标签:hot 清除 分享图片 htm 导出 样式 enter html info
1、拿到psd文件后先大概定义页面的div结构,然后一行一行的写,
ctrl + r 显示隐藏标尺 右击 标尺 --- 把里面的单位一律改为像素,
alt + -可以放大缩小psd文件,
space+鼠标左键可以拉动psd文件
ctrl+d可以取消选区
1>删除默认的内外边距。

先写顶部的HTML结构

后写顶部的CSS样式。注意版心居中,利用margin:0 auto实现盒子的居中显示,注意文本只能用text-align:center来实现。

再布局头部的内部div,一个左浮动,一个右浮动。

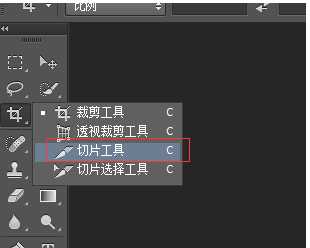
学会Photoshop切片工具的使用,将切片保存下来方便使用。导出切片: 文件-- 存储为web设备所用格式

切片删除,利用切片选择工具+delete键,或者利用视图--->清除切片就可以删除所有切片。



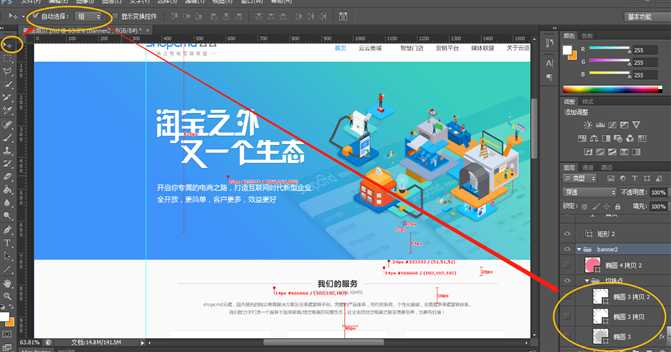
切图时不想把不需要的元素切进去,可以利用自动选择功能把不需要的元素隐藏
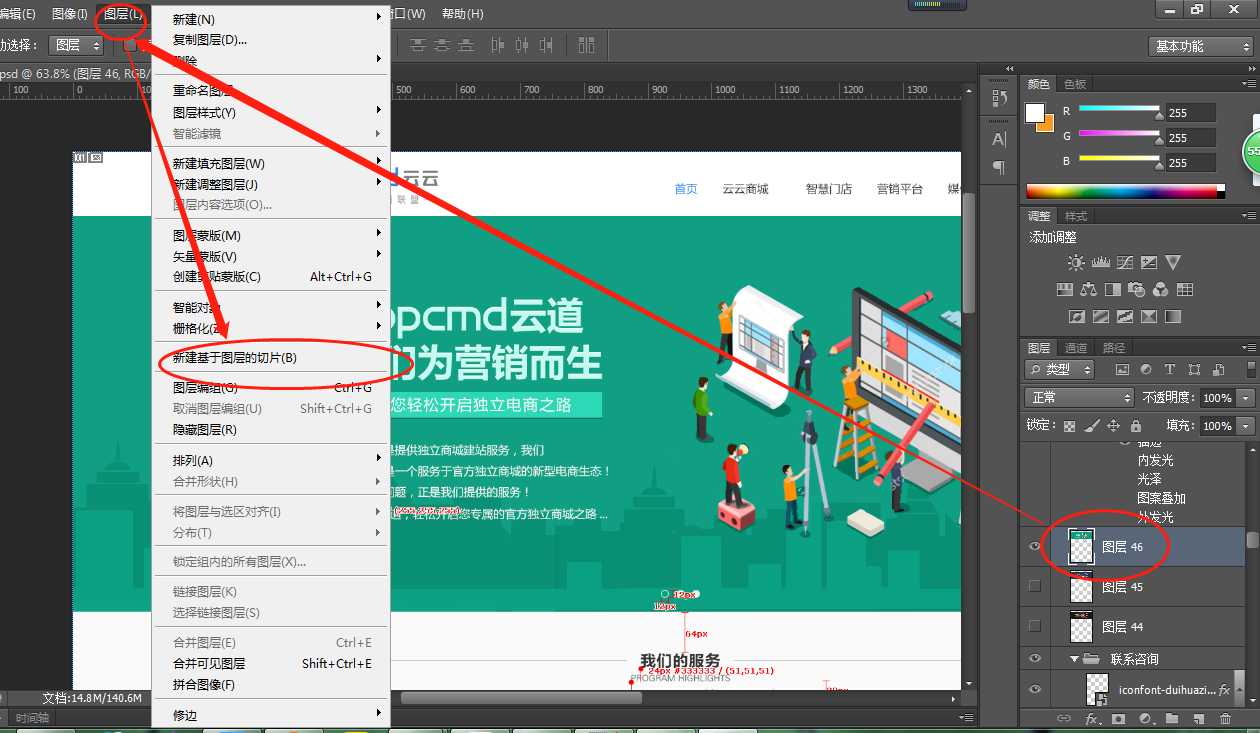
选中某个图层,然后对该图层进行切片的方法。

标签:hot 清除 分享图片 htm 导出 样式 enter html info
原文地址:https://www.cnblogs.com/jinlonghu/p/9155028.html