标签:帮助 本地服务器 文件夹复制 windows系统 amp 原因 数据库 data- 为什么
WampServer是一款由法国人开发的Apache Web服务器、PHP解释器以及MySQL数据库的整合软件包。免去了开发人员将时间花费在繁琐的配置环境过程,从而腾出更多精力去做开发。
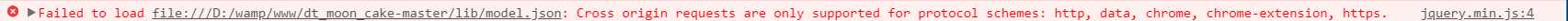
直接点击本地的.html是静态加载的,需要动态加载的文件是无法被加载的。会出现如下情况。

于是选用了Wamp搭本地服务器浏览网站,这样就能成功加载动态文件了。
在此分享下配置WampSever时碰到的问题和解决的方法:
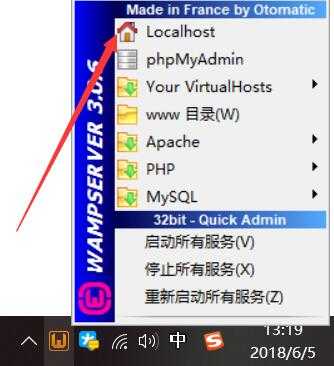
如果能登上则表示服务器能够正常运行。(在地址栏中输入localhost:端口(或是127.0.0.1:端口) 或是左键图标选择‘localhost‘)

localhost 指你所在的计算机本身。
在windows系统它成了127.0.0.1的别名 ,在Unix系统下,查看网卡配置会发现作为本地回环的方式,一定程度上使用localhost比127.0.0.1要快一些。
在Hosts文件中,localhost指向的IP是127.0.0.1这个关系是可以修改的。


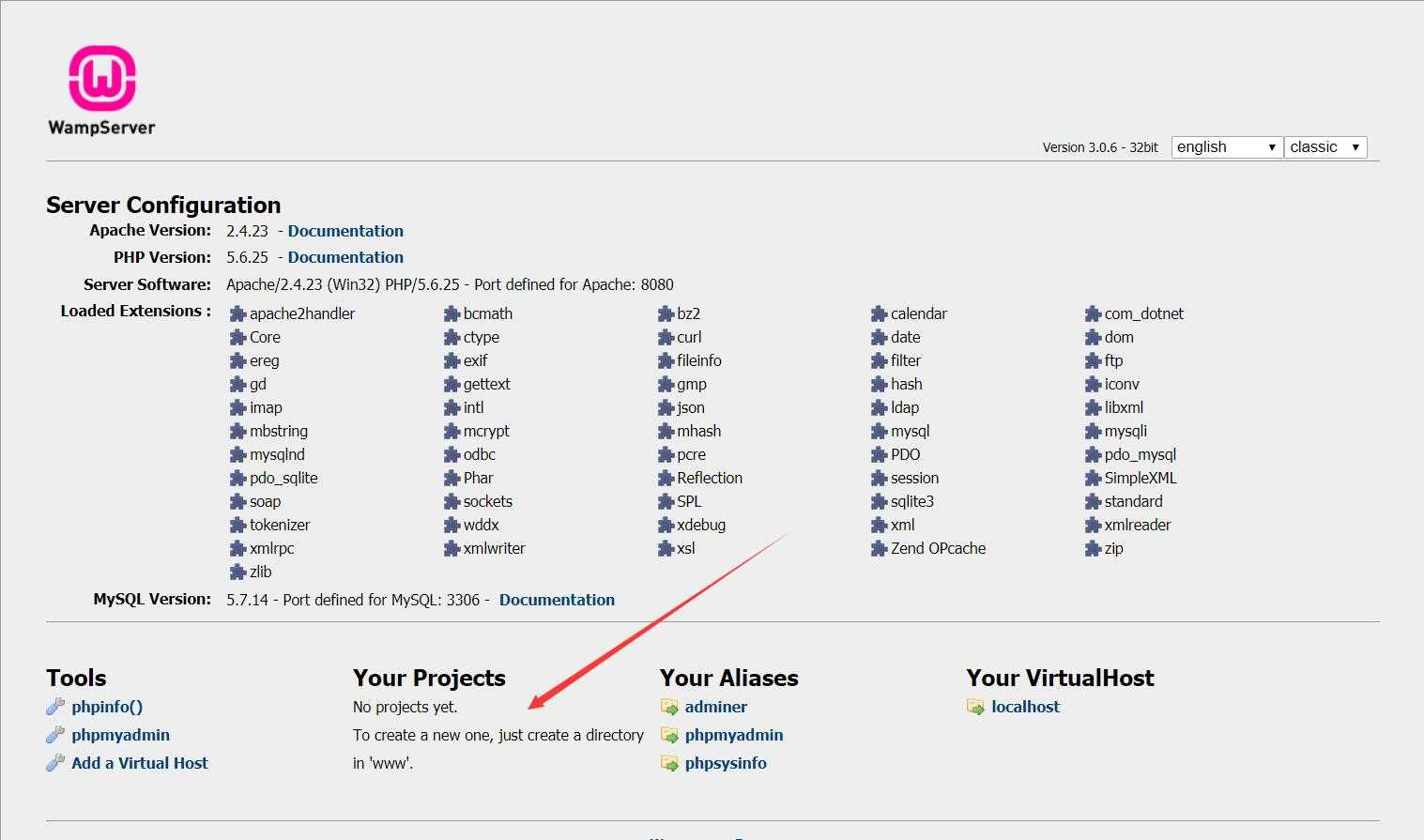
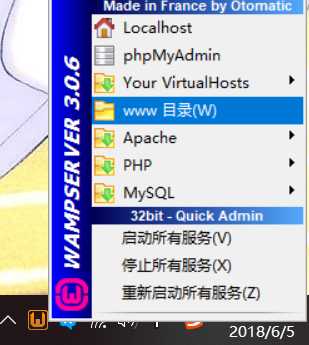
项目中是空的,需要手动将要打开的网站放到‘www‘目录中
可以选择输入路径,也可以直接左键选择‘www目录‘打开
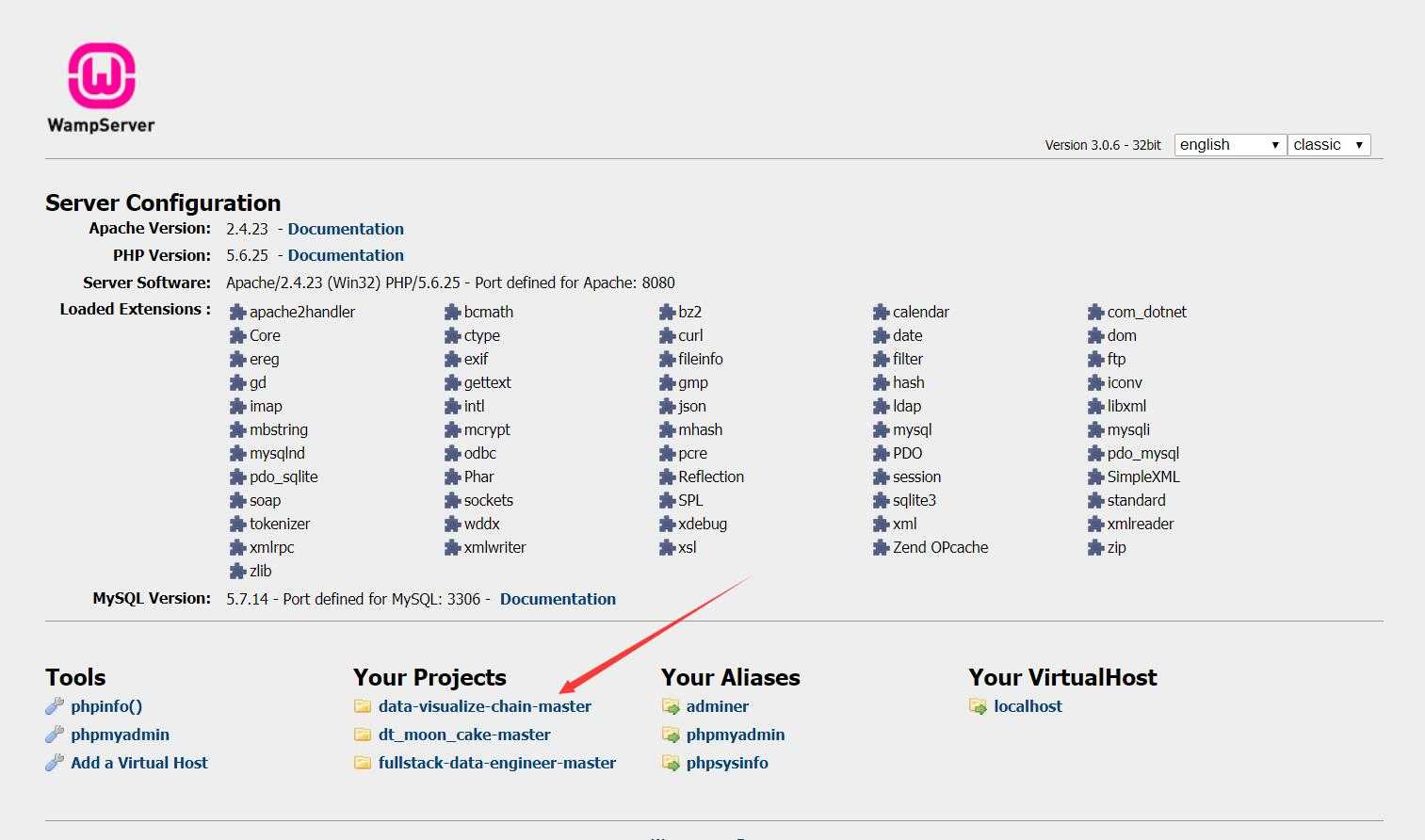
将要打开网站的文件夹复制到‘www目录下‘,会发现刚添加的文件夹出现在了项目中。
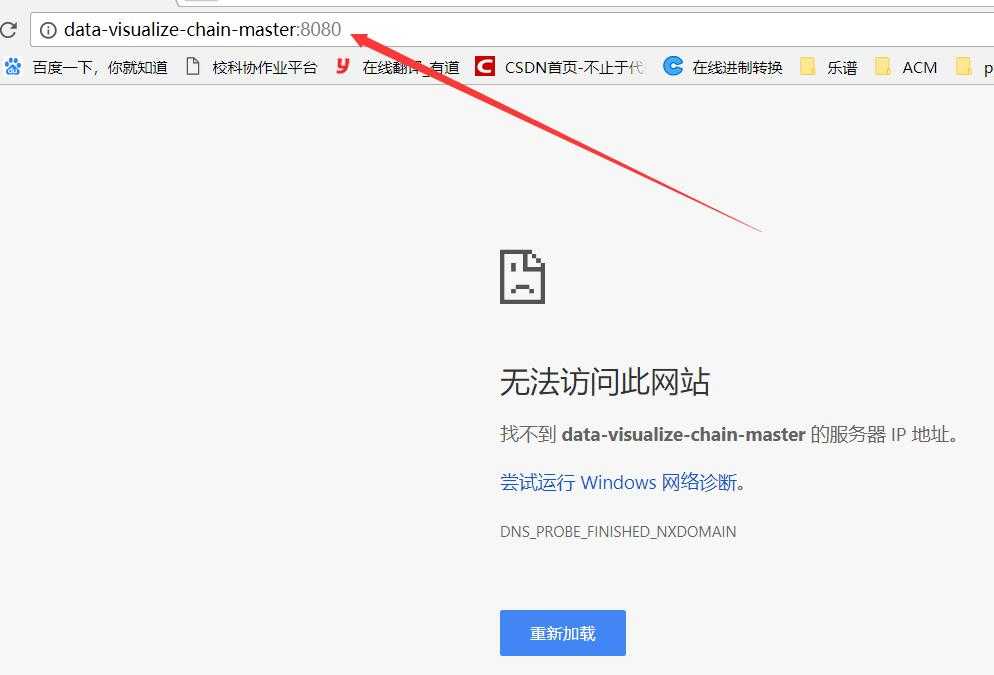
看似到此已经大功告成,然而再点击进去这些文件夹时会出现如下情况:
可以看到的是URL并不对,我们是想要实现通过web服务器的方式访问这些网站,然而这个明显没达到我们想要的效果,根据提示,我找到了原因。
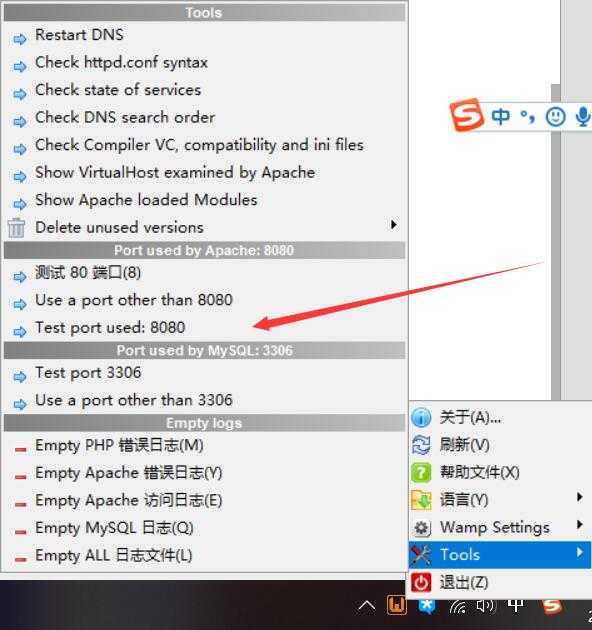
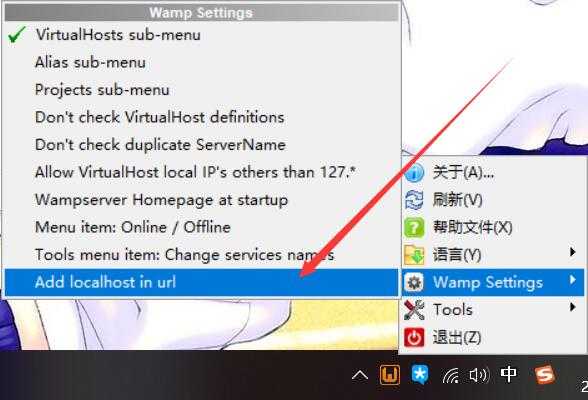
右键选择‘Wamp Settings‘中将‘Add localhost in url‘选项勾上后再次如上打开项目即可。(记得重新打开一次localhost页面或是刷新一下)
可以看到网站成功地通过web服务器打开了,那些之前提示需要动态加载的文件也成功加载了。
撒花完结!~200成功!
▲.看到这,我相信你也明白了为什么必须要有‘Add localhost in url‘这步了。同时也猜到了,其实直接在网址里面输入正确的网址也是可以的,如http://localhost:8080/data-visualize-chain-master/,结果也是能打开的。
希望能对你们有所帮助。
标签:帮助 本地服务器 文件夹复制 windows系统 amp 原因 数据库 data- 为什么
原文地址:https://www.cnblogs.com/nymrli/p/9139403.html