标签:sha return 链接 mode 源码下载 min 结果 toolbar star
杨涛老师插件地址:http://www.webdiyer.com/mvcpager
杨涛老师网站上示例写的很详细了,参考他的示例和帮助文档就可以运用的很好了,有经验的同学可以直接参考官方示例。
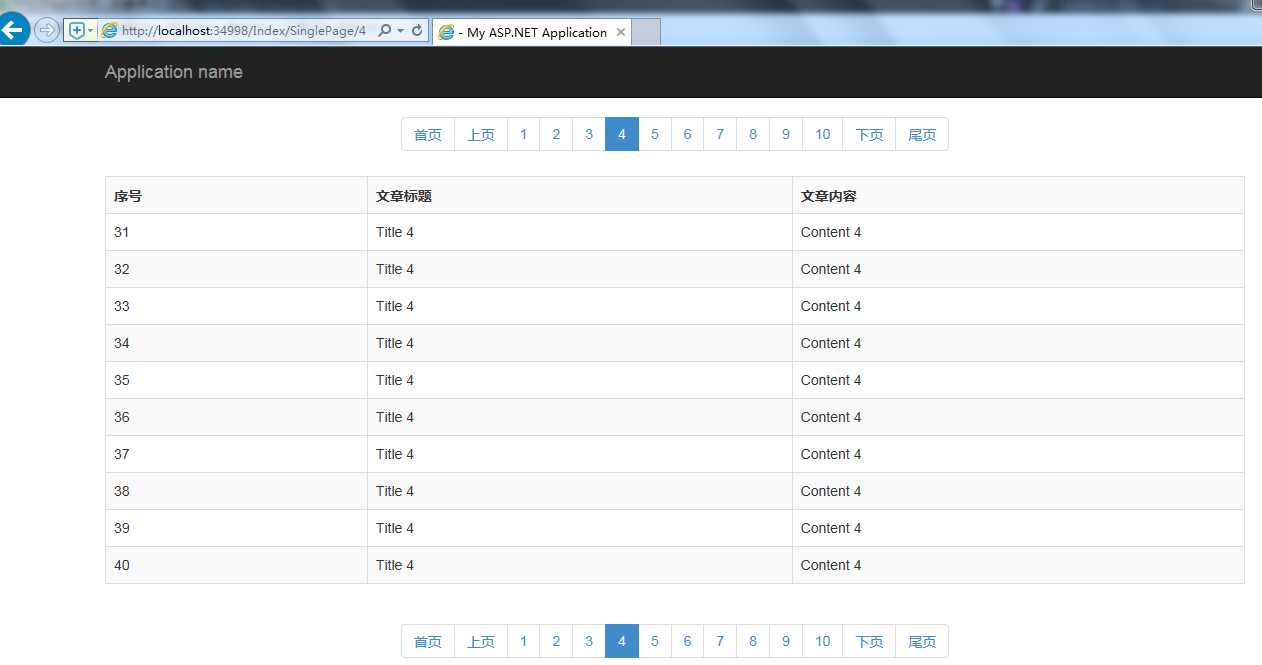
一、标准的ajax分页
1、新建一个空的MVC项目

1 /// <summary
2 /// 单个分页
3 /// </summary>
4 /// <returns></returns> 5 [HttpGet] 6 public ActionResult SinglePage(int id = 1) 7 { 8 List<Article> articles = new List<Article>(); 9 for (int i = 0; i < 10; i++) 10 { 11 Article a = new Article(); 12 a.ID = id; 13 a.Title = "Title " + id; 14 a.Content = "Content " + id; 15 articles.Add(a); 16 }
//注:看官网问题留言有部分同学在看了杨老师demo之后不清楚如何根据条件去数据库取对应页的数据,而不是将集合数据取出来再进行分页,其实只要把源码下载下来看一下里面方法的实现就好了。 17 PagedList<Article> model = new PagedList<Article>(articles, id, 10, 100);//articles-当前页记录、id-页码、10-每页记录条数、100-总记录条数 18 if (Request.IsAjaxRequest()) 19 return PartialView("_ArticleList", model); 20 return View(model); 21 }
1 @using Webdiyer.WebControls.Mvc
2 @model PagedList<MvcPagerTest.Models.Article>
3
4 <div id="articles">
5 @Html.Partial("_ArticleList", Model)
6 </div>
7 @section scripts
8 {
9 @{Html.RegisterMvcPagerScriptResource();}
10 }
1 @using Webdiyer.WebControls.Mvc
2 @model PagedList<MvcPagerTest.Models.Article>
3
4 <div class="text-center">
5 @Ajax.Pager(Model, new PagerOptions { PageIndexParameterName = "id", ContainerTagName = "ul", CssClass = "pagination", CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>", DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>", PagerItemTemplate = "<li>{0}</li>" }).AjaxOptions(a => a.SetUpdateTargetId("articles"))
6 </div>
7
8 @{ Html.RenderPartial("_ArticleTable"); }
9
10 <div class="text-center">
11 @Ajax.Pager(Model, new PagerOptions { AlwaysShowFirstLastPageNumber = true, PageIndexParameterName = "id", ContainerTagName = "ul", CssClass = "pagination", CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>", DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>", PagerItemTemplate = "<li>{0}</li>" }).AjaxOptions(a => a.SetUpdateTargetId("articles"))
12 </div>
1 @using Webdiyer.WebControls.Mvc
2 @model PagedList<MvcPagerTest.Models.Article>
3
4 <table class="table table-bordered table-striped">
5 <tr>
6 <th class="nowrap">序号</th>
7 <th>
8 @Html.DisplayNameFor(model => model.Title)
9 </th>
10 <th>
11 @Html.DisplayNameFor(model => model.Content)
12 </th>
13 </tr>
14 @{ int i = 0;}
15 @foreach (var item in Model)
16 {
17 <tr>
18 <td>@(Model.StartItemIndex + i++)</td>
19 <td>
20 @Html.DisplayFor(modelItem => item.Title)
21 </td>
22 <td>
23 @Html.DisplayFor(modelItem => item.Content)
24 </td>
25 </tr>
26 }
27 </table>

二、多个ajax分页
多个ajax分页和单个ajax分页类似,这里要注意的是:
1、不同的分页控件要定义不同页码参数名称(如下:第一个定义 为pageIndex,第二个定义为 id)
2、后台通过自定义参数来区分获取的是哪个分页的数据,这里通过AddRouteValue("param","value")来添加
|
1
2
|
//PageIndexParameterName设置页码参数名称; @Ajax.Pager(Model).Options(o=>o.AddRouteValue("target","blog1"))生成分页链接的路由的值。@Ajax.Pager(Model, new PagerOptions { AlwaysShowFirstLastPageNumber = true, PageIndexParameterName = "id", ContainerTagName = "ul", CssClass = "pagination", CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>", DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>", PagerItemTemplate = "<li>{0}</li>" }).Options(o => o.AddRouteValue("target", "blog2")).AjaxOptions(a => a.SetUpdateTargetId("blog2s")) |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
/// <summary>/// 多个分页/// </summary>/// <returns></returns>[HttpGet]public ActionResult MultiPage(int pageIndex = 1,int id = 1){ if (Request.IsAjaxRequest()) { string target = Request.QueryString["target"];//通过target来区分获取的是哪个分页数据。 if (target == "blog1") { return PartialView("_Blog1List", new PagedList<Blog1>(GetBlog1s(pageIndex), pageIndex, 10, 100));//页码参数名称为pageIndex } if (target == "blog2") { return PartialView("_Blog2List", new PagedList<Blog1>(GetBlog1s(id), id, 10, 100));//页码参数名称为id } } Blog blog = new Blog(); blog.Blog1s = new PagedList<Blog1>(GetBlog1s(pageIndex), pageIndex,10, 100); blog.Blog2s = new PagedList<Blog2>(GetBlog2s(id), id, 10, 100); return View(blog);}public List<Blog1> GetBlog1s(int pageIndex){ List<Blog1> blog1s = new List<Blog1>(); for (int i = 0; i < 10;i++) { blog1s.Add(new Blog1(pageIndex, "name1-" + pageIndex, "content1-"+ pageIndex)); } return blog1s;}public List<Blog2> GetBlog2s(int id){ List<Blog2> blog2s = new List<Blog2>(); for (int i = 0; i < 10; i++) { blog2s.Add(new Blog2(id, "name2-" + id, "content2-" + id)); } return blog2s;} |
示例地址(vs2015):https://files.cnblogs.com/files/zhaorong0912/MvcPagerDemo.rar
最后:文章旨在记录自己的所学所用,如有错误,希望各位能及时指出,本人不胜感激!
标签:sha return 链接 mode 源码下载 min 结果 toolbar star
原文地址:https://www.cnblogs.com/sjqq/p/9152931.html