标签:window body NPU script 技术 案例 bubuko .com var
最近在项目时,需要获取用户的上传文件的路径,便写了一个demo:
<body> <input type="file" name="" value=""> <script> var input = document.getElementsByTagName("input")[0]; console.log(input); input.onchange = function () { var that = this; console.log(that.files[0]); var src = window.URL.createObjectURL(that.files[0]) console.log(src); var img = document.createElement("img"); img.style.width = "200px"; img.src = src; document.body.appendChild(img); } </script>
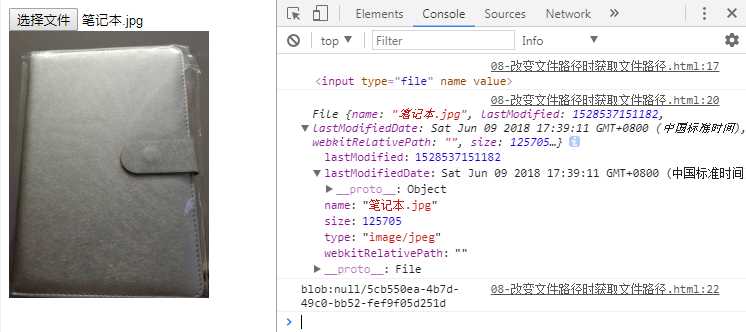
效果及结果如下:

标签:window body NPU script 技术 案例 bubuko .com var
原文地址:https://www.cnblogs.com/xiaoyaoxingchen/p/9161591.html