标签:php使用长连接
composer require workerman/gateway-worker<?php
require_once "vendor/autoload.php";
use Workerman\Worker;
use GatewayWorker\Gateway as gate;
use GatewayWorker\BusinessWorker;
use GatewayWorker\Register;
use GatewayWorker\Lib\Gateway;
use Medoo\Medoo;
$super = array();
$gateway = new gate("websocket://0.0.0.0:2345");
$gateway->count = 4;
$gateway->name = ‘gateway‘;
$gateway->registerAddress = ‘127.0.0.1:1234‘;
$business = new BusinessWorker();
$business->name = ‘business‘;
$business->count = 4;
$business->registerAddress = ‘127.0.0.1:1234‘;
$register = new Register(‘text://0.0.0.0:1234‘);
$register->name = ‘register‘;
class Events{
public static function onConnect($client_id){
$arr = array(
‘remote_ip‘=>$_SERVER[‘REMOTE_ADDR‘],
‘remote_port‘=>$_SERVER[‘REMOTE_PORT‘],
‘gate_ip‘=>$_SERVER[‘GATEWAY_ADDR‘],
‘gate_port‘=>$_SERVER[‘GATEWAY_PORT‘],
‘client_id‘=>$_SERVER[‘GATEWAY_CLIENT_ID‘]
);
$ret = json_encode($arr);
return GateWay::sendToCurrentClient($ret);
}
public static function onMessage($client_id, $message){
return GateWay::sendToCurrentClient($message);
}
public static function onClose($client_id){
GateWay::sendToAll("client[$client_id] logout\n");
}
}
Worker::runAll();<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text">
<br>
<input type="button" value="提交">
<script>
var ws = new WebSocket(‘ws://192.168.8.81:2345‘)
ws.onopen = function(data) {
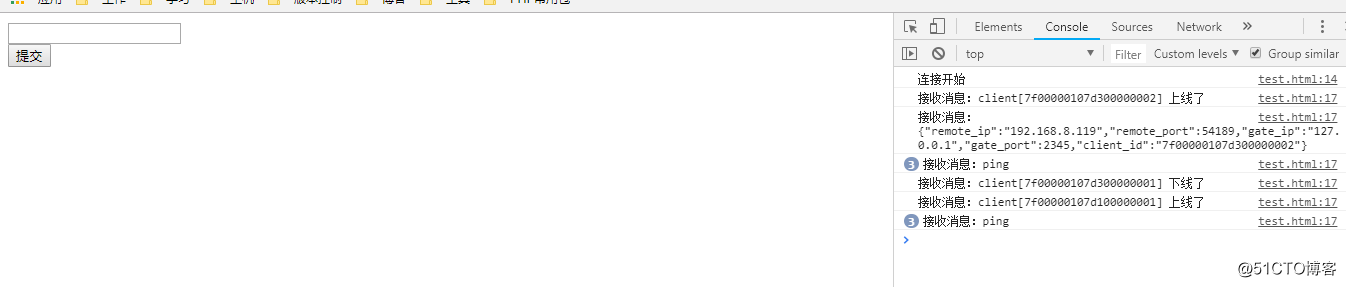
console.log(‘连接开始\n‘)
}
ws.onmessage = function(data) {
console.log(‘接收消息:‘+data.data)
}
ws.onclose = function(data) {
console.log(‘关闭连接\n‘)
}
ws.onerror = function(data) {
console.log(‘遇到错误\n‘)
}
var text = document.getElementsByTagName(‘input‘)[0]
var button = document.getElementsByTagName(‘input‘)[1]
button.onclick = function(){
var val = text.value
ws.send(val)
}
</script>
</body>
</html>
标签:php使用长连接
原文地址:http://blog.51cto.com/12173069/2126210