标签:str src 建议 代码 pac 样式表 语言 规范 TE
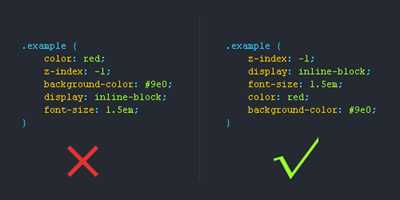
1.位置属性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)

CSS书写规范
使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。

建议大家编写css样式的时候尽量使用一些预编译语言,less、sass之类的。有利于我们的样式表维护,而且结构清晰!
标签:str src 建议 代码 pac 样式表 语言 规范 TE
原文地址:https://www.cnblogs.com/hs610/p/9138410.html