标签:nod http pre googl google doc get 属性 color
...
<p> i love you </p>
...
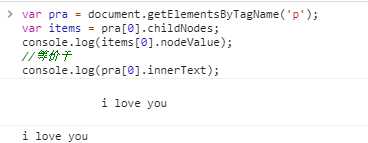
var pra = document.getElementsByTagName(‘p‘); var items = pra[0].childNodes; console.log(items[0].nodeValue); //等价于 console.log(pra[0].innerText);
google console测试结果:

nodeValue 与 innerText 在此处的区别:
第一点
第二点
JS nodeValue属性 和 innerText属性 获取文本
标签:nod http pre googl google doc get 属性 color
原文地址:https://www.cnblogs.com/hezhouhang/p/9154328.html