标签:des style blog http color io os 使用 ar
1、获取changeLog
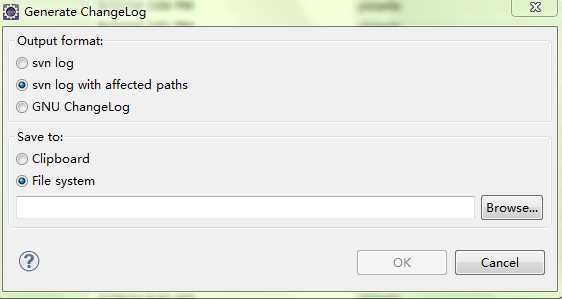
用eclipseSVN的插件功能查看history。

将日志文件导出到本地文件svn_change.log,格式如下
r63 | xiaodaoshi | 2014-08-08 18:01:36 CST Changed paths: M /root/Testproject/ANT_DEMO/demo/src/com/csdn/common/util/StringUtil.java M /root/Testproject/ANT_DEMO/demo/src/com/csdn/service/First.java A /root/Testproject/ANT_DEMO/demo/src/com/csdn/service/Second.java M /root/Testproject/ANT_DEMO/demo/src/com/csdn/service/Third.java M /root/Testproject/ANT_DEMO/demo/webapps/demo/welcome/welcome.jsp M /root/Testproject/ANT_DEMO/demo/webapps/demo/images/welcome.png <description>测试</description> xds9527 ----------------------------------------------------------------------------
2、ANT脚本的编写,基本原理是读取changeLog.txt,首先过滤将注释,提交人..等等不需要的信息过滤掉。导入到新文件patch.log。在读取此文件根据正则表达式处理没效的目录,在替换成真实编译后的classes目录。将.java替换成*.class后缀。*是为了通配符。匹配内部类。如何根据文件复制到新目录下。在根据此打包。就基本完成功能了。
无效信息过滤后文件内容
webapps/demo/WEB-INF/classes/com/csdn/common/util/StringUtil*.class webapps/demo/WEB-INF/classes/com/csdn/service/First*.class webapps/demo/WEB-INF/classes/com/csdn/service/Second*.class webapps/demo/WEB-INF/classes/com/csdn/service/Third*.class webapps/demo/welcome/welcome.jsp webapps/demo/images/welcome.png
下面是完整的ANT脚本
<?xml version="1.0" encoding="UTF-8"?> <project name="project" default="patch_without_compile"> <!-- TLBADX 项目 --> <property name="project.name" value="demo" /> <tstamp><format property="date.today" pattern="yyyyMMdd" /></tstamp> <!-- svn提交change日志 --> <property name="change.log" value="./changeLog.txt" /> <!-- 补丁包所在目录 --> <property name="build.dir" value="./release" /> <!-- 读取svn日志提取出新增和修改文件 获取补丁包包含的文件 --> <property name="patch.includesfile" value="${build.dir}/patchfiles.txt" /> <!-- 补丁包名称 --> <property name="dest.zip" value="${project.name}_${date.today}_patch.zip" /> <!-- - - - - - - - - - target:从svn日志中,取出checkin文件 - - - - - - - - - --> <target name="patchfile" depends="init" description="处理 svn_changge 日志 "> <!-- 去掉 SVN日志中的注释,只保留Added和Modified记录 --> <concat destfile="${patch.includesfile}" append="false" force="true"> <fileset file="${change.log}" /> <filterchain> <containsregex byline="true" pattern="^([\s]+)(?:A|M)([\s]+)(.+)$" replace="\3" /> </filterchain> </concat> <!-- 将src目录替换为classes目录 主要针对提交的代码 --> <replaceregexp file="${patch.includesfile}" byline="true"> <!-- (?:X) X作为非捕获组 相当于java的group概念 提取出代码的相对路径 --> <regexp pattern="^/.+/(?:src)/(.+)\..+$" /> <substitution expression="webapps/toolbar/WEB-INF/classes/\1*.class" /> </replaceregexp> <!-- 替换掉WebRoot/前面的路径 主要针对提交.js .css 等图片页面文件 --> <replaceregexp file="${patch.includesfile}" byline="true"> <!-- (?=X) 从句子前面读取 如果X前面为空直接略过。 前面不为空的执行替换操作 --> <regexp pattern="^/.+/(?=webapps/)" /> <substitution expression="" /> </replaceregexp> </target> <!-- - - - - - - - - - target:package - - - - - - - - - --> <target name="package" description="补丁包"> <delete dir="${build.dir}/webapps" /> <copy todir="${build.dir}" overwrite="true"> <fileset dir="." includesfile="${patch.includesfile}" /> </copy> <delete file="${build.dir}/${dest.zip}" /> <zip destfile="${build.dir}/${dest.zip}" compress="true"> <zipfileset prefix="webapps" dir="${build.dir}/webapps"> <include name="**" /> </zipfileset> </zip> </target> <!-- - - - - - - - - - target:release without compile - - - - - - - - - --> <target name="patch_without_compile" depends="patchfile, package" description="--> release"> <echo>补丁包打包结束</echo> </target> <!-- - - - - - - - - -target: init - - - - - - - - - --> <target name="init" depends="clean"> <mkdir dir="${build.dir}"/> </target> <!-- - - - - - - - - -target: clean - - - - - - - - - --> <target name="clean"> <delete dir="${build.dir}" /> </target> </project>
这样的话获取版本changeLog.txt,执行ANT脚本。在release目录下就会生成补丁包了。
根据Eclipse SVN changelog使用ANT自动打增量包
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/stay-9527/p/3996025.html