标签:文档 scope 支付接口 过程 方法 span 使用 服务器 ogr
前因
本来我们的小程序用的好好的,结果突然有一天,微信就把小程序的ios端的虚拟支付给关了。。。坑爹啊!搞的安卓端的可以支付,ios的支付不了。于是就在网上找解决办法。
一说通过app跳转支付,总不能为了个ios的支付再去整个app吧……( ̄▽ ̄)"
二是把虚拟支付搞成实体商品,线下发货。小本经营,搞不起搞不起……ε=ε=ε=(~ ̄▽ ̄)~
三是免费。wqndy……( o=^•ェ•)o ┏━┓
四是通过公众号支付。(o?v?)ノ
那肯定是四没跑了。但是这是第一篇,没有代码!(。^▽^) 还在测试呢
思路
要在公众号支付,其实我们想到的就是使用公众号的H5支付。那么怎么通过小程序到公众号的H5又是个问题。直接用小程序的webview很显然是不行的,是真的不行,试过了(lll¬ω¬)。我们肯定是想通过小程序直接跳转到公众号实现支付,这样体验还稍微,我是说稍微会好点。好吧,不废话,直接说我们的方案。
模板消息
对的对的,小程序端点购买,然后给公众号发一条模板消息,通过模板消息进入到支付界面,实现购买,购买成功之后,点击模板消息再回到小程序。emmm……好吧,我承认这圈子绕的不是一般的大。不知道各位有没有更好的办法(真心求教啊!!!),反正我是没有了。。。为了实现这东西差点没把我绕死。。。
小程序给公众号发模板消息
根据微信公众号官方文档可以看出,https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1433751277,(自己看,懒得截图)像很多参数是可以确定的,不怎么会变的,比如access_token啊,template_id啊,url啊之类的,唯一的一个就是touser(接受者的openid)也就是说我们要在小程序端获取公众号的openid。怎么获取?
公众号静默授权
是的,通过公众号的静默授权。我这不是为了格式美观嘛!(●ˇ∀ˇ●),为啥不是以snsapi_userinfo为scope发起的网页授权呢,因为用户体验啊,你在小程序里面你试试还让用户点下同意登陆xx公众号试试……嗯哼,咋的静默呢,通过webview啊,然后静默授权完之后还能直接回来小程序的上一级页面呢,就是会突然白屏( ̄▽ ̄)",那你就授权页那边加点东西好了,我们就是加了支付的引导页,勉强不会觉得太坑。哦,对,授权,你得先把公众号的授权域名设置好!不然什么都是白搭啊。哦哦,还有小程序的webview自动返回,可以参考官方文档的https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html 的wx.miniProgram.getEnv和wx.miniProgram.navigateBack方法,一个检测环境是不是小程序,一个回退。好的,通过静默授权,我们就拿到了openid了,我们就可以发送模板消息了,好,假设我们发送出去了。。。( ̄︶ ̄)↗ ,然后你会发现其实并没有。为啥?哦哦,用户没关注公众号。哈哈哈哈ヾ(≧▽≦*)o爽不爽~那没关注公众号你肯定发不出去啊,那就存起来呗,先存到数据库,然后引导用户关注,通过用户关注事件推送的消息,你又拿到用户的openid了,然后去数据库查,很显然,肯定是拿最新的一条消息作为再次发送模板消息的参数了,毕竟你也只有一个openid的参数是不是~好,这次真的发送出去了!
公众号
首先你的公众号得申请开发者吧,得配置服务器域名吧,既然要支付,得配置公众号JS安全域名吧,顺便再把业务域名也配置了呗。??,准备就绪!
然后你要写接受事件推送,还是关注事件的推送,然后查库,然后掉发送模板消息接口。
再然后,点击模板消息,模板消息的url参数对应的页面肯定是在JS安全域名对应的网站上的。通过url的上代的参数,可以把订单的一些信息带过来,然后你获取微信JSAPI权限,还要获取JSAPI支付接口参数。看文档https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 照着来就行。支付参数里面有一个需要调公众号统一下单的接口,还是看文档https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1 ,啊,终于可以支付了。支付成功之后,关掉页面,然后公众号再推送一条模板消息,然后你一点这个模板消息你就又回到了小程序(参数上面的有说文档地址)。
总结
整个思路大概就是这样。当然中间的过程对我们来说还是挺曲折的,要对公众号做开发者认证,认证了要做支付网页,要做接受事件推送的接口,要申请公众号的微信支付,那么又需要有微信商户号,然后又是一大堆认证,就为了获得商户id和API的key等等等等。好在现在进入测试阶段了。
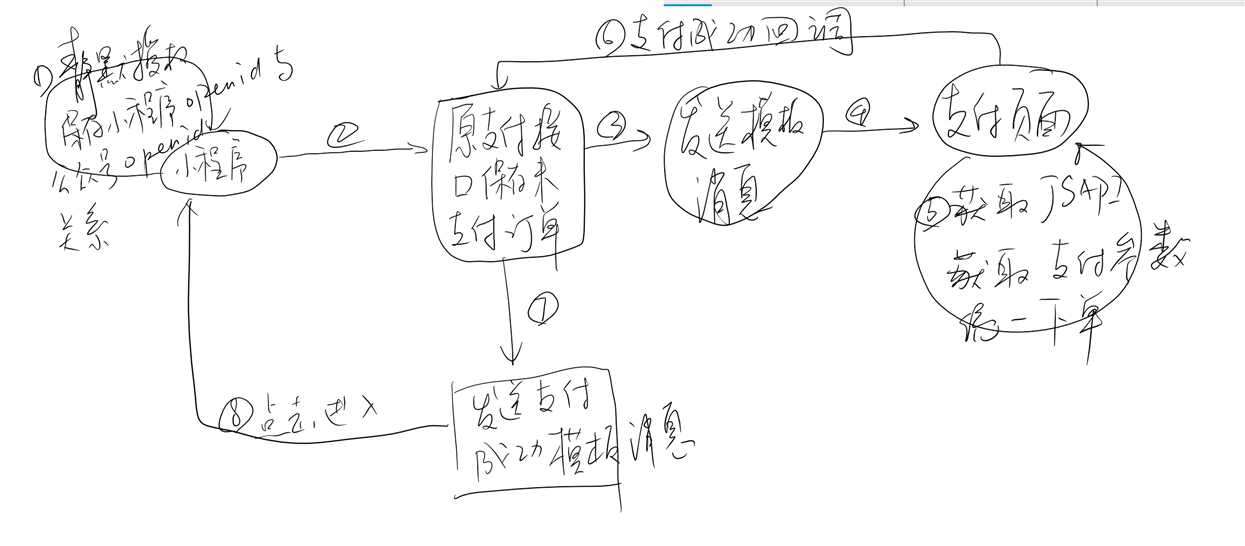
好,我还专门画了个图

标签:文档 scope 支付接口 过程 方法 span 使用 服务器 ogr
原文地址:https://www.cnblogs.com/zhaoshang/p/9158972.html