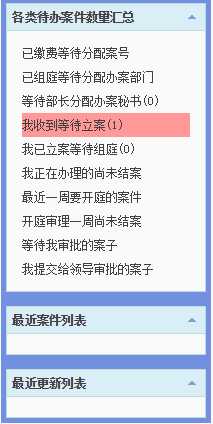
今天在做广州仲裁委员会的系统时这样的一个需求,需要在页面一加载的时候查询各个项目的案件数,这里有很多个项目,一开始我是这样写的:

代码如下:
$.get(assignedCaseUrl,function(data){
$("#waitingAllocationSecretary").html("等待部长分配办案秘书("+data.total+")");
if(data.total!=0){
$("#waitingAllocationSecretary").css("background","#f99");
}
});
$.get(collectedCaseUrl,function(data){
$("#waitingRegisterCase").html("我收到等待立案("+data.total+")");
if(data.total!=0){
$("#waitingRegisterCase").css("background","#f99");
}
});
$.get(filedCaseUrl,function(data){
$("#waitingOrganize").html("我已立案等待组庭("+data.total+")");
if(data.total!=0){
$("#waitingOrganize").css("background","#F99");
}
});
很显然,对于很多的项目来说,这种简单的重复显得代码特别臃肿,所以我和很多人一样,打算用一个函数封装这些功能,一开始是这样的:
//获取每一个项目的待处理的案件的数目,传入那个项目的获取数目的url,和那个项目的id function getNumber(url,id){
$.get(url,function(data){
$("#"+id).append("("+data.total+")");
if(data.total!=0){
$("#"+id).css("background","#f99");
}
});
}
但是程序报错了,我又错误的改成这样:
1 2 3 4 5 6 7 8 9 | //获取每一个项目的待处理的案件的数目,传入那个项目的获取数目的url,和那个项目的id function getNumber(url,id){ $.get(url,function(data){ $("\"#"+id+"\"").append("("+data.total+")"); if(data.total!=0){ $("\"#"+id+"\"").css("background","#f99"); } });} |
显然,这样的方式也是不对的,那到底怎么把我的id值传到我的jq的选择器里面呢,下面看正确的写法:
1 2 3 4 5 6 7 8 9 | //获取每一个项目的待处理的案件的数目,传入那个项目的获取数目的url,和那个项目的id function getNumber(url,id){ $.get(url,function(data){ $(id).append("("+data.total+")"); if(data.total!=0){ $(id).css("background","#f99"); } });} |
调用方式:
1 2 3 | getNumber(assignedCaseUrl,waitingAllocationSecretary); getNumber(collectedCaseUrl,waitingRegisterCase); getNumber(filedCaseUrl,waitingOrganize); |
其中id是我页面的id,我在页面调用这个函数的时候传进来的时候这个id已经不是字符串,而是一个jq对象,所以我们在选择器调用这个变量的时候,可以直接把id这个变量传进去,这个错误我犯了两次,所以记一下

