标签:中间 src ima ucs image 删除 选择 html5 结合
众所周知,一般情况下div所表现出来的形态是一个矩形,如果给它添加border-radius属性,可以让它成为一个圆角矩形或者是圆形,但是如果希望div表现出更多的形态来呢?
那么我们就来讲讲如何用CSS来写一个六边形。
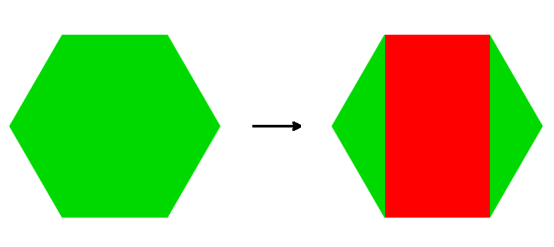
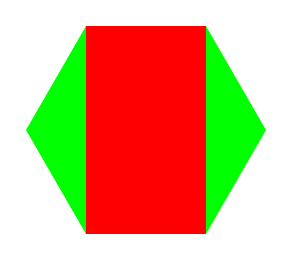
大家首先来看一下,一个六边形,拆解开来的话,就是一个矩形加左右两个三角形。

三角形的话很好写,用边框border属性就可以实现。
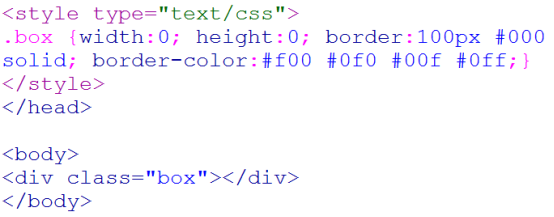
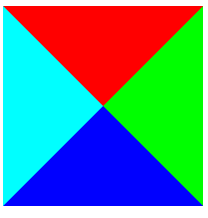
当我们给一个div非常粗的边框,但是宽度和高度分别都设置为0的时候,我就会得到如下的图形。


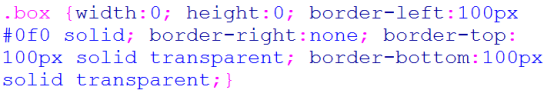
那么我们只要把其中一条边框给删除,另外两条边框变成透明,这样就能得到一个三角形。


那么我们只要把两个三角形和一个矩形拼起来,这样就构成了一个六边形。
有些人要问,这样做一个结构,我不是要用三个元素才能达到?太过繁琐了!
但其实不需要,我们只要结合正确的选择器,只用一个元素就可以达到。
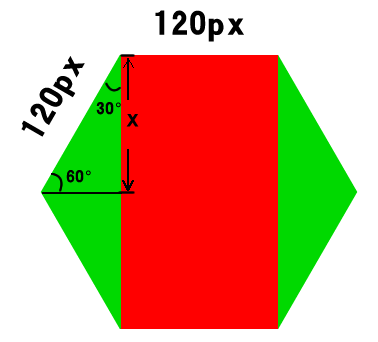
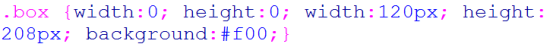
首先将六边形解构成中间矩形,两边三角形,然后我们将中间矩形用div表现出来。

假设六边形的边都是120px,利用三角函数计算出X的值,双倍之后就是矩形另一条边的长。

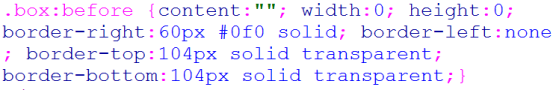
然后我们利用:after和:before这两个选择器做出两边的三角形。计算出Y边长,就是三角形的边框长度。

注意上下边框使用的宽度。


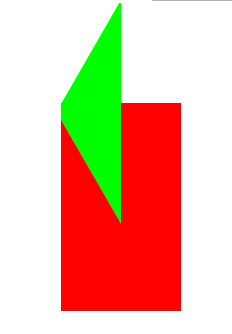
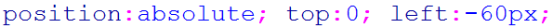
然后以box为作为定位调整一下三角形的位置。


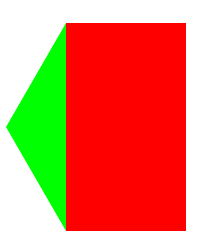
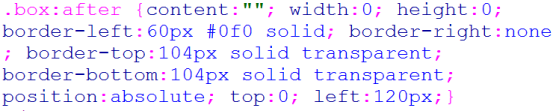
另一边使用:after做相同处理。


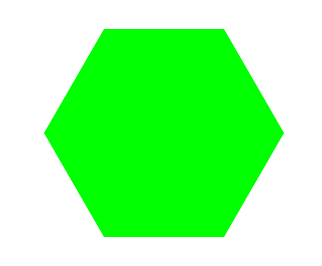
将中间矩形的颜色修改过来就得到了一个六边形。

标签:中间 src ima ucs image 删除 选择 html5 结合
原文地址:https://www.cnblogs.com/qfdeu/p/9152048.html