标签:cin https mob 用户 treenode -- folder 返回 cli

首先引入jquery库,然后引入tree.js、tree.css文件,如下:
1 <script type="text/javascript" src="js/jquery/jquery-1.7.2.min.js"></script> 2 3 <script type="text/javascript" src="js/tree.js"></script> 4 <link rel="stylesheet" href="css/blue/tree.css"/>
这种方式以HTML代码为基础,不能像JSON或AJAX_JSON方式那样动态加载数据,而且对函数的支持也不是很好,只适合做简单的树状菜单显示,如果是复杂的需求不建议使用这种方式
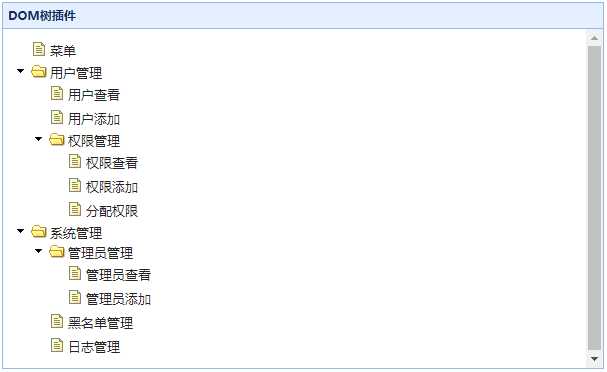
HTML代码
1 <div id="tree-demo1" style="margin-bottom: 10px;"> 2 <div id="tree1"> 3 <ul> 4 <li><a href="#">菜单</a></li> 5 <li open><a href="#">用户管理</a> 6 <ul> 7 <li><a href="#">用户查看</a></li> 8 <li><a href="#">用户添加</a></li> 9 <li open><a href="#">权限管理</a> 10 <ul> 11 <li><a href="#">权限查看</a></li> 12 <li><a href="#">权限添加</a></li> 13 <li><a href="#">分配权限</a></li> 14 </ul> 15 </li> 16 </ul> 17 </li> 18 <li><a href="#">系统管理</a> 19 <ul> 20 <li><a href="#">管理员管理</a> 21 <ul> 22 <li><a href="#">管理员查看</a></li> 23 <li><a href="#">管理员添加</a></li> 24 </ul> 25 </li> 26 <li><a href="#">黑名单管理</a></li> 27 <li><a href="#">日志管理</a></li> 28 </ul> 29 </li> 30 </ul> 31 </div> 32 </div>
JS脚本
1 // 初始化面板 2 $("#tree-demo1").panel({ 3 title: "DOM树插件", 4 width: "600", 5 height: "45%" 6 }); 7 // 初始化树插件 8 $("#tree1").tree();

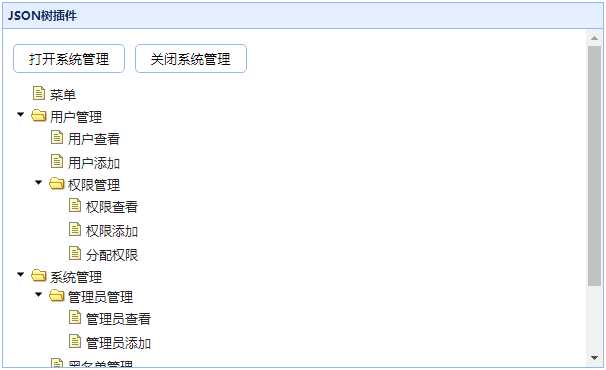
这种方式需要在初始化插件时传入一个JSON格式的data参数,插件会解析data数据,生成DOM结构,并且可以为节点绑定点击函数,另外对于函数的支持也比DOM方式好很多
HTML代码
1 <div id="tree-demo2" style="margin-bottom: 10px;"> 2 <div id="tree2"></div> 3 </div>
JS脚本
以下代码使用data作为数据,为节点绑定点击函数
1 // 初始化面板 2 $("#tree-demo2").panel({ 3 title: "JSON树插件", 4 width: "600", 5 height: "45%" 6 }); 7 // 初始化树插件 8 $("#tree2").tree({ 9 onClick: function(node) { 10 console.log(node); 11 alert(node.text); 12 }, 13 data: [ 14 { 15 "id": 1, 16 "text": "菜单" 17 }, 18 { 19 "children": [ 20 { 21 "id": 3, 22 "text": "用户查看" 23 }, 24 { 25 "id": 4, 26 "text": "用户添加" 27 }, 28 { 29 "children": [ 30 { 31 "id": 6, 32 "text": "权限查看" 33 }, 34 { 35 "id": 7, 36 "text": "权限添加" 37 }, 38 { 39 "id": 8, 40 "text": "分配权限" 41 } 42 ], 43 "id": 5, 44 "open": false, 45 "parentId": 2, 46 "text": "权限管理", 47 "type": "folder", 48 "url": "" 49 } 50 ], 51 "id": 2, 52 "open": false, 53 "parentId": 0, 54 "text": "用户管理", 55 "type": "folder", 56 "url": "" 57 }, 58 { 59 "children": [ 60 { 61 "children": [ 62 { 63 "id": 11, 64 "text": "管理员查看" 65 }, 66 { 67 "id": 12, 68 "text": "管理员添加" 69 } 70 ], 71 "id": 10, 72 "open": false, 73 "parentId": 9, 74 "text": "管理员管理", 75 "type": "folder", 76 "url": "" 77 }, 78 { 79 "id": 13, 80 "text": "黑名单管理" 81 }, 82 { 83 "id": 14, 84 "text": "日志管理" 85 } 86 ], 87 "id": 9, 88 "parentId": 0, 89 "text": "系统管理", 90 "type": "folder" 91 } 92 ] 93 });

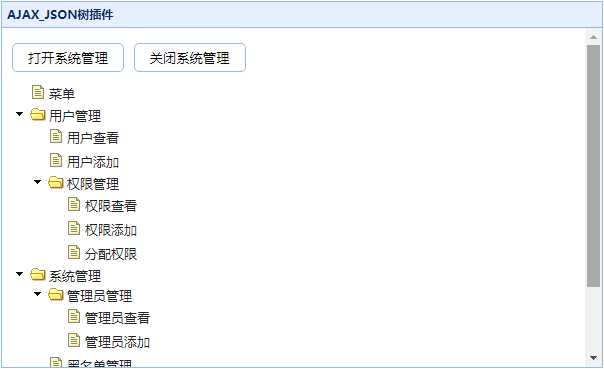
这种方式需要在初始化插件时传入一个url参数,插件会访问这个url获取json数据(和JSON树方式中的data参数一样的格式),然后生成DOM结构,为节点绑定点击函数,而且在点击父级菜单时会访问url(把这个菜单的id作为参数)获取下级菜单后再展开
HTML代码
1 <div id="tree-demo3"><!-- float: left; margin-left: 10px; --> 2 <div id="tree3"></div> 3 </div>
JS脚本
1 // 初始化面板 2 $("#tree-demo3").panel({ 3 title: "AJAX_JSON树插件", 4 width: "600", 5 height: "45%" 6 }); 7 // 初始化树插件 8 $("#tree3").tree({ 9 url: "ajax/ajax_tree.jsp", 10 onClick: function(node) { 11 console.log(node); 12 alert(node.text); 13 } 14 });
后台脚本,需要使用json库支持
1 <% 2 List<TreeNode> nodes = new ArrayList<TreeNode>(); 3 4 nodes.add(new TreeNode(1, "菜单", "", "", false, 0)); 5 nodes.add(new TreeNode(2, "用户管理", "", "folder", false, 0)); 6 nodes.add(new TreeNode(3, "用户查看", "", "", false, 2)); 7 nodes.add(new TreeNode(4, "用户添加", "", "", false, 2)); 8 nodes.add(new TreeNode(5, "权限管理", "", "folder", false, 2)); 9 nodes.add(new TreeNode(6, "权限查看", "", "", false, 5)); 10 nodes.add(new TreeNode(7, "权限添加", "", "", false, 5)); 11 nodes.add(new TreeNode(8, "分配权限", "", "", false, 5)); 12 nodes.add(new TreeNode(9, "系统管理", "", "folder", true, 0)); 13 nodes.add(new TreeNode(10, "管理员管理", "", "folder", true, 9)); 14 nodes.add(new TreeNode(11, "管理员查看", "", "", false, 10)); 15 nodes.add(new TreeNode(12, "管理员添加", "", "", false, 10)); 16 nodes.add(new TreeNode(13, "黑名单管理", "", "", false, 9)); 17 nodes.add(new TreeNode(14, "日志管理", "", "", false, 9)); 18 19 String reqId = request.getParameter("id"); 20 int id = reqId == null || reqId.length() == 0 ? 0 : Integer.parseInt(reqId); 21 22 List<TreeNode> nodes2 = new ArrayList<TreeNode>(); 23 for(TreeNode n : nodes) { 24 if(n.getParentId() == id) { 25 nodes2.add(n); 26 } 27 } 28 29 JSONArray jsonObject = JSONArray.fromObject(nodes2); 30 out.print(jsonObject.toString()); 31 %>


| 选项 | 类型 | 作用 |
|---|---|---|
| data | Object | JSON格式数据,形如: [ { id: 1, text: "", open: true|false, type: "folder", children: [ { id: 3, text: "", url: "" } ], url: "" }, { id: 2, text: "", url: "" } ] |
| url | string | 获取节点数据的远程地址 |
| onClick | function | 节点点击函数,插件会把被点击的节点对象传给这个函数 |
| 函数名 | 参数 | 功能 | 返回值 | 示例 |
|---|---|---|---|---|
| open | folderNodeId | 打开指定节点,前提是该节点已经存在且是一个folder |
$("#btn1").click(function() {
$("#tree3").tree("open", 9);
});
|
|
| close | folderNodeId | 关闭指定节点,前提是该节点已经存在且是一个folder |
$("#btn3").click(function() {
$("#tree3").tree("close", 9);
});
|
|
| openAll | 打开全部folder节点 |
$("#btn5").click(function() {
$("#tree3").tree("openAll");
});
|
||
| closeAll | 关闭全部folder节点 |
$("#btn7").click(function() {
$("#tree3").tree("closeAll");
});
|
||
| reload | folderNodeId | 重新加载指定folder节点 |
$("#btn9").click(function() {
$("#tree3").tree("reload", 9);
});
|
tree.js http://5ijy01.duapp.com/jq-ui/js/tree.js
tree.css http://5ijy01.duapp.com/jq-ui/css/blue/tree.css
Github https://github.com/xuguofeng/jq-ui
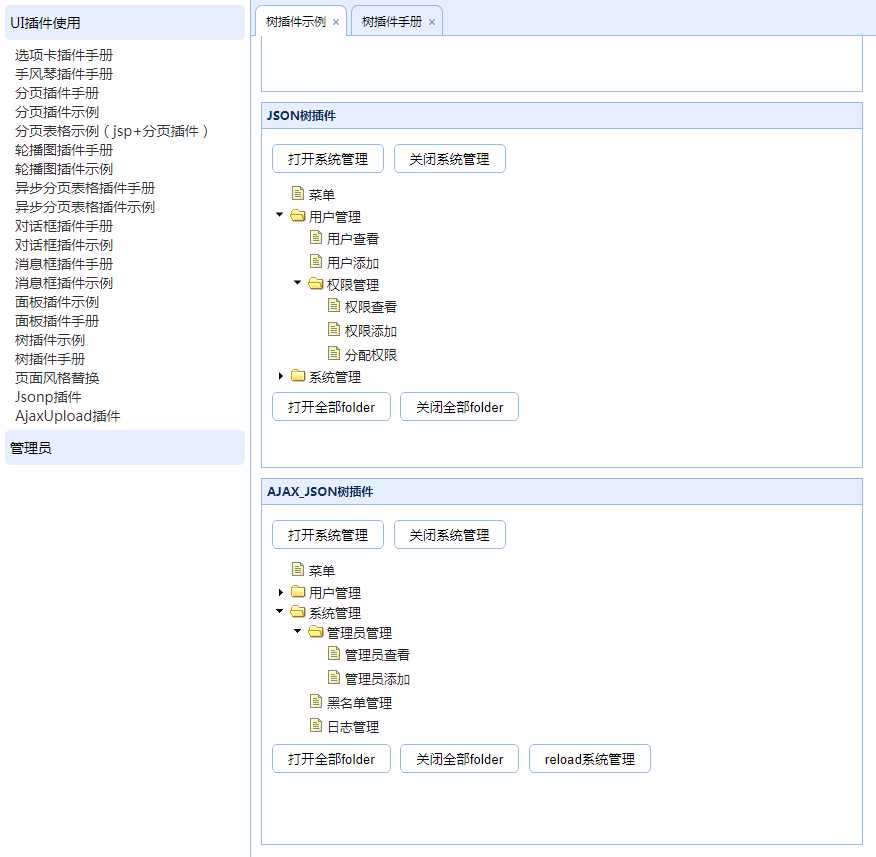
演示项目 http://5ijy01.duapp.com/jq-ui/index.html?tab=tree_demo
标签:cin https mob 用户 treenode -- folder 返回 cli
原文地址:https://www.cnblogs.com/xugf/p/9149732.html