标签:map module false class 编译 modules 图片 conf .json
1、在目录根目录添加tsconfig.json
{ "compileOnSave": false, "compilerOptions": { // 文件目录 "baseUrl": "./", // 输出目录,貌似不能和输入目录相同 555 "outDir": "./js", "sourceMap": true, "declaration": false, "moduleResolution": "node", "emitDecoratorMetadata": true, "experimentalDecorators": true, "target": "es5", "typeRoots": [ "node_modules/@types" ], "lib": [ "es2017", "dom" ] } }
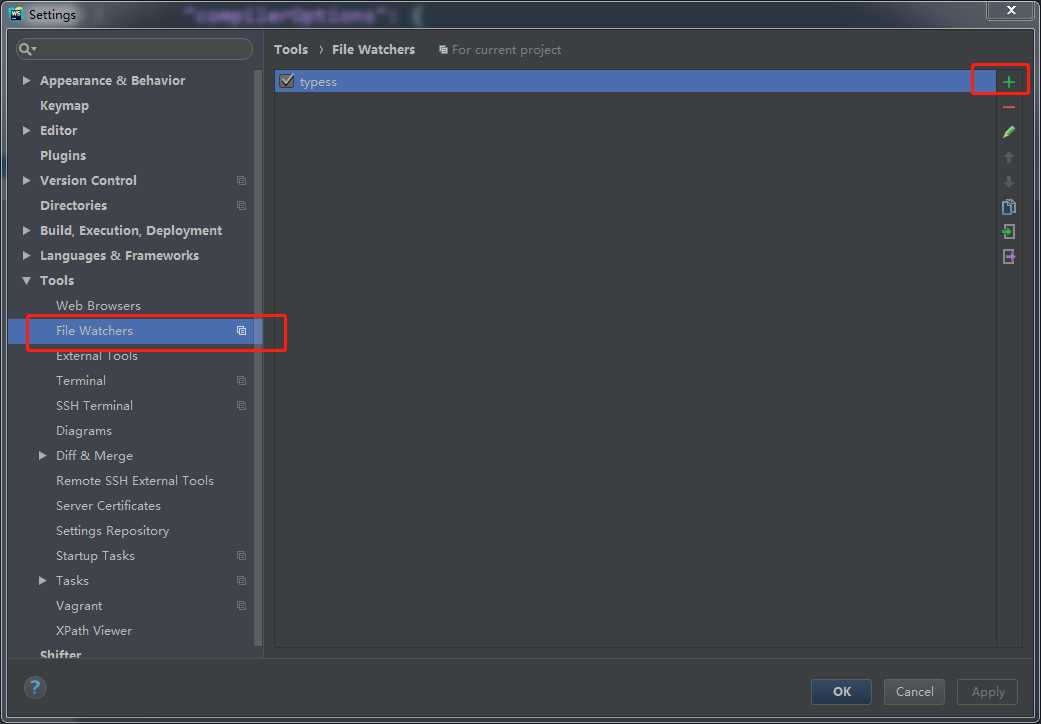
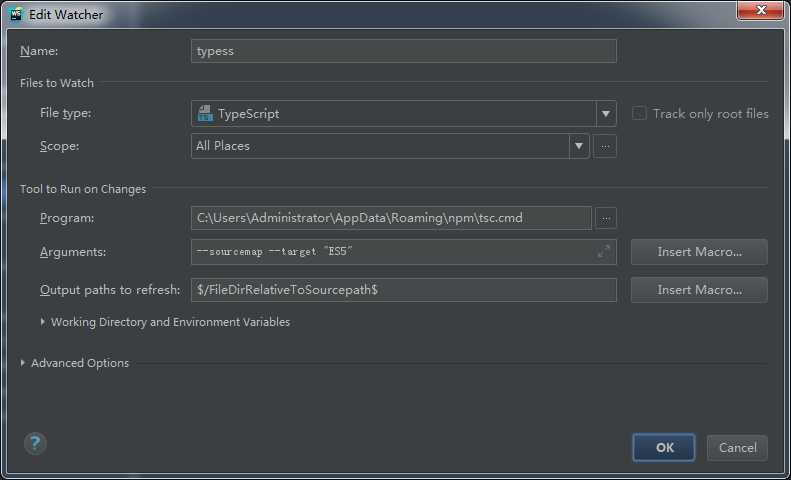
2、配置 file watch


标签:map module false class 编译 modules 图片 conf .json
原文地址:https://www.cnblogs.com/Mvloveyouforever/p/9149079.html