标签:span class UI option 风格 下载 选项 any reserve
一. 软件安装
步骤一:安装node.js, 下载地址:https://nodejs.org/en/,选择8.11.2 LTS 版本;
步骤二:安装npm, 点击开始--node.js command prompt 输入npm install npm –g ;
步骤三:安装UglifyJs, npm install uglify-js –g ;
经过如上步骤,安装后的版本为UglifyJS3,其中安装目录中的node.exe是个解析器,终端敲命令node的时候,实际上系统就经过环境变量找到node的目录,然后找到了node.exe,然后使用node.exe进行解析。
二.压缩JS
单个文件压缩方式
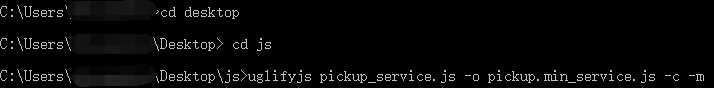
步骤一:在桌面建一个文件夹js,然后找一个js文件放入其中;
步骤二:点击开始--node.js command prompt

经过如上操作后,会在js文件夹中sheng生成一个名为pickup.min_service.js的文件。
批量压缩
步骤一:新建TXT文件,copy以下代码:
@echo off
:: 设置压缩JS文件的根目录,脚本会自动按树层次查找和压缩所有的JS
SET JSFOLDER=C:\Users\Administrator\Desktop\formini
echo 正在查找JS文件
chdir /d %JSFOLDER%
for /r . %%a in (*.js) do (
@echo 正在压缩 %%~a ...
uglifyjs %%~fa -m -o %%~fa
)
echo 完成!
pause & exit
步骤二: 将代码的后缀名改为.bat,运行该bat文件,即可执行批量压缩,压缩后的文件自动替换原来未压缩的文件。
三.指令介绍
-h, --help 列出使用指南。
`--help options` 获取可用选项的详情。
-V, --version 打印版本号。
-p, --parse <options> 指定解析器配置选项:
`acorn` 使用 Acorn 来解析。
`bare_returns` 允许在函数外return。
在压缩CommonJS模块或`.user.js `引擎调用被同步执行函数包裹的用户脚本 时会用到。
`expression` 不是解析文件,二是解析一段表达式 (例如解析JSON).
`spidermonkey` 输入文件是 SpiderMonkey
AST 格式 (JSON).
-c, --compress [options] 启用压缩(true/false)/指定压缩配置:
`pure_funcs` 传一个函数名的列表,当这些函数返回值没被利用时,该函数会被安全移除。
-m, --mangle [options] 启用混淆(true/false)/指定混淆配置:
`reserved` 不被混淆的名字列表。
--mangle-props [options] 混淆属性/指定压缩配置:
`builtins` 混淆那些与标准JS全局变量重复的名字。
`debug` 添加debug前缀和后缀。
`domprops` 混淆那些鱼DOM属性名重复的名字。
`keep_quoted` 只混淆没括起来的属性名。
`regex` 只混淆匹配(该正则)的名字。
`reserved` 不需要混淆的名字的列表(即保留)。
-b, --beautify [options] 是否美化输出(true/false)/指定输出配置:
`beautify` 默认是启用.
`preamble` 预设的输出文件头部。你可以插入一段注释,比如版权信息。它不会被解析,但sourcemap会因此调整。
`quote_style` 括号类型:
0 - auto自动
1 - single单引号
2 - double双引号
3 - original跟随原码
`wrap_iife` 把立即执行函数括起来。注意:你或许应禁用压缩配置中的`negate_iife`选项。
-o, --output <file> 输出文件路径 (默认 STDOUT). 指定 `ast` 或
`spidermonkey`的话分别是输出UglifyJS或SpiderMonkey AST。
--comments [filter] 保留版权注释。默认像Google Closure那样,保留包含"@license"或"@preserve"这样JSDoc风格的注释。你可以传以下的参数:
- "all" 保留全部注释
- 一个合适的正则,如 `/foo/` 或 `/^!/`,保留匹配到的注释。
注意,在启用压缩时,因为死代码被移除或压缩声明为一行,并非*所有*的注释都会被保留。
--config-file <file> 从此JSON文件读取 `minify()` 配置。
-d, --define <expr>[=value] 定义全局变量。
--ie8 支持IE8。
等同于在`minify()`的`compress`、 `mangle` 和 `output`配置设置`ie8: true`。UglifyJS不会默认兼容IE8。
--keep-fnames 不要混淆、干掉的函数的名字。当代码依赖Function.prototype.name时有用。
--name-cache <file> 用来保存混淆map的文件。
--self 把UglifyJS本身也构建成一个依赖包
(等同于`--wrap UglifyJS`)
--source-map [options] 启用 source map(true/false)/指定sourcemap配置:
`base` 根路径,用于计算输入文件的相对路径。
`content` 输入sourcemap。假如的你要编译的JS是另外的源码编译出来的。
假如该sourcemap包含在js内,请指定"inline"。
`filename` 输出文件的名字或位置。
`includeSources` 如果你要在sourcemap中加上源文件的内容作sourcesContent属性,就传这个参数吧。
`root` 此路径中的源码编译后会产生sourcemap.
`url` 如果指定此值,会添加sourcemap相对路径在`//#sourceMappingURL`中。
--timings 在STDERR显示操作运行时间。
--toplevel 压缩/混淆在最高作用域中声明的变量名。
--verbose 打印诊断信息。
--warn 打印警告信息。
--wrap <name> 把所有代码包裹在一个大函数中。让“exports”和“global”变量有效。
你需要传一个参数来指定此模块的名字,以便浏览器引用。
具体关于uglifyjs3的介绍可参考:https://jingyan.baidu.com/article/91f5db1b3e1f991c7f05e395.html
https://github.com/mishoo/UglifyJS2
https://www.npmjs.com/package/uglify-js
关于SourceMap介绍可参考:
http://www.ruanyifeng.com/blog/2013/01/javascript_source_map.html http://ju.outofmemory.cn/entry/34885 http://www.uedsc.com/jquery-min-map-404-not-found.html https://blog.csdn.net/junli_chen/article/details/47355611?locationNum=6 https://qianduan.group/posts/59e5c3d0cf830d7057327c95 http://www.css88.com/doc/chrome-devtools/javascript/source-maps/
关于sourceMappingURL,使用chrome浏览器进行调试时,可以根据压缩后js文件中末尾的sourceMappingURL,获取未压缩的js,这样进行调试时,就可以看懂js文件内容了。但是当把项目部署到服务器中时,由于jsp页面和js不在同一个文件夹中,浏览器进行访问时,是根据当前浏览器中的URL进行访问的,结果获取不到未压缩的js文件。
标签:span class UI option 风格 下载 选项 any reserve
原文地址:https://www.cnblogs.com/xiaoZhuangBlog/p/9146198.html