标签:com 限制 开发 enum ber 除了 选型 开发人员 基础
JavaScript异常一般有两方面:语法错误和运行时错误。两种错误的捕获和处理方式不同,从而影响具体的方案选型。通常来说,处理JS异常的方案有两种:try...catch捕获 和 window.onerror捕获。以下就两种方案分别分析各自的优劣。
虽然语法错误本应该在开发构建阶段使用测试工具避免,但难免会有马失前蹄部署到线上的时候。
try...catch捕获这种方案要求开发人员在编写代码的时候,在预估有异常发生的代码段使用try...catch,在发生异常时将异常信息发送给接口:
try{
//可能发生异常的代码段
}catch(e){
//将异常信息发送服务端
}try...catch的优点是可以细化到每个代码块,并且可以自定义错误信息以便统计。
具体到上文提到的两种js异常,try...catch无法捕获语法错误,当遇到语法错误时,浏览器仍然会抛出错误Uncaught SyntaxError,但是不会被捕获,不会走进catch的代码块内。
另外,如果try代码块中有回调函数也不会被捕获,比如:
try{
var btn = $(‘#btn‘);
btn.on(‘click‘,function(){
//throw error
});
}catch(e){}上述代码中btn的监听函数里抛出的异常无法被外层的catch捕获到,必须额外套一层:
try{
var btn = $(‘#btn‘);
btn.on(‘click‘,function(){
try{
//throw error
}catch(e){}
});
}catch(e){}综上所述,try...catch方案的部署非常复杂,如果人工部署除了要求巨量的工作量,还跟开发人员的能力和经验有关。如果依赖编译工具部署(比如fis),那每个代码块都套一层try...catch也是非常难看的并且容易引发一些不可预估的问题。
window.onerror捕获这种方式不需要开发人员在代码中书写大量的try...catch,通过给window添加onerror监听,在js发生异常的时候便可以捕获到错误信息,语法异常和运行异常均可被捕获到。但是window.onerror这个监听必须放在所有js文件之前才可以保证能够捕获到所有的异常信息。
window.onerror事件的详细信息参考这里。
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURL 出错文件的URL
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误信息Object
*/
window.onerror = function(errorMessage, scriptURL, lineNumber,columnNumber,errorObj) {
// code..
}onerror的实现方式各浏览器略有差异,但是前三个参数都是相同的,某些低版本浏览器没有后两个参数。
最后一个参数errorObj各浏览器实现的程度不一致,具体可参考这里。
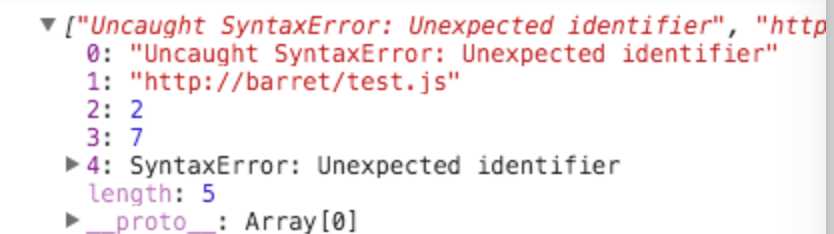
下图是被onerror捕获到的一个异常的具体信息:
综上所述,window.onerror方案的优点是减少了开发人员的工作量,部署方便,并且可以捕获语法错误和运行错误。缺点是错误信息不能自定义,并且errorObj每种浏览器的实现有略微差异,导致需统计的信息有局限性。
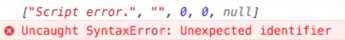
为了提高web性能,目前大部分web产品架构中都有CDN这一环,将资源部署到不同的域名上,充分利用浏览器的并发请求机制。那么在跨域JS文件中发生异常的时候,onerror监听会捕获到什么信息呢?请看下图:
只有一个稍微有价值的信息Script error,其他什么信息都没有,为什么会这样呢?
我们都知道浏览器有同源资源限制,常规状态下是无法进行跨域请求的。而script、img、iframe标签的src属性是没有这种限制的,这也是很多跨域方案的基础。但是即使script标签可以请求到异域的js文件,此文件中的信息也并不能暴露到当前域内,这也是浏览器的安全措施所致。
那么有没有办法获取到异域资源的异常信息呢?
其实很简单,目前可以说基本上所有的web产品对于js/css/image等静态资源都在服务端设置了Access-Control-Allow-Origin: *的响应头,也就是允许跨域请求。在这个环境下,只要我们在请求跨域资源的script标签上添加一个crossorigin属性即可:
<script src="http://static.toutiao.com/test.js" crossorigin></script>这样的话,异域的test.js文件中发生异常时便可以被当前域的onerror监听捕获到详细的异常信息。
标签:com 限制 开发 enum ber 除了 选型 开发人员 基础
原文地址:https://www.cnblogs.com/fqlGlog/p/9138227.html