标签:height 意思 设置 按钮 切换 checked 3.3 速度 没有
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像 var variable = DOM对象 $variable[0]//jQuery对象转成DOM对象
拿上面那个例子举例,jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法
下载链接:jQuery官网
中文文档:jQuery AP中文文档
id选择器:
$("#id")
标签选择器:
$("tagName")
class选择器:
$(".className")
配合使用:
$("div.c1") // 找到有c1 class类的div标签
所有元素选择器:
$("*")
组合选择器:
$("#id, .className, tagName")
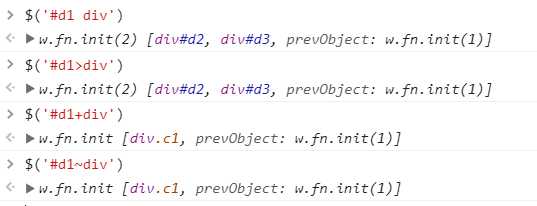
层级选择器:
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y

可见性筛选选择器:
元素有显示状态与隐藏状态,jQuery根据元素的状态扩展了可见性筛选选择器:visible与:hidden
描述如下:
这2个选择器都是 jQuery 延伸出来的,看起来比较简单,但是元素可见性依赖于适用的样式
:hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等
我们有几种方式可以隐藏一个元素:
如果元素中占据文档中一定的空间,元素被认为是可见的。 可见元素的宽度或高度,是大于零。 元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。
不在文档中的元素是被认为是不可见的,如果当他们被插入到文档中,jQuery没有办法知道他们是否是可见的,因为元素可见性依赖于适用的样式
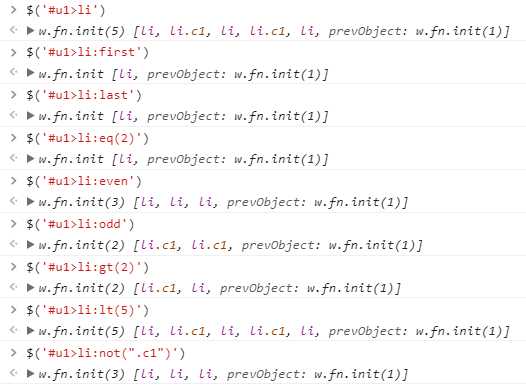
基本筛选器:
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)

例子:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
自定义模态框,使用jQuery实现弹出和隐藏功能。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery版模态框</title> <style> .cover { position: fixed; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0,0,0,0.4); z-index: 999; } .modal { background-color: white; height: 300px; width: 500px; position: absolute; top: 50%; left: 50%; z-index:1000; margin-top: -150px; margin-left: -250px; } .hide { display: none; } </style> </head> <body> <div> <h1>海燕</h1> <p>在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</p> </div> <button id="b1">点我登录</button> <div class="cover hide"></div> <div class="modal hide"> <form action=""> <p> <label>用户名 <input type="text"> </label> </p> <p><label>密码 <input type="password"> </label></p> <p> <input type="submit"> <input type="button" id="cancel" value="取消"> </p> </form> </div> <script src="jquery-3.3.1.min.js"></script> #没有文件请下载文件 <script> // 找到按钮,给它绑定事件 var b1Ele = $("#b1")[0]; b1Ele.onclick = function () { // 事件触发后,找到那两个div,移除它们的hide 样式类 $(".cover,.modal").removeClass("hide"); }; var cancelButton = $("#cancel")[0]; cancelButton.onclick = ()=>{ // 事件触发后,找到那两个div,给它们添加hide 样式类 $(".cover,.modal").addClass("hide"); } </script> </body> </html>
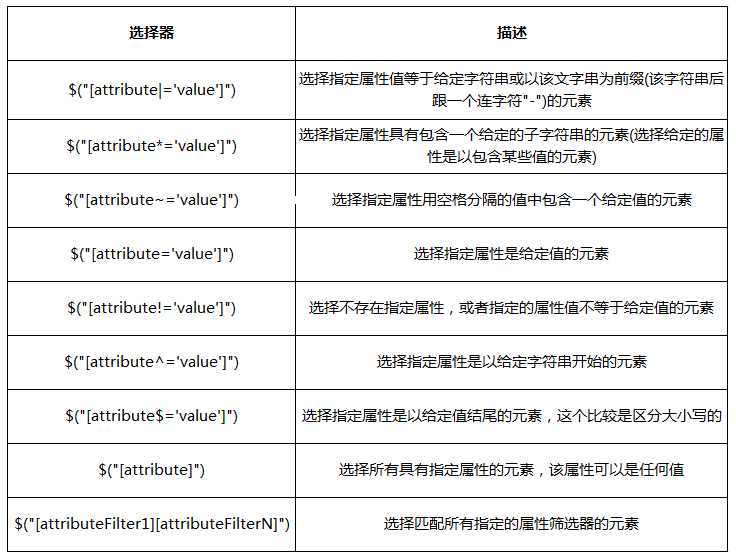
属性选择器:

例子:
// 示例
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type=‘checkbox‘]");// 取到checkbox类型的input标签
$("input[type!=‘text‘]");// 取到类型不是text的input标签
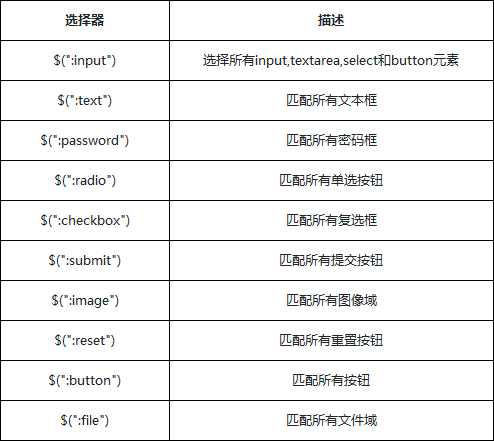
表单常用筛选:

表单对象属性:

注意事项:
例子:
找到可用的input标签
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input标签
找到被选中的option:
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") // 找到所有被选中的option
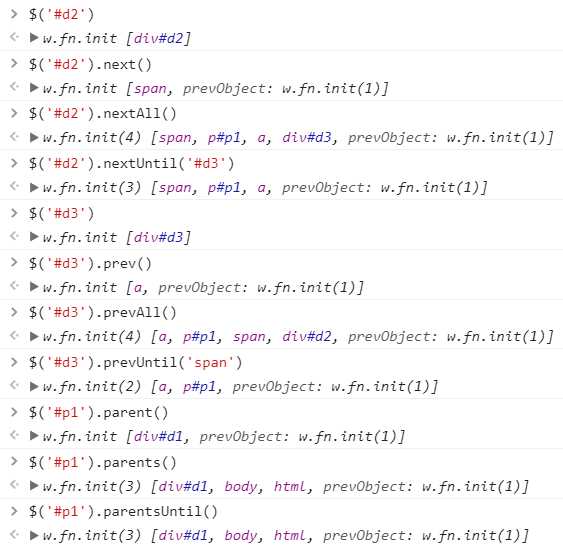
下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。

儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
查找
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p")
等价于$("div p")
筛选
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的
等价于 $("div.c1")
补充:
.first() // 获取匹配的第一个元素 .last() // 获取匹配的最后一个元素 .not() // 从匹配元素的集合中删除与指定表达式匹配的元素 .has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。 .eq() // 索引值等于指定值的元素
示例:左侧菜单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>左侧菜单示例</title>
<style>
.left {
position: fixed;
left: 0;
top: 0;
width: 20%;
height: 100%;
background-color: rgb(47, 53, 61);
}
.right {
width: 80%;
height: 100%;
}
.menu {
color: white;
}
.title {
text-align: center;
padding: 10px 15px;
border-bottom: 1px solid #23282e;
}
.items {
background-color: #181c20;
}
.item {
padding: 5px 10px;
border-bottom: 1px solid #23282e;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="left">
<div class="menu">
<div class="title">菜单一</div>
<div class="items">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
<div class="title">菜单二</div>
<div class="items hide">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
<div class="title">菜单三</div>
<div class="items hide">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
</div>
</div>
<div class="right"></div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
$(".title").click(function (){ // jQuery绑定事件
// 隐藏所有class里有.items的标签
$(".items").addClass("hide"); //批量操作
$(this).next().removeClass("hide");
});
</script>
样式类
addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
CSS
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色
位置:
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
未完待续!!!
标签:height 意思 设置 按钮 切换 checked 3.3 速度 没有
原文地址:https://www.cnblogs.com/ManyQian/p/9135676.html