
即:
onLaunch: function () {
wx.setStorage({
key: "actionkey",
data: loadData.infoList
})
}这样就可在需要的页面读取到需要的数据了。
3.input聚焦的时候列出数据,输入时获取输入的字符,与缓存中的数据循环对比(indexOf即可实现),如果indexOf值不等于-1,即可push到数组中,然后重新渲染到页面
//聚焦事件
showList:function(){
var _this = this;
wx.getStorage({
key: ‘actionkey‘,
success: function (res) {
_this.setData({
actionArr: res.data,
temp: res.data,
isHide: false
});
}
})
},
//键盘输入事件
inputEvent:function(e){
var actionArr = this.data.actionArr;
var val = e.detail.value;
var temp = [];
actionArr.forEach(function(i){
var name = i.Name;
if (name.indexOf(val) != -1){
temp.push({ ‘Name‘: name});
}
});
if(val == ‘‘){
temp = []
}
this.setData({
actionName: e.detail.value,
temp: temp,
})
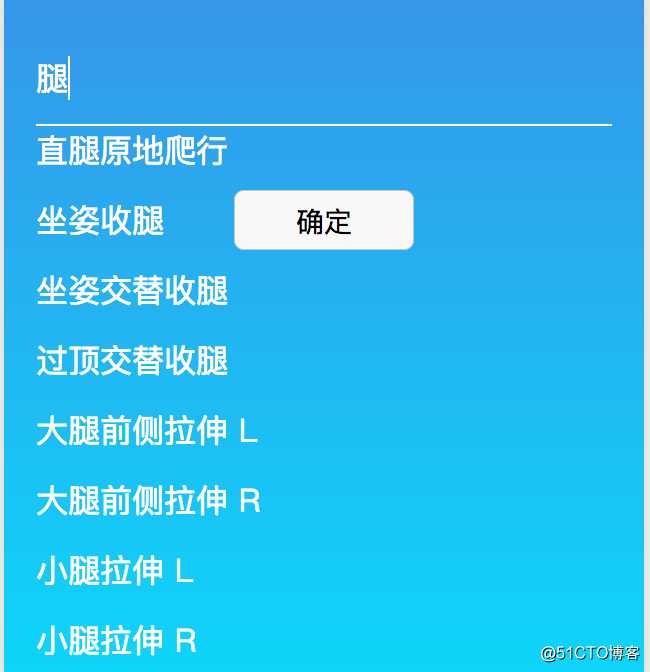
},效果:
另:附上python跑txt数据的几行代码(数据很乱,为了拼成我需要的格式,不得不跑一下···)
#-*- coding: UTF-8 -*-
import codecs
def runaction():
file=open(‘action.txt‘,‘r‘,encoding=‘UTF-8‘);
line = file.readline()
linehead = ‘[‘
lineend = ‘]‘
newline = ‘‘
while line:
line = file.readline().replace(‘\n‘,‘‘)
newline += "{‘Name‘:‘"+line+"‘},"
finalline = linehead + newline + lineend
with codecs.open(‘action.txt‘, ‘a‘, encoding=‘utf-8‘) as f:
f.write(finalline)
runaction()【微信小程序】下拉框搜索模糊(无数据库操作,json存入js文件,小程序引入并存本地缓存)
原文地址:http://blog.51cto.com/linlin2017/2126382