标签:测试 接下来 lambda表达式 学习 多个参数 nal 字符串 若是 赋值
今天晨跑挑战了一下自我,然后膝盖疼的不能走路了,然后我突然想到了java11都要出来了,我java8新特新都没学过,最关键的是现在工作用的还是6...看起来毫无关联,但就这么联系到了一起,然后决定趁今天没事干学习一下
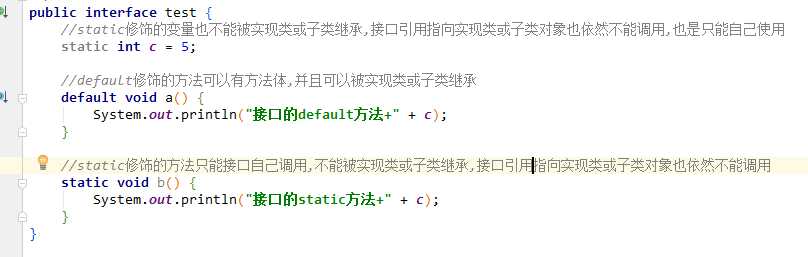
接口中的方法:
这是接口

这是实现类,不重写任何方法

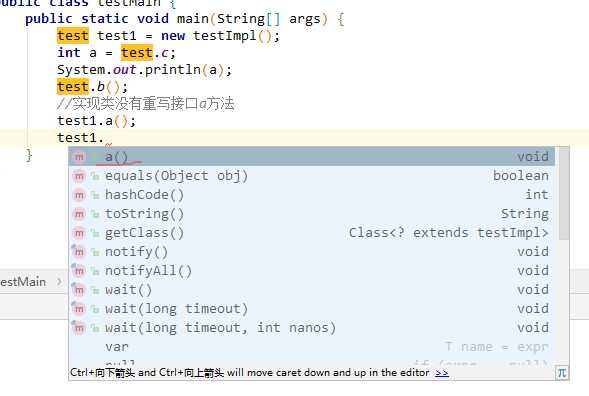
这里并没有static修饰过的方法b以及变量c,只有default修饰过的方法a

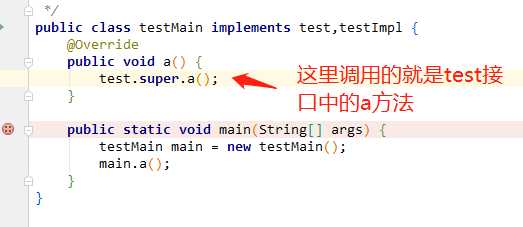
多实现:
假如一个类实现了多个接口,这些接口都有一个相同的方法default void a(),实现类可以通过: 接口.super.方法 的方式指定调用哪个接口中的方法

lambda表达式:
说明(复制的别人的):
(参数1,参数2…)表示参数列表;->表示连接符;{}内部是方法体
1、=右边的类型会根据左边的函数式接口类型自动推断;
2、如果形参列表为空,只需保留();
3、如果形参只有1个,()可以省略,只需要参数的名称即可;
4、如果执行语句只有1句,且无返回值,{}可以省略,若有返回值,则若想省去{},则必须同时省略return,且执行语句也保证只有1句;
5、形参列表的数据类型会自动推断;
6、lambda不会生成一个单独的内部类文件;
7、lambda表达式若访问了局部变量,则局部变量必须是final的,若是局部变量没有加final关键字,系统会自动添加,此后在修改该局部变量,会报错;
先来个简单的:
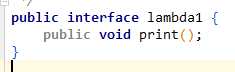
定义一个接口

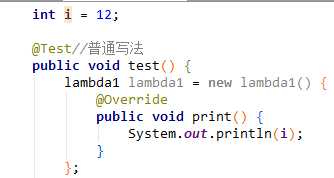
然后再来一个类,类里边有一个变量i,值为12,用普通的new一个接口的方式:

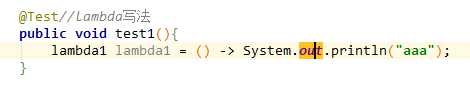
然后再看看lambda表达式的写法,这里控制台是不会打印aaa的,因为只是将方法体和参数赋值给了接口,但是并没有调用接口中的方法

嗯~~~有点像js,一个语句然后赋值给一个变量: var a = $("a").val()...
然后就是有参数的:
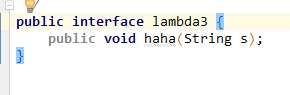
这是一个接口

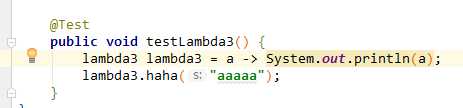
这是类里的方法,这里是会输出aaaaa的:

解释一下这里,因为lambda表达式是只能作用于函数接口,就是只有一个没有方法体的方法的接口,代码中的a表示方法参数的变量名,类型表达式自动判断, ->后面的输出语句表示方法体,因为只有这么一句所以直接省略了{}.最后返回给接口对象.这个代码的目的是要输出传入的值.所以最后接口对象调用相应 的方法传入要输出打印的值就出结果了.没错,这里是先设定方法体以及变量名,然后再返回接口对象,最后才调用方法执行方法体...
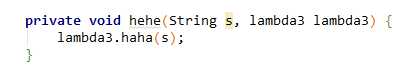
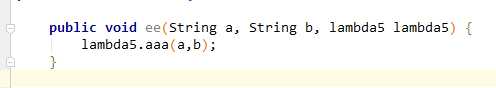
还可以这样,类中加一个调用接口的方法

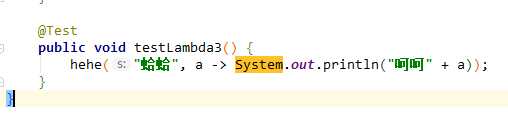
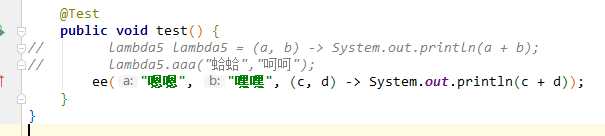
然后调用这个方法:

然后是多个参数:
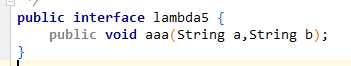
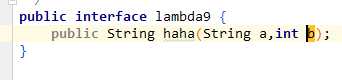
接口

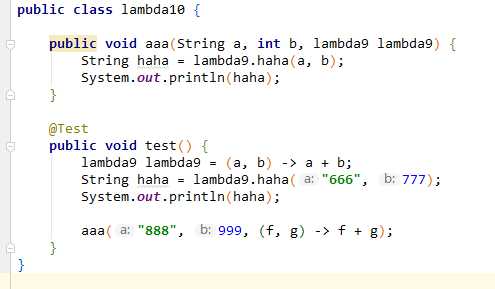
表达式,这时候发现,参数名必须在括号内,否则就报错了:

或者这样写:

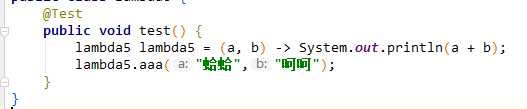
测试一下:

上面全是没有返回值的,接下来是有返回值的
来个简单的:

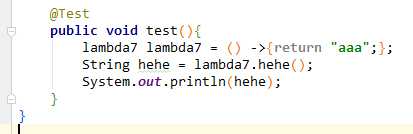
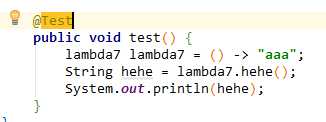
然后是使用表达式:

上面看出来return是灰色的,代表可以省略,最上面说的,return省略的时候{}也必须省略:

接下来是多惨,快速过一下,一个参数就省了:

类:

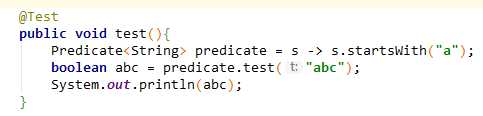
然后是java自带的表达式:
判断传入的字符串是否存在于指定的字符串中,不止java自带,我这个测试项目里不知道哪来的一个google的一个包,里面也有这个功能的lambda表达式:

未完待续...
标签:测试 接下来 lambda表达式 学习 多个参数 nal 字符串 若是 赋值
原文地址:https://www.cnblogs.com/erxiaoouba/p/9140997.html