标签:ack 排版 audio hover 叠加 区域 结果 定义 http
Html5 新元素
多媒体元素
video/audio:
格式例子:

属性:

canvas元素
Canvas标签定义图形,用于图形的绘制,使用 js来绘图
拖放drag和drop
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。
在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
语义元素:
一个语义元素能够清楚的描述其意义给浏览器和开发者。
无语义 元素实例: <div> 和 <span> - 无需考虑内容.
语义元素实例: <form>, <table>, and <img> - 清楚的定义了它的内容.
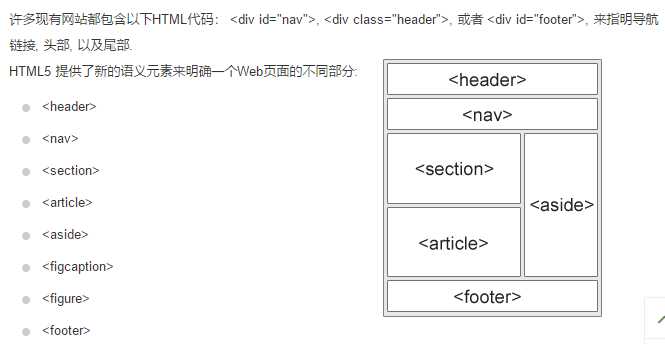
Html5中新的语义元素

<footer> 定义section或document的页脚
<header> 定义了文档的头部区域
<nav> 定义了导航链接的部分
<section> 定义文档中的节(section,区段)
css: 层叠样式表 美化页面 修改标签的样式
写法分类:
1、内联:写在标签里面 以属性的形式表现 属性名style
格式例如:<span style=" "> </span>
<p style="font-size:20pt;color:red;text-align:center">排版样式</p>
排版专用标记:<div>与<span>
这两个标签都是用来设置涵盖一个区块为主.区块就是表示一行 以上的数据.如果没有一样,则<span> 与</span>该数据显示前后都不会跳行.
2、内嵌:写在head标签里面 以标签的形式表现 标签名style
内嵌式排版中所有的样式定义都必须在<style>..</style>之间,而<style>..</style>又必须在<head>..</head>之间.
选择器:找元素 通过各种方式 例如:标签名 id属性值
选择器格式
选择器{
样式属性:样式值;
样式属性:样式值;
}
选择器类型
1.通用选择器: *{} 选择器选择所有元素
例子:选择器选择所有元素
*{
padding: 0px;
margin:0px;
}
选择器也可以选择另一个元素内的所有元素:
例如:
div *{
background-color:yellow;
}
2.标签选择器:标签名{} 通过标签名找标签
3.id选择器: #id属性值{} 通过id属性值找元素 关键符号
<!DOCTYPE html>
<html>
<head>
<style type=”text/css”>
#firstname{
background-color:yellow;
}
</style>
</head>
<body>
<div >
<p id="firstname">My name is Donald.</p>
</div>
</body>
</html>
结果为:

4.class选择器 : .class属性值{} 通过class属性值找元素 关键符号
例子:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.intro{
background-color:yellow;
}
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div class="intro">
<p>My name is Donald.</p>
<p>I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
</body>
</html>
结果为:

5.后代选择器 选择器1 选择器2{}
例子:
#div div{
width: 50px;
height: 50px;
background: red;
}
6.子类选择器 选择器1 > 选择器2{}
例如:
#div > div{
width: 50px;
height: 50px;
background: red;
}
7.并列 选择器1 , 选择器2.. {}
例如:
#dd , #ddd{
background: red;
}
8.伪类选择器 选择器:伪类 hover
例如:
#d:hover a{
background: red;
}
9.其他选择器:
对比选择器:
例子:
选择所有带有target属性的 <a>元素
a[target]{
background-color:yellow;
}
:last-child
例子:指定父元素中最后一个p元素的背景色:
p:last-child{
background:#ff0000
}
"行内"和"内嵌式"排版定义的优先级:
CSS 规定,范围越小,优先级越高.
优先级由小到大排列:
id 的优先级高于class级
权值:
行内:权值1000!
id:权值100!
class:权值10!
标签:权值1!
*:权值0!
权值是可叠加,例如:
#div .class 优先级大于 .class
3、外部引用:引入外部文件
写在head标签里面 以标签的形式标签 标签名 link
格式:
<head>
<link rel="stylesheet" type="text/css" href=URL />
</head>
外部引用优点:
更好的书写css样式;
避免相同元素在不同页面需要重复定义样式问题
标签:ack 排版 audio hover 叠加 区域 结果 定义 http
原文地址:https://www.cnblogs.com/lzw123-/p/9146608.html