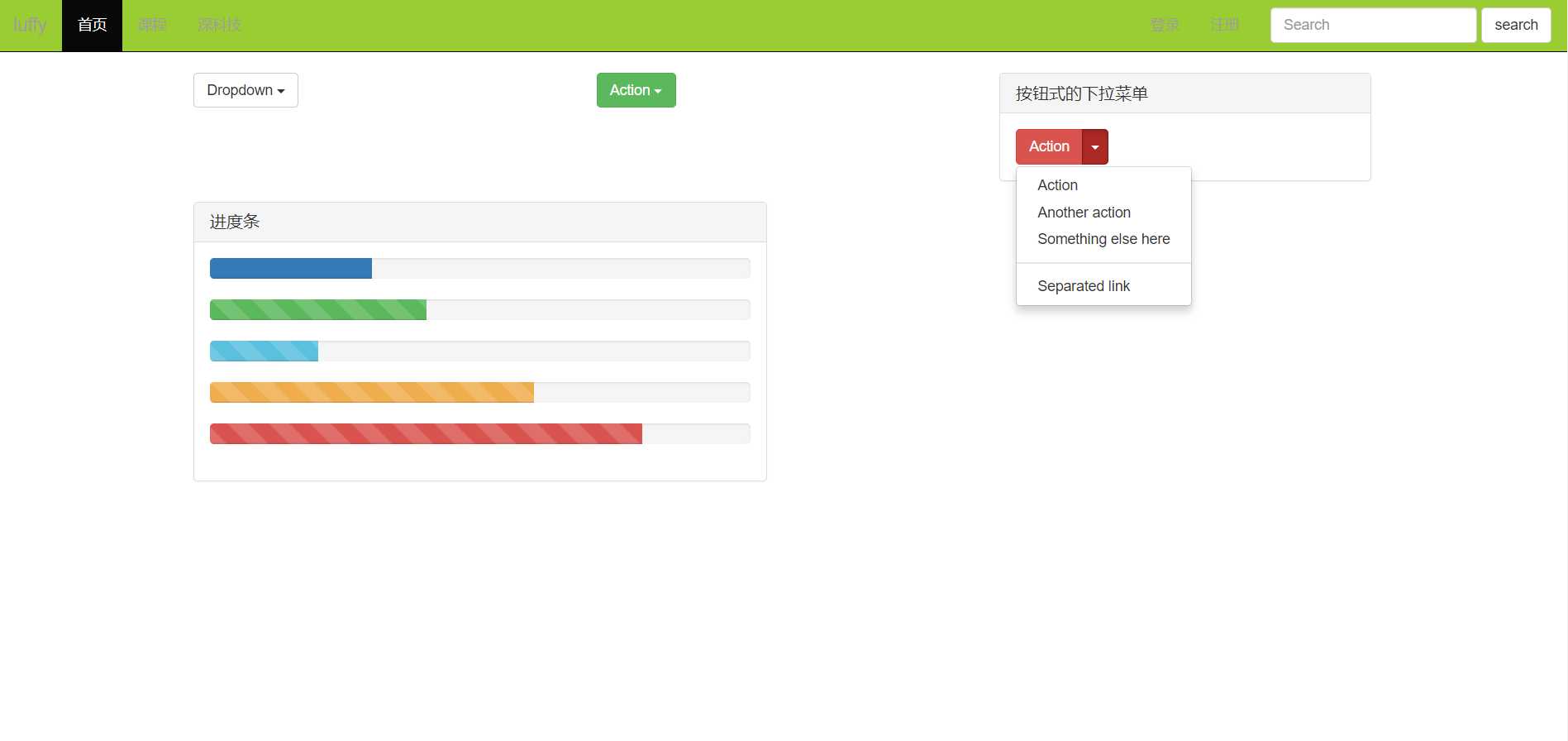
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 以最高的ie 浏览器 渲染 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口的设备 移动设备优先 支持移动端 在多个设备上适应 pc iphone 安卓 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>bootstrap组件</title> <!-- Bootstrap 必须引入bootstrap --> <!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">--> <link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.min.css"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--兼容IE9以下的版本--> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <!-- 使用导航时 的 设置 --> <style type="text/css"> /*body{padding-top: 70px;}*/ /* 自己设置的样式类 一定大于bootstrap提供的样式类 建议: 大家使用bootstrap 可以复制粘贴 根据项目需求适当的更改样式类,来达到预期的效果 */ .navColor{background-color: yellowgreen} </style> </head> <body style="height: 2000px;"> <!--<nav class="navbar navbar-default navbar-fixed-top" >--> <nav class="navbar navbar-default navbar-static-top navbar-inverse navColor" > <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">luffy</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li> <li><a href="#">课程</a></li> <li class="dropdown"> <a href="#">深科技</a> </li> </ul> <form class="navbar-form navbar-right"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">search</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="javascript:">登录</a></li> <li><a href="javascript:">注册</a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container"> <div class="row"> <div class="col-md-4"> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> <div class="col-md-4"> <!-- Single button --> <div class="btn-group"> <button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> <div class="col-md-4"> <!--面板的作用--> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">按钮式的下拉菜单</h3> </div> <div class="panel-body"> <!-- Split button --> <div class="btn-group"> <button type="button" class="btn btn-danger">Action</button> <button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> </div> </div> </div> <div class="row"> <div class="col-md-6"> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">进度条</h3> </div> <div class="panel-body"> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 30%;"> <span class="sr-only">60% Complete</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%"> <span class="sr-only">40% Complete (success)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info progress-bar-striped active" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%"> <span class="sr-only">20% Complete</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%"> <span class="sr-only">60% Complete (warning)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger progress-bar-striped active" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%"> <span class="sr-only">80% Complete (danger)</span> </div> </div> </div> </div> </div> </div> </div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>


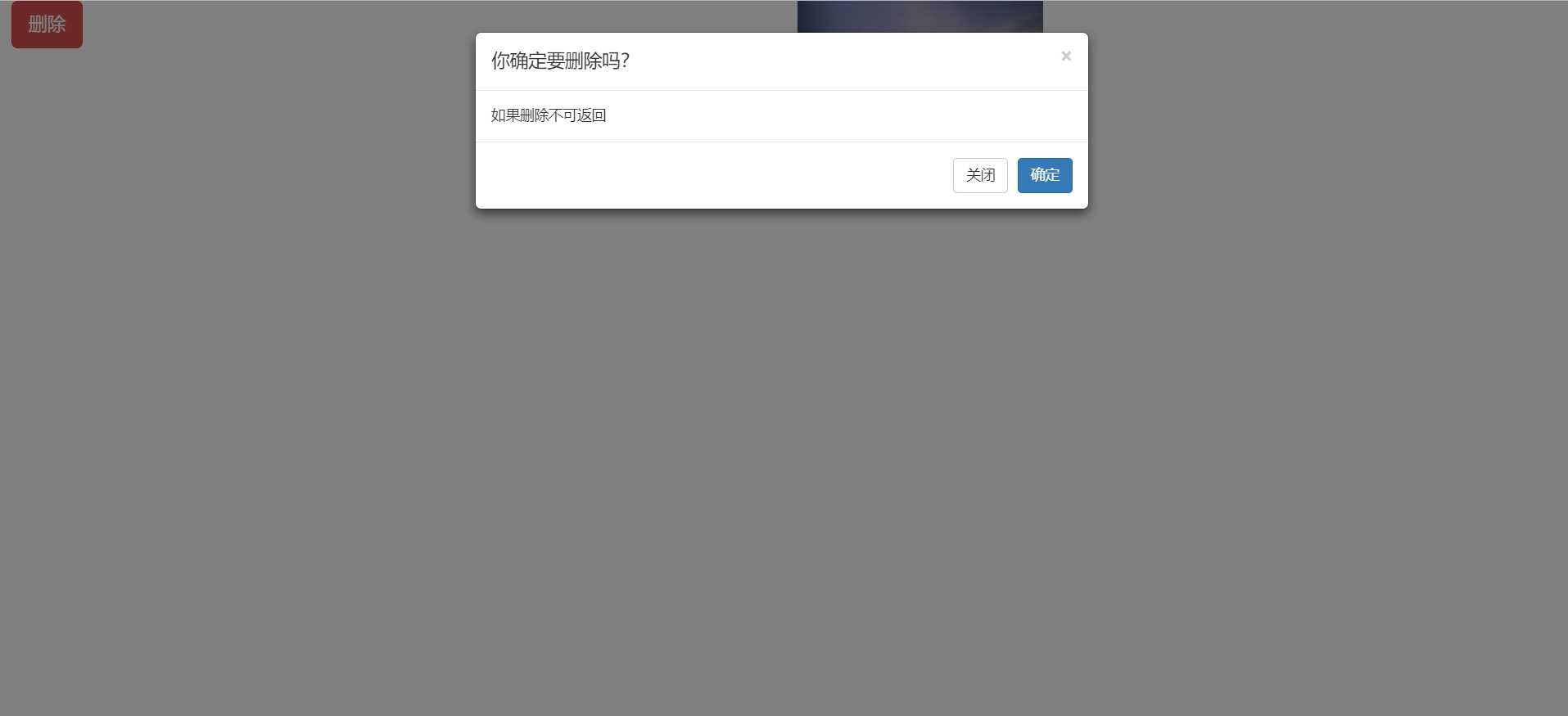
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 以最高的ie 浏览器 渲染 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口的设备 移动设备优先 支持移动端 在多个设备上适应 pc iphone 安卓 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>bootstrap插件</title> <!-- Bootstrap 必须引入bootstrap --> <!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">--> <link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.min.css"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--兼容IE9以下的版本--> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <style type="text/css"> .mystyle{ height: 180px; width: 240px;} </style> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col-md-6"> <!-- Button trigger modal data-toggle: 定义事件类型 --> <button type="button" class="btn btn-danger btn-lg" data-toggle="modal" data-target="#myModal"> <!--<button type="button" class="btn btn-danger btn-lg" id="closeBtn" data-toggle="modal">--> 删除 </button> <!-- Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">你确定要删除吗?</h4> </div> <div class="modal-body"> 如果删除不可返回 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" data-dismiss="modal">确定</button> </div> </div> </div> </div> </div> <div class="col-md-6"> <div id="carousel-example-generic" class="carousel slide mystyle" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="./1.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="./2.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="./3.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> </div> </div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> <script type="text/javascript"> $(function () { // $(‘#closeBtn‘).click(function () { // // $(‘#myModal‘).modal({ // keyboard:false // }) // // // $(‘#myModal‘).modal(‘hide‘) // // }) }) </script> <!-- 总结: http://adminlte.la998.com/ // 后台页面 基于bootstrap 做的 http://echarts.baidu.com/ // 做图表的 http://www.chartjs.org/ // bootstrap 里面有 https://www.hcharts.cn/demo/highcharts // ...做图表的 --> </html>
4
5
标签:input charts meta标签 pop keyboard smis opd VID sel
原文地址:https://www.cnblogs.com/venicid/p/9135360.html