标签:element 实时 输入 技术 ejs org 打开 ges ima
第一步:进入node官网:https://nodejs.org/en/ 进行下载node.js
第二步:创建一个文件夹manageSys保存淘宝镜像
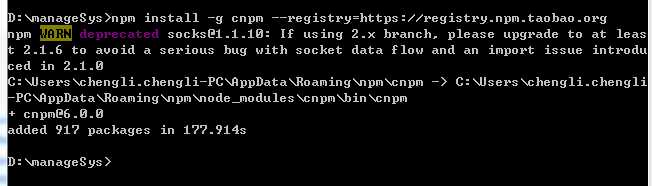
下载淘宝镜像:npm install -g cnpm –registry=https://registry.npm.taobao.org


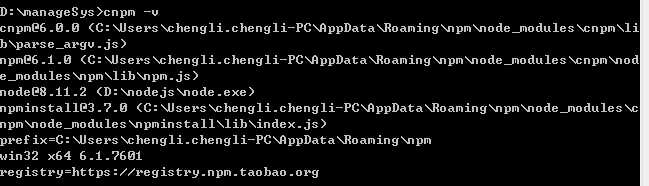
安装成功,版本不一致,似乎不影响使用
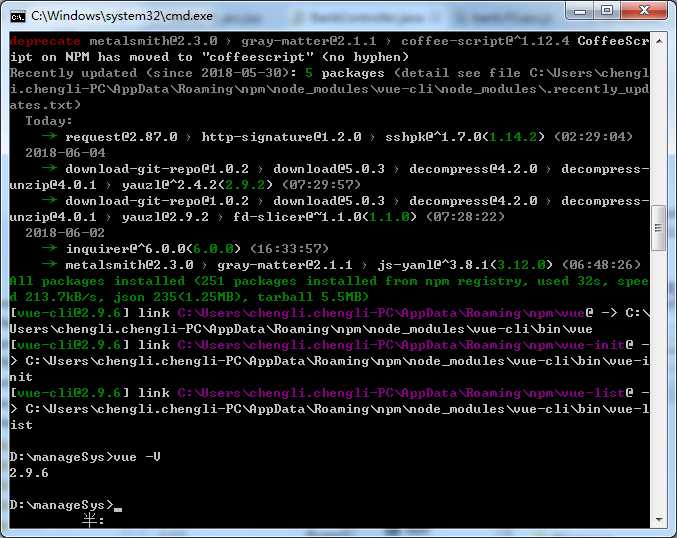
第三步:安装全局vue-cli脚手架
cnpm install --global vue-cli

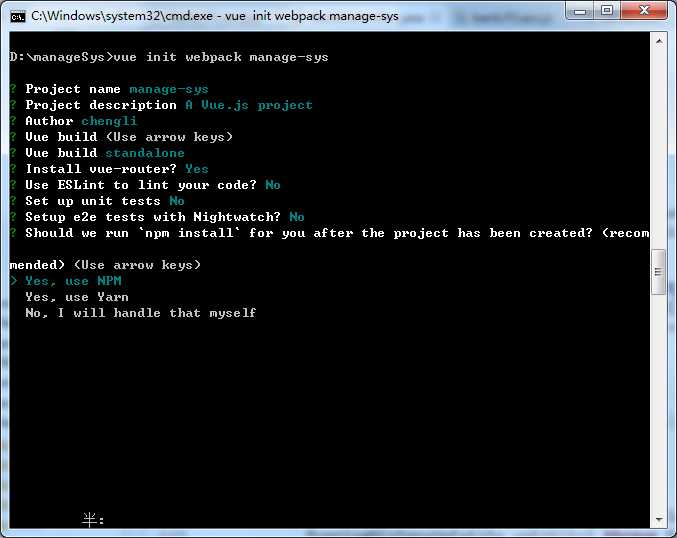
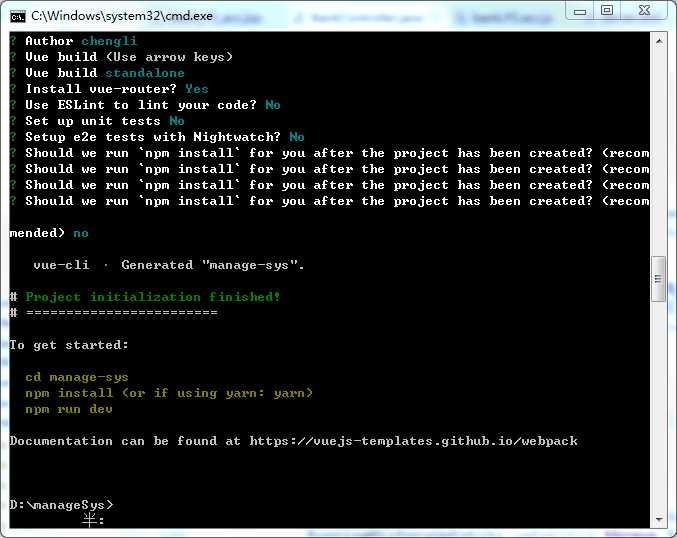
第四步:使用 webpack模板 创建项目,(项目名叫“manage-sys”)注意项目名不能有大写。
vue init webpack manage-sys

选择第三个

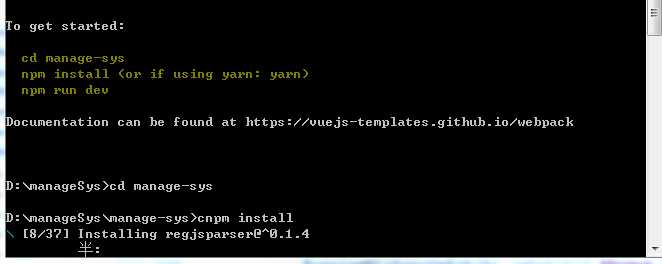
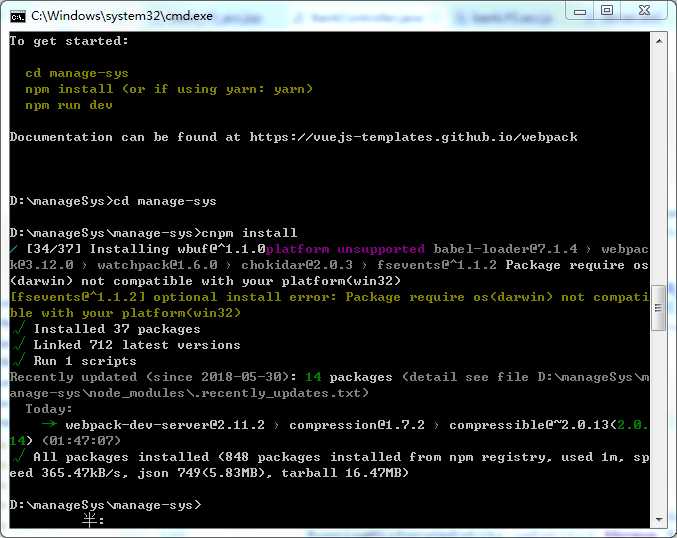
安装依赖

安装成功

cnpm run dev 该命令用于 运行项目,(或浏览器输入 localhost:8080 打开本地服务器实时查看效果)
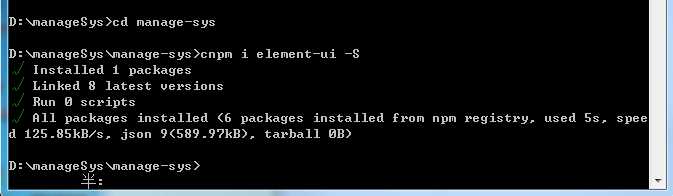
安装elementUI

标签:element 实时 输入 技术 ejs org 打开 ges ima
原文地址:https://www.cnblogs.com/zhengyuanyuan/p/9144132.html