这里需要注意的是在调用某个接口是,一定要注意接口请求的方式,如果是post,对应的enctype是什么(即请求时选择Content-Type为哪种类型)
这里以某个笑话接口为例,这里客服端为jquery的ajax,服务端没有展示:
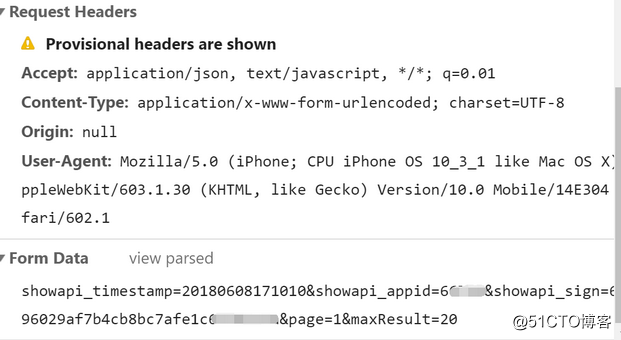
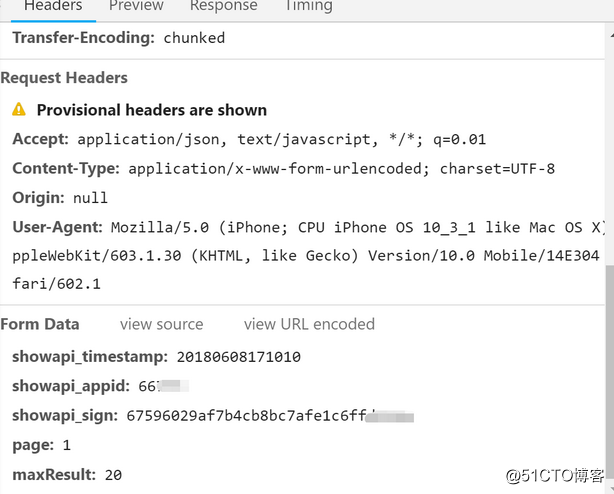
(1)默认Content-Type 为application/x-www-form-urlencoded:
$.ajax({ type: ‘post‘, url: ‘http://route.showapi.com/jiekou‘, dataType: ‘json‘, data: { "showapi_appid": ‘666666‘, //这里需要改成自己的appid "showapi_sign": ‘67596029af7b4cb8bc7afe1c6ffd2333‘, //这里需要改成自己的应用的密钥secret "page":"1", "maxResult":"20" }, error: function(XmlHttpRequest, textStatus, errorThrown) { alert("操作失败!"); }, success: function(result) { console.log(result) //console变量在ie低版本下不能用 alert(result.showapi_res_code) } });
在chorme中调试显示:
提交的原始数据

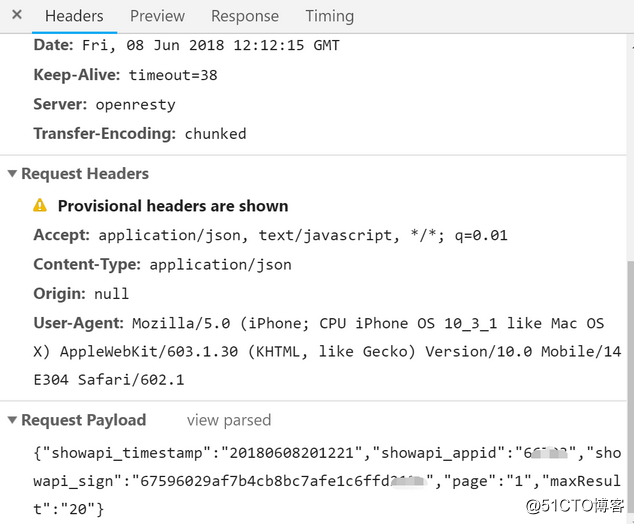
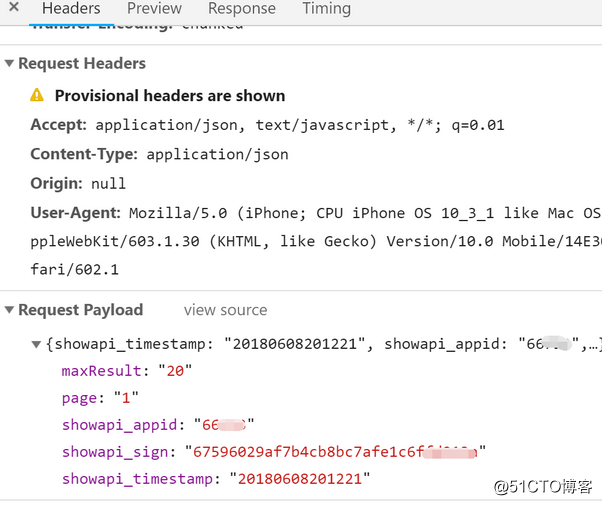
(2)content-type:application/json
var jsonstr={
"showapi_timestamp": formatterDateTime(),
"showapi_appid": ‘66666‘, //这里需要改成自己的appid
"showapi_sign": ‘67596029af7b4cb8bc7afe1c6ffd2333‘, //这里需要改成自己的应用的密钥secret
"page":"1",
"maxResult":"20"
}
$(function(){
$(‘#create-user‘).click(function(){
$.ajax({
type: ‘post‘,
url: ‘http://route.showapi.com/341-1‘,
dataType: ‘json‘,
data: JSON.stringify(jsonstr), //转换为json字符串
contentType:"application/json",
error: function(XmlHttpRequest, textStatus, errorThrown) {
alert("操作失败!");
},
success: function(result) {
console.log(result) //console变量在ie低版本下不能用
alert(result.showapi_res_code)
}
});
});
在chorme中调试显示:
客服端提交的原始数据:
补充知识点:
JSON字符串与JSON对象的区别
JSON对象:
var str2 = { "name": "cool", "sex": "man" };
JSON字符串:
var str1 = ‘{ "name": "haha", "sex": "woman" }‘;
js中如何转换:
1、JSON字符串转换为JSON对象
var obj = eval(‘(’ + str1+ ‘)’);//eval()函数是js自带方法
var obj = JSON.parse(str1); //浏览器支持的转换方式
var obj = $.parseJSON( str1);//jQuery方式
var obj = str1.parseJSON();//引用json.js
2、JSON对象转换为JSON字符串
var s=JSON.stringify(str2); //浏览器支持的转换方式
var s=str2.toJSONString(); //引用json.js
原文地址:http://blog.51cto.com/13238147/2126597