标签:绕过 返回值 使用 bubuko 技术 不同 inf 跨域 alt
跨域,是由浏览器的同源策略造成的,是浏览器施加的安全限制。
跨域的形成:
由于浏览器的同源策略,发送请求url的协议、域名、端口号有一个与当前页面地址不同则为跨域
解决办法:
1、JSONP:
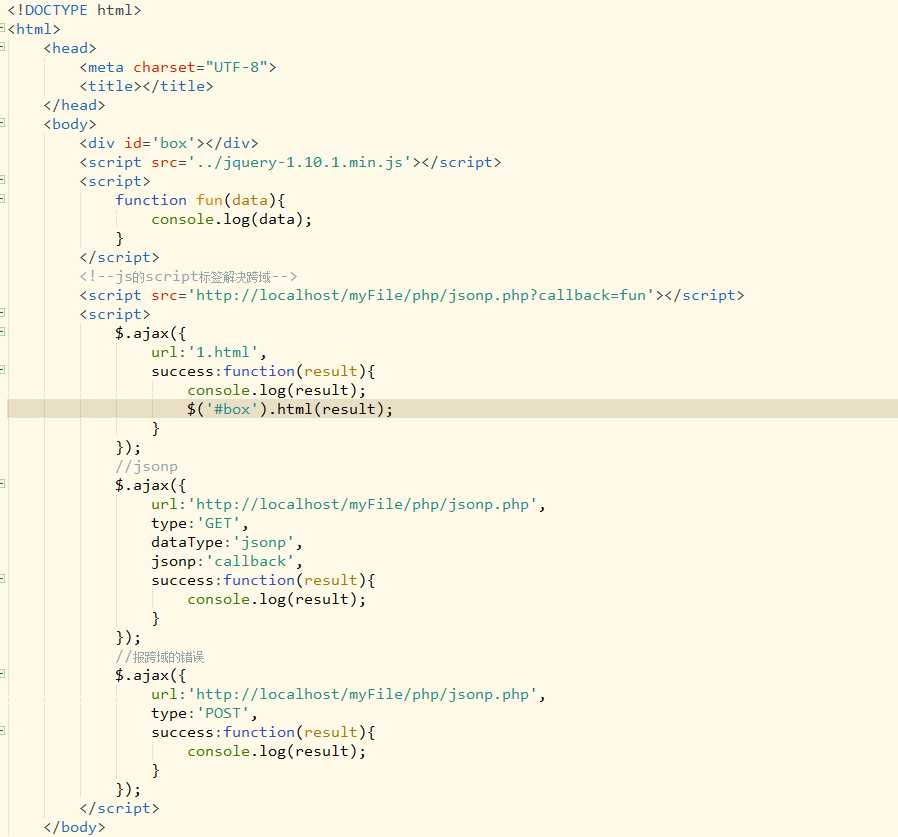
使用方式如下,但是要注意JSONP只支持GET请求,不支持POST请求。
2、proxy代理:
例如www.123.com/index.html需要调用www.456.com/server.php,可以写一个接口www.123.com/server.php,由这个接口在后端去调用www.456.com/server.php并拿到返回值,然后再返回给index.html,这就是一个代理的模式。相当于绕过了浏览器端,自然就不存在跨域问题。
3、PHP端修改header(XHR2方式,即cors,是现代浏览器支持跨域资源请求的一种最常用的方式,需要后端人员在处理请求数据的时候,添加允许跨域的相关操作)
在php接口脚本中加入以下两句即可:
header(‘Access-Control-Allow-Origin:*‘);//允许所有来源访问
header(‘Access-Control-Allow-Method:POST,GET‘);//允许访问的方式
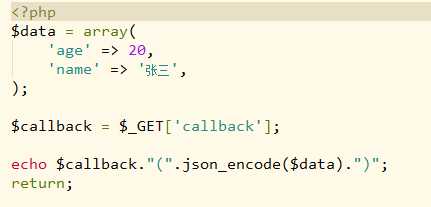
ajax请求受同源策略影响,不允许进行跨域请求,而script标签src属性中的链接却可以访问跨域的js脚本,利用这个特性,服务端不再返回JSON格式的数据,而是返回一段调用某个函数的js代码,在src中进行了调用,这样实现了跨域。
html+js

php

标签:绕过 返回值 使用 bubuko 技术 不同 inf 跨域 alt
原文地址:https://www.cnblogs.com/szzlily/p/9155561.html